更新记录
1.0.0(2021-10-28) 下载此版本
- 新增可横向和竖向放置的slider前端通用组件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | - | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | × | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
目录
背景
- 在做小程序的时候,遇到需要竖向放置的slider滑动组件,原以为将官方提供的slider旋转90度就可以用了,后面发现没法那样使用,于是我自己写了该插件,支持竖向放置和滑动。
- 此插件功能与官方提供的slider功能类似,但是官方的不支持竖向滑动,所以该插件支持两个方向:横向、竖向。
平台支持度
目前支持小程序(除开字节跳动小程序、飞书小程序)、app-vue、h5,其他平台暂不支持。
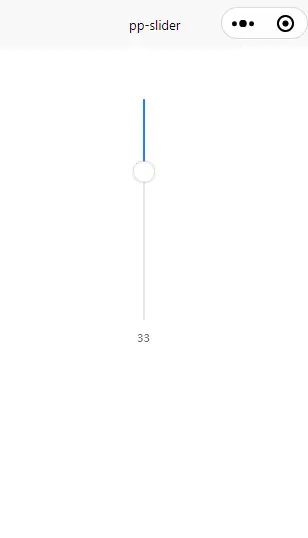
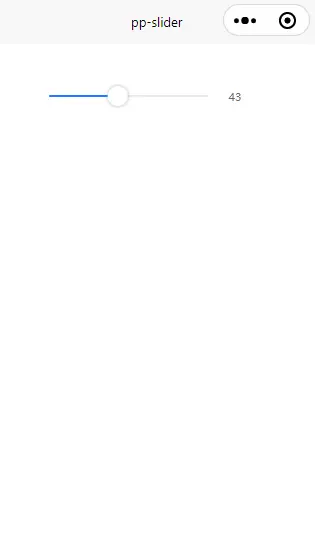
效果图


属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| value | Number | 0 | 当前值 |
| disabled | Boolean | false | 是否禁用 |
| blockSize | Number | 20 | 滑块的大小,单位px |
| lineSize | Number | 2 | 线条宽度,单位px |
| vertical | Boolean | false | 是否竖向放置 |
| backgroundColor | String | #e9e9e9 | 滑块右侧(下侧)未选择部分的线条颜色 |
| blockColor | String | #ffffff | 滑块的颜色 |
| activeColor | String | #2878ff | 滑块左侧(上侧)已选择部分的线条颜色 |
| showValue | Boolean | false | 是否显示当前 value |
| @change | EventHandle | 完成一次拖动后触发的事件,event = value | |
| @changing | EventHandle | 拖动过程中触发的事件,event = value |
使用示例
<template>
<view class="slider-wraper">
<pp-slider
:vertical="true"
:show-value="true"
:value="2"
:block-size="20"
:disabled="false"
@changing="changing" />
</view>
</template>
<script>
export default {
methods: {
changing(val){
console.log(val)
}
}
}
</script>
<style>
.slider-wraper {
width: 500rpx;
margin: 100rpx;
height: 600rpx;
}
</style>Tips
- 组件的父级,如示例代码中的slider-wraper层,如果是横向需要给宽度,竖向需要给高度,否则可能无法正常显示。
- 该插件使用movable-area与movable-view可拖动组件简单实现,暂不支持step参数。
- 如需要区间滑块,即一根横条上使用2个滑块选择一段范围,可见插件市场
- 不满足要求的开发者,也可以根据自己的需求改动源码。
如果对此插件有任何疑问,更多相关技术可以***群交流:568984539
更多前端、uniapp、nodejs等相关知识可关注我个人博客:https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343


 收藏人数:
收藏人数:
 https://gitee.com/my_dear_li_pan/pp-slider.git
https://gitee.com/my_dear_li_pan/pp-slider.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)


 下载 72308
下载 72308
 赞赏 802
赞赏 802

 下载 13388715
下载 13388715
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号