更新记录
v1.02(2021-10-29) 下载此版本
新增迁移线上12中对齐操作,选中三个组件,右键就可以看到
1.与父元素弹性对齐(6种,space-around,spance-between等)
2.与父元素普通对齐(6种,上下左右,水平中心,垂直中心对齐)
v1.01(2021-10-28) 下载此版本
新增特性和操作说明
v1(2021-10-28) 下载此版本
无
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
更新说明
新增迁移线上12种对齐操作,选中三个组件,右键就可以看到
1.与父元素弹性对齐(6种,space-around,spance-between等)
2.与父元素普通对齐(6种,上下左右,水平中心,垂直中心对齐)
如果已经下载过了,建议碰到想要感兴趣的更新功能再下载,只是普通更新样式的话,就不要重复下载了
如果已经下载过了,建议碰到想要感兴趣的更新功能再下载,只是普通更新样式的话,就不要重复下载了
如果已经下载过了,建议碰到想要感兴趣的更新功能再下载,只是普通更新样式的话,就不要重复下载了
如果想要一键生成代码,请移步线上版http://aicode.shagua.wiki/uni/index.html#/
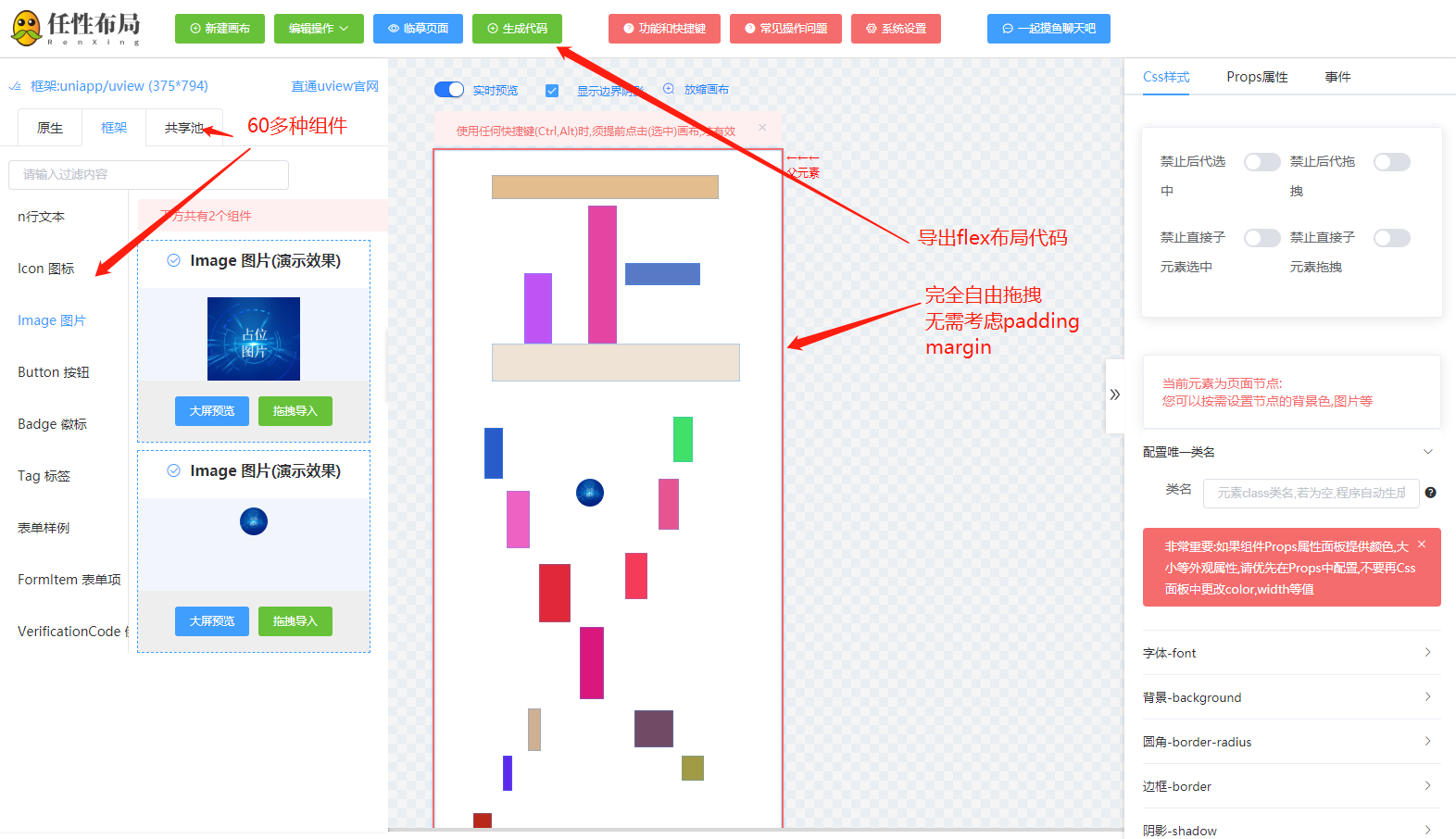
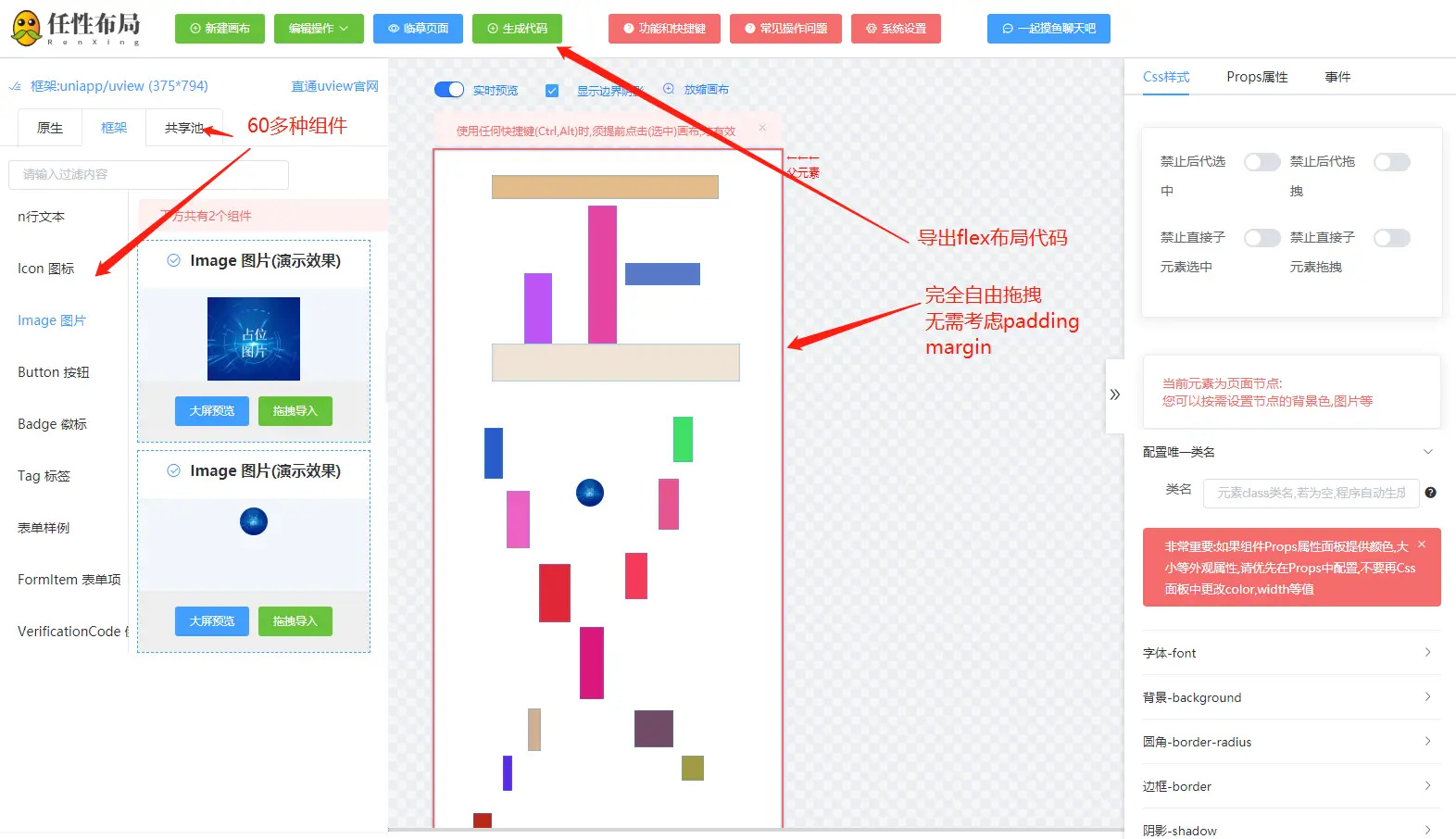
任性拖拽布局的精髓和理念(必看)
1.精髓在于任性两字,市面上其他的拖拽布局,很难实现n行m列 然后,个别列有包含n1行m1列(以此类推),并且很难设定行间距和列间距(这也是栅格布局的缺点)
2.而任性布局不同,只要选中画布,按住ALT键,鼠标变成+,就可以在任意位置(任意view的内部),绘制任意尺寸,任意间距的矩形(代码上相当于view/div)
3.拖拽uview只是基本功能,核心在布局,即便使用其他ui框架,也一样可以使用任性布局(这时候,你只需要按住ALT键(+shift是正方形),快速自由绘制出相关布局,导出代码,然后把其他ui组件塞进去填充就行了)
4.生成的代码是推理出来的,帮你生成合适margin 和padding的值,并且如果你设置组件的position 为 absolute或fixed 自动帮你计算top left 等值
5.并且一些情况下,能帮你判断定位,比如图文场景中:一张图片,一个标题文本覆盖在图片底部上方,你只需要两步拖拽, 系统就能判断标题文本应该为绝对定位,覆盖在图片上方
6.系统默认,面积越小,组件显示层级越高(类似z-index越大的效果),如果你希望,面积小的组件堆叠在面积大的组件下方,调高面积大的组件的z-index值
特性
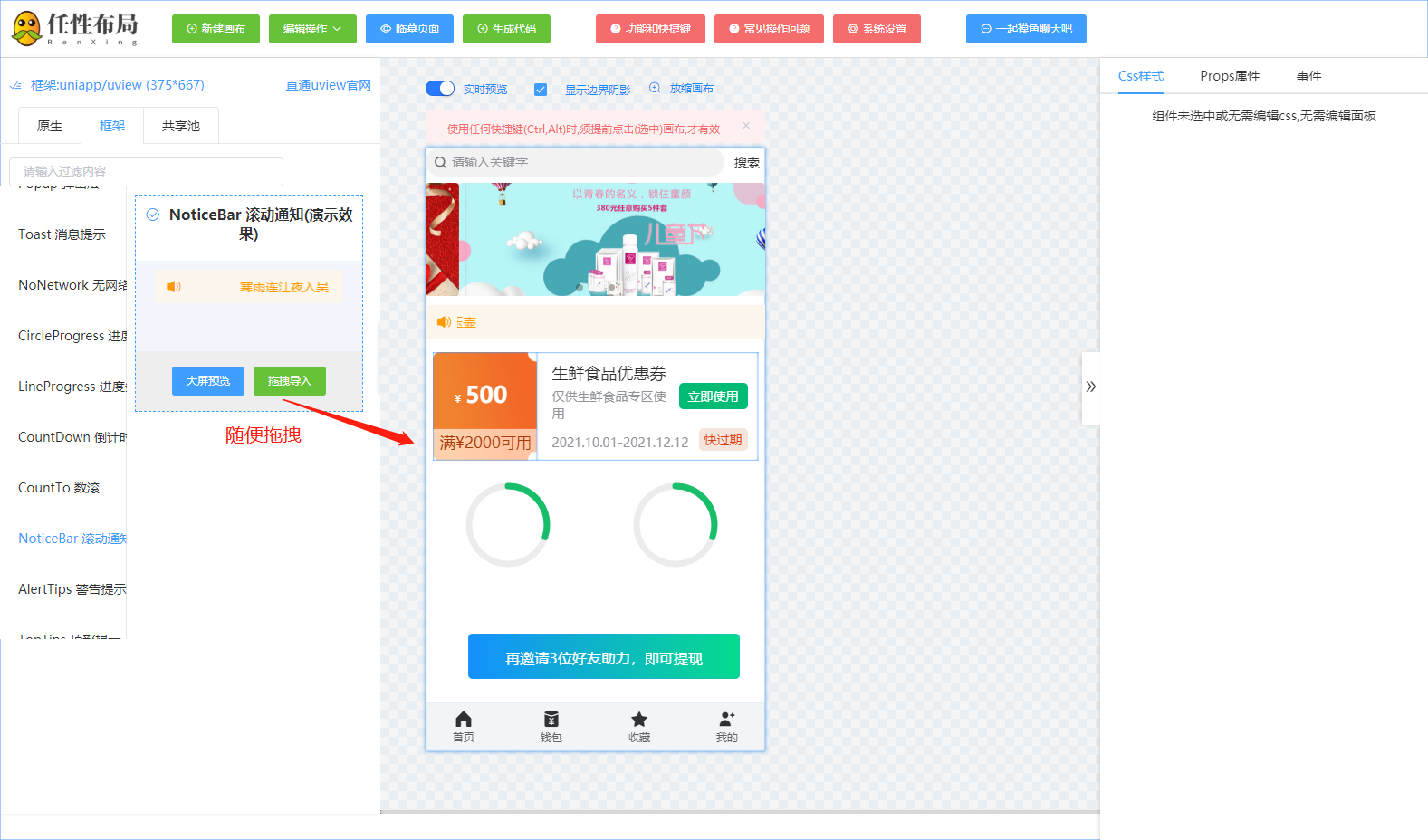
1.可视化,自由拖拽,推导出flex布局,尽可能兼容多端(h5,微信小程序)
2.支持uviewui内置所有图标,也可以使用阿里图标库160万+图标(需填写网络路径)
3.支持在遮罩mask,弹窗Popup,modal 等组件,直接拖拽,绘制
4.对于常用的表单组件,可直接帮你生成相关事件,时间,单列多列等选择器等支持数据回显功能(免开发)-- 在拖拽面板中的(formitem 表单项中)
5.右键菜单,二十几种对齐方式,支持单选多选,单行弹性对齐
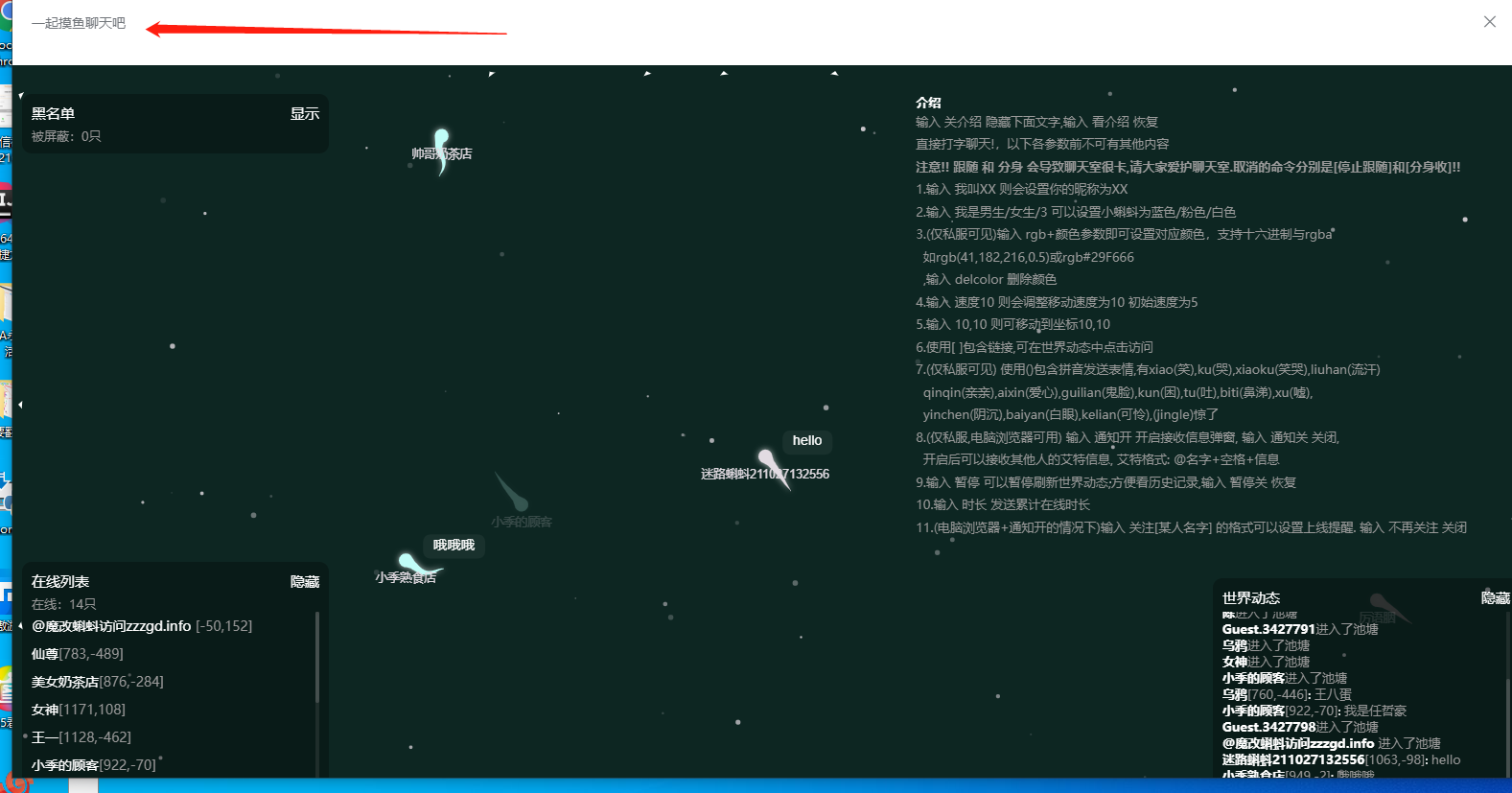
6.集成网络上用于解压的趣味聊天室
7.开发者,可自由创作布局,然后上传(共享给其他开发人员使用)
8.支持简单事件代码片段
9.支持绑定变量(对象格式,对象数组格式(下标要从0开始)),直接在vue中生成相关格式的数据
运行
导入到hbuild ,直接点击 运行-运行到浏览器 菜单即可
本代码是任性布局的前端代码(含有自由拖拽的逻辑部分,移除了不必要的后端接口(不然无法运行),仅供参考思路,不供学习(个人也并非专业前端,还是前端菜鸟)) 内置组件比线上版还多(支持h5,layui)案例,并且可以切换UI框架(线上版分支,暂不支持)
线上(最新):
http://aicode.shagua.wiki/uni/index.html#/
部分操作(一套代码,h5端和微信端通用,其他没有测试):




开源吗
目前代码公开在插件市场,没有放在github或gitee等开源协助平台,谈不上开源
1.主要是系统是前后端结合的,单独前端或后端无法完整跑起来(前端无法生成代码,后端没有可视化),放在github上,估计也就自己一个人同时维护前后端,太累,估计很难坚持
2.前端拖拽可视化初版工程来源于开源社区,所以任性布局的前端代码也决定公开
效果和线上表现不一致?
目前代码只是线上系统某个时间节点的一个版本而已,主要是要去除和后台交互的东西,逐步改造成只有前端,只需要js的代码,算一个独立分支;
-
会每天抽空或者每周抽空(不好保证),有空余时间 ,就把线上的功能慢慢迁移到这个分支(比如,对齐,等宽高,快捷键等功能)
-
最后才把推导代码的系统迁移到前端(目前推导逻辑太依赖前端发过来的数据结构了,而数据结构又和前端的操作挂钩,操作不规范导致数据错误,推导就出问题)
-
暂时还要打磨线上系统,因为布局太过任性,无法充分考虑到任何一种布局情况,可能部分情况推理出来的和用户要不符合;
这也是为啥大部分拖拽系统是流式拖拽,而非自由拖拽的原因之一(不好实现,实现了也不好保证生成代码在浏览器上布局满足预期)
现状和展望
1.可能很长时间,这个项目功能,只是一个干净的前端可视化自由拖拽的项目
(功能: 拖拽,伸缩,自定义矩形,快捷键,右键,单选,多选,框选,取消选中,吸附,对齐,放缩画布,复制粘贴,撤销恢复撤销...)[代码中还有旋转,分组,合并组的功能,只是注释掉了]
2.目前精力会放在线上系统优化,对接uview2.0版本新增组件
3.未来可能还有uni-ui或社区上colorui,至于为何先支持uview,可能是---初恋情结搞的鬼(uveiw确实在工作中,帮了不少忙,算是丰富其开源生态的一环吧)
感谢:
本插件前端工程来自:https://juejin.cn/post/6908502083075325959
uview ui 团队


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 1250
下载 1250
 赞赏 1
赞赏 1

 下载 11199373
下载 11199373
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号