更新记录
1.0.0(2021-10-20)
下载此版本
1.0.0(2021/10/20)
初版
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
组件说明
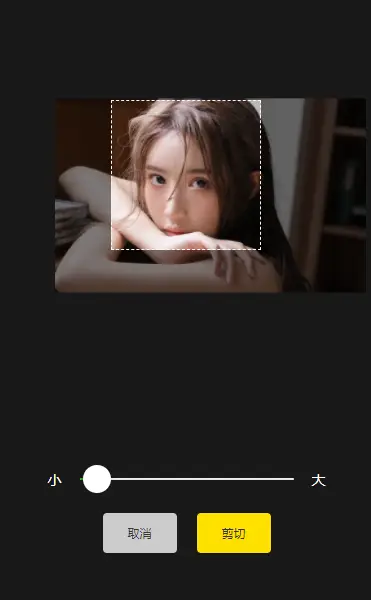
- 图片头像剪切缩放返回临时文件地址,选择图片/上传图片自行处理。组件适合小程序,以rpx为单位。移动图片有时候会不顺畅,后续优化,如有小伙伴帮忙解决了这个问题,请不吝帮忙完善;
- 小程序view不支付双指监控,缩放采用slider组件
- 希望可以共同完美这个组件;
- 欢迎各位老板评论、收藏,指教;不定时更新;
- 长期更新。
参数说明
| 参数 |
类型 |
必填 |
默认值 |
说明 |
| boxWidth |
Number |
否 |
300 |
选择框宽(px) |
| boxHeight |
Number |
否 |
300 |
选择框高(px) |
| boxLeft |
Number |
否 |
225 |
选择框X坐标(px) |
| boxTop |
Number |
否 |
200 |
选择框Y坐标(px) |
| originSrc |
String |
是 |
'' |
源图片地址,需要过小程序的安全验证 |
| originZoom |
Number |
否 |
1 |
源图片缩放比例默认 |
| zoomMin |
Number |
否 |
0.01 |
源图片缩放最小值 |
| zoomMax |
Number |
否 |
10 |
源图片缩放最大值 |
| zoomStep |
Number |
否 |
0.01 |
源图片缩放步长,必须大于0,并且可被(max - min)整除 |
| cutBtnConfirmText |
String |
否 |
剪切 |
确定按钮文案 |
| cutBtnCancelText |
String |
否 |
取消 |
取消按钮文案 |
| callback |
function |
否 |
()=>{} |
确认剪切回调 有多种回调方式,参看125行 |
使用方法
导入插件
使用 HBuilderX 导入插件
代码使用
<template>
<view>
<cut-component @callback="callback" ref="cut"></cut-component>
</view>
</template>
<script>
// 1.引入项目 pages.json文件 easycom.autoscan 配置true时,这步可以省略,有兴趣的小伙伴自行研究
import cut from '@/uni_modules/components/cut-component/cut-component'
export default {
components:{
//2.使用组件 pages.json文件 easycom.autoscan 配置true时,这步可以省略,有兴趣的小伙伴自行研究
cut
},
methods: {
// 3.选择图片
puls(){
uni.chooseImage({
count: 1,
success: (res) => {
// this.$refs.cut.originSrc = res.tempFilePaths[0];
// this.$refs.cut.boxWidth = 300;
// this.$refs.cut.boxHeight = 300;
this.$refs.cut.show({
originSrc: res.tempFilePaths[0],
boxWidth: 300,
boxHeight: 300,
});
},
})
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 509
下载 509
 赞赏 0
赞赏 0

 下载 11232482
下载 11232482
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号