更新记录
1.0.0(2021-10-19) 下载此版本
暂无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
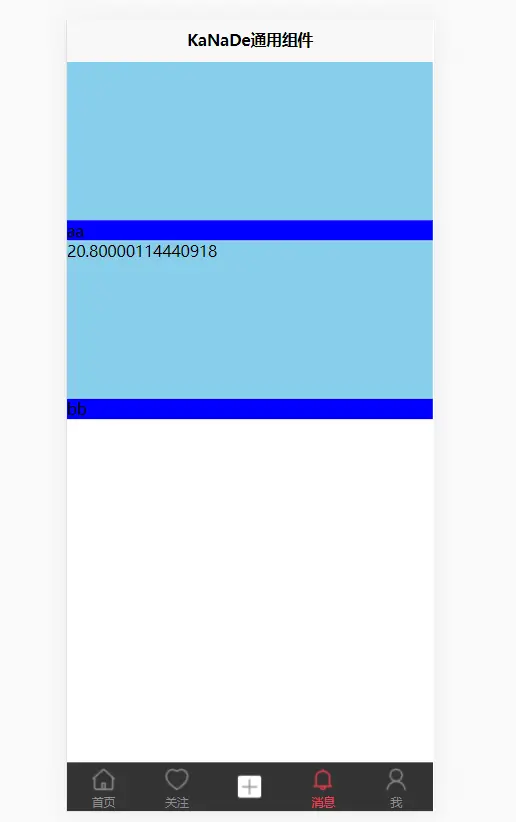
sticky组件 1.可以通过stickyTop 设置stickyTop (目前只支持Number,单位为px) 2.需要在父组件的onPageScroll(e)中调用本组件的pageScroll方法,this.$refs['sticky'].pageScroll(e) 3.可以通过在父组件中@info获取本组件的元素高度(如需在sticky下方再加一个sticky时可使用其获取上一个的高度,设置为stickyTop )


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 245
下载 245
 赞赏 1
赞赏 1

 下载 12789416
下载 12789416
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号