更新记录
1.0.2(2024-11-07)
下载此版本
修改bug
1.01(2024-11-07)
下载此版本
修复上传bug
1.0.0(2024-11-04)
下载此版本
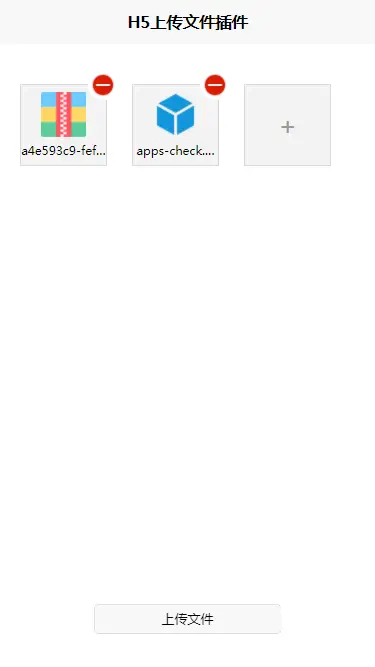
H5上传文件插件,简单的上传,如果用于APP和小程序,仅支持图片,其他文件不支持
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
√ |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
× |
× |
× |
× |
× |
- |
× |
× |
× |
× |
其他
jcy-check
使用示例
<template>
<view class="bodys">
<view class="fileList flex-box boxSizing">
<upload-Files ref="upFiles" :uploadFileUrl="uploadFileUrl" :uFileList.sync="uFileList" :formData="formData"
@uploadSuccess="uploadSuccess" :count="count" :header="header"></upload-Files>
</view>
<button style="position: fixed;bottom: 5%;left: 25%;" type="default" @click="saveData()">上传文件</button>
</view>
</template>
<script>
import uploadFiles from '@/components/cn-h5uploadFile/upload-files';
export default {
components: {
uploadFiles
},
data() {
return {
uFileList: [],//文件列表
formData:{},
uploadFileUrl:'',//上传路径
count:5
header:{
Authorization:'Bearer eyJhbGciOiJIUzUxMiJ9.eyJ1c2VyX2lkIjoyNTk2LCJ1c2VyX2tleSI6Ijc2ZjEyZWI3LWNjYzMtNGQyMy05NWFlLTU0NzkzMTMxMWZkZSIsInVzZXJuYW1lIjpudWxsfQ.gYu90wBHprXM1Pudt4-QdLB5f4W8uE-4N3BSKIYBgz32I9ibbx5OUcxLsTvIWz6QhLdvLcjzzBX-tQkSgVVo5A';
}
};
},
onLoad(options) {
},
onShow() {
/* 上传路径 */
this.uploadFileUrl = "";
/* 额外参数 */
this.formData = {
'fileId': '0a3f45303e0b41ddb404b152aff7f0d1',
'dirClass': '1'
}
},
methods: {
/* 上传 */
saveData(){
//对应组件的上传方法
this.$refs.upFiles.uploadFiles();
},
/*上传成功回调 */
uploadSuccess(result){
console.log("上传成功回调",result)
},
}
}
</script>
<style scoped lang="less">
.bodys{
padding:0 0 20rpx 0;
box-sizing: border-box;
}
button{
width: 50%;
height: 60rpx;
font-size: 26rpx;
line-height: 60rpx;
margin-top: 20rpx;
}
.fileList{
padding: 30rpx;
margin-top: 40rpx;
}
</style>
文档说明
1、属性说明
| 参数 |
类型 |
默认值 |
说明 |
| uFileList |
Array |
[] |
文件列表 |
| uploadFileUrl |
String |
|
上传文件的服务器url |
| header |
Object |
{} |
上传头部 |
| formData |
Object |
|
{} |
上传的其他参数 |
| canUploadFile |
Boolean |
true |
是否更新 |
| count |
Number |
1 |
上传数量 |
2、事件说明
| 名称 |
参数 |
说明 |
| @uploadSuccess |
[{file:'xxxxx',name:'xxx'}] |
上传成功返回的集合 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 800
下载 800
 赞赏 0
赞赏 0

 下载 12826558
下载 12826558
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号