更新记录
2(2021-10-25) 下载此版本
fix bug
1(2021-10-24) 下载此版本
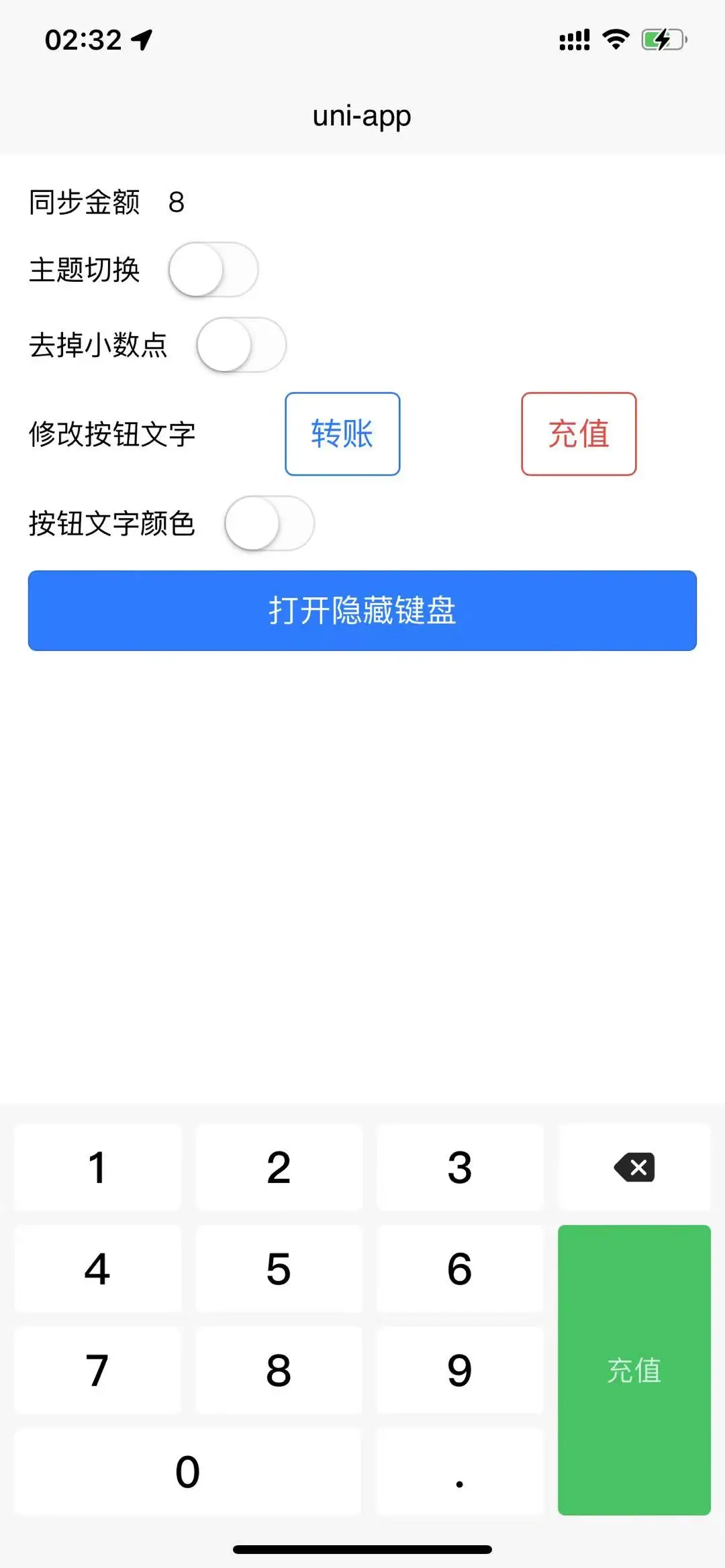
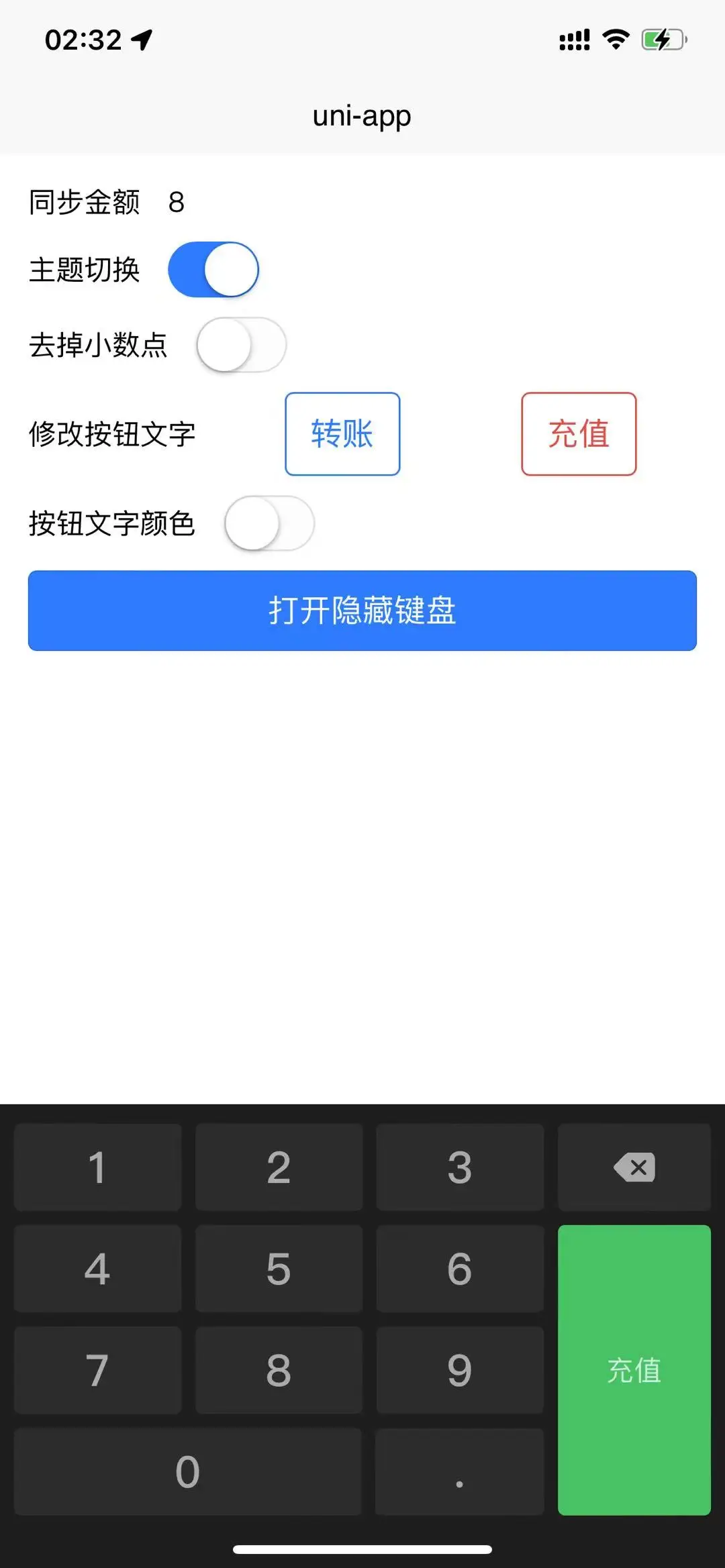
一款模仿微信转账数字键盘
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
使用方式
在uniapp中使用无需引入,可直接在template中使用
在 scripts 中引用组件:
import monokeyboard from '@/components/mono-keyboard/mono-keyboard.vue';
export default {
components: {
monokeyboard
}
}在 template 中使用组件
<mono-keyboard :show="show"></mono-keyboard>参数说明
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| show | Boolean | false | 打开或隐藏键盘 |
| dark | Boolean | false | 是否深色模式 |
| btnColor | String | #07C160 | 按钮颜色 |
| confirmText | String | 充值 | 按钮文本 |
| isDecimal | Boolean | true | 是否带小数点 |
| value | String | Null | 键盘默认值 |
事件说明
| 事件名称 | 说明 | 返回值 |
|---|---|---|
| change | 监听输入框值改变时触发的事件 | 返回所有输入的值 |
| confirm | 监听按钮按下时触发的事件 | 返回所有输入的值 |
补充说明
监听返回的不是单个字符,而是一个字符串

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 1429
下载 1429
 赞赏 0
赞赏 0


 下载 12589627
下载 12589627
 赞赏 1830
赞赏 1830















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号