更新记录
1.0.3(2023-08-17)
下载此版本
少一个标题
自定义模态框 made-fmodel
这是 made-fmodel 插件的基础版本,支持 H5 小程序 手机端,如果是在之前的插件上升级的话,请注意参数的变更,触发的事件没有变更。
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
Boolean |
false |
是否显示模态框 |
| width |
Number |
580 rpx |
模态框宽度 |
| top |
String |
‘49%’ |
模态框距离顶部距离 |
| modal |
Boolean |
true |
是否需要遮罩层 |
| lockScroll |
Boolean |
true |
是否在 模态框 出现时将遮罩下的页面滚动锁定 |
| closeOnClickModal |
Boolean |
true |
是否可以通过点击 遮罩 关闭 模态框 |
| isCustom |
Boolean |
false |
是否自定义模态框 |
| info |
Object |
{title:'温馨提示',content:'确认将这个宝贝删除',btnCons:[{title:'取消',click:'cancle'},{title:'确定',click:'confrim'},]} |
固定模态框数据 |
使用说明
<!-- 基础版 -->
<cus-model v-model="visible" @cancle='cancle' @confrim='confrim'></cus-model>
<!-- 自定义版 -->
<cus-model v-model="visible" :isCustom='true'>自定义数据</cus-model>
import cusModel from '@/components/made-fmodel/made-fmodel.vue'
export default {
components: {
cusModel
},
data() {
return {
visible:true
}
},
methods: {
confrim() {
//再次执行所需操作
},
cancel() {
//再次执行所需操作
},
}
}
2、内容加确认按钮
<uni-fmodel :mode='mode' :content="content" :middleBtnCons="middleBtnCons" @confrim='confrim'></uni-fmodel>
export default {
data() {
return {
mode:'two',
content:'您确认将这个宝贝删除',
middleBtnCons:'确定'
}
},
methods: {
confrim() {
//再次执行所需操作
}
}
}
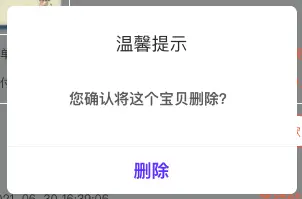
3、标题加内容加确认按钮
<uni-fmodel :mode='mode' :heading='heading' :content="content" :middleBtnCons="middleBtnCons" @confrim='confrim'></uni-fmodel>
export default {
data() {
return {
heading:'温馨提示',
mode:'three',
content:'您确认将这个宝贝删除',
middleBtnCons:'确定'
}
},
methods: {
confrim() {
//再次执行所需操作
}
}
}
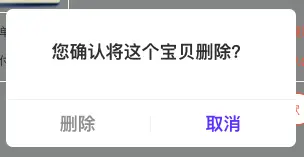
4、标题加内容加取消和确认按钮
<uni-fmodel :mode='mode' :heading='heading' :content="content" :leftBtnCons="leftBtnCons" :rightBtnCons="rightBtnCons" @confrim='confrim'
@cancle="cancel"></uni-fmodel>
export default {
data() {
return {
mode:'four',
heading:'温馨提示',
content:'您确认将这个宝贝删除',
leftBtnCons:'删除',
rightBtnCons:'取消'
}
},
methods: {
confrim() {
//再次执行所需操作
},
cancel() {
//再次执行所需操作
},
}
}
文档说明
1、属性说明
| 参数 |
类型 |
默认值 |
说明 |
| mode |
String |
one |
默认模式一 |
| heading |
String |
'' |
默认没有 |
| content |
String |
'确认将这个宝贝删除' |
默认内容 |
| leftBtnCons |
String |
'删除' |
默认内容 |
| rightBtnCons |
String |
'取消' |
默认内容 |
| middleBtnCons |
String |
'' |
默认没有 |
2、事件说明
| 名称 |
参数 |
说明 |
| confrim |
1 |
确认事件 |
| cancel |
0 |
取消事件 |
1.0.2(2023-08-17)
下载此版本
优化代码,添加更多自定义属性以及功能
1.0.1(2021-11-10)
下载此版本
插件说明
这是 uni-fmodel 插件的基础版本,支持 H5 小程序 手机端,如果是在之前的插件上升级的话,请注意参数的变更,触发的事件没有变更。
使用说明
1、最基础的内容加取消和确认
<uni-fmodel :mode='mode' :content="content" :leftBtnCons="leftBtnCons" :rightBtnCons="rightBtnCons" @confrim='confrim'
@cancle="cancel"></uni-fmodel>
export default {
data() {
return {
mode:'one',
content:'您确认将这个宝贝删除',
leftBtnCons:'删除',
rightBtnCons:'取消'
}
},
methods: {
confrim() {
//再次执行所需操作
},
cancel() {
//再次执行所需操作
},
}
}
2、内容加确认按钮
<uni-fmodel :mode='mode' :content="content" :middleBtnCons="middleBtnCons" @confrim='confrim'></uni-fmodel>
export default {
data() {
return {
mode:'two',
content:'您确认将这个宝贝删除',
middleBtnCons:'确定'
}
},
methods: {
confrim() {
//再次执行所需操作
}
}
}
3、标题加内容加确认按钮
<uni-fmodel :mode='mode' :heading='heading' :content="content" :middleBtnCons="middleBtnCons" @confrim='confrim'></uni-fmodel>
export default {
data() {
return {
heading:'温馨提示',
mode:'three',
content:'您确认将这个宝贝删除',
middleBtnCons:'确定'
}
},
methods: {
confrim() {
//再次执行所需操作
}
}
}
4、标题加内容加取消和确认按钮
<uni-fmodel :mode='mode' :heading='heading' :content="content" :leftBtnCons="leftBtnCons" :rightBtnCons="rightBtnCons" @confrim='confrim'
@cancle="cancel"></uni-fmodel>
export default {
data() {
return {
mode:'four',
heading:'温馨提示',
content:'您确认将这个宝贝删除',
leftBtnCons:'删除',
rightBtnCons:'取消'
}
},
methods: {
confrim() {
//再次执行所需操作
},
cancel() {
//再次执行所需操作
},
}
}
文档说明
1、属性说明
| 参数 |
类型 |
默认值 |
说明 |
| mode |
String |
one |
默认模式一 |
| heading |
String |
'' |
默认没有 |
| content |
String |
'确认将这个宝贝删除' |
默认内容 |
| leftBtnCons |
String |
'删除' |
默认内容 |
| rightBtnCons |
String |
'取消' |
默认内容 |
| middleBtnCons |
String |
'' |
默认没有 |
2、事件说明
| 名称 |
参数 |
说明 |
| confrim |
1 |
确认事件 |
| cancel |
0 |
取消事件 |
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
- |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
- |
自定义模态框 made-fmodel
这是 made-fmodel 插件的基础版本,支持 H5 小程序 手机端,如果是在之前的插件上升级的话,请注意参数的变更,触发的事件没有变更。
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
Boolean |
false |
是否显示模态框 |
| width |
Number |
580 rpx |
模态框宽度 |
| top |
String |
‘49%’ |
模态框距离顶部距离 |
| modal |
Boolean |
true |
是否需要遮罩层 |
| lockScroll |
Boolean |
true |
是否在 模态框 出现时将遮罩下的页面滚动锁定 |
| closeOnClickModal |
Boolean |
true |
是否可以通过点击 遮罩 关闭 模态框 |
| isCustom |
Boolean |
false |
是否自定义模态框 |
| info |
Object |
{title:'温馨提示',content:'确认将这个宝贝删除',btnCons:[{title:'取消',click:'cancle'},{title:'确定',click:'confrim'},]} |
固定模态框数据 |
使用说明
<!-- 基础版 -->
<cus-model v-model="visible" @cancle='cancle' @confrim='confrim'></cus-model>
<!-- 自定义版 -->
<cus-model v-model="visible" :isCustom='true'>自定义数据</cus-model>
import cusModel from '@/components/made-fmodel/made-fmodel.vue'
export default {
components: {
cusModel
},
data() {
return {
visible:true
}
},
methods: {
confrim() {
//再次执行所需操作
},
cancel() {
//再次执行所需操作
},
}
}
2、内容加确认按钮
<uni-fmodel :mode='mode' :content="content" :middleBtnCons="middleBtnCons" @confrim='confrim'></uni-fmodel>
export default {
data() {
return {
mode:'two',
content:'您确认将这个宝贝删除',
middleBtnCons:'确定'
}
},
methods: {
confrim() {
//再次执行所需操作
}
}
}
3、标题加内容加确认按钮
<uni-fmodel :mode='mode' :heading='heading' :content="content" :middleBtnCons="middleBtnCons" @confrim='confrim'></uni-fmodel>
export default {
data() {
return {
heading:'温馨提示',
mode:'three',
content:'您确认将这个宝贝删除',
middleBtnCons:'确定'
}
},
methods: {
confrim() {
//再次执行所需操作
}
}
}
4、标题加内容加取消和确认按钮
<uni-fmodel :mode='mode' :heading='heading' :content="content" :leftBtnCons="leftBtnCons" :rightBtnCons="rightBtnCons" @confrim='confrim'
@cancle="cancel"></uni-fmodel>
export default {
data() {
return {
mode:'four',
heading:'温馨提示',
content:'您确认将这个宝贝删除',
leftBtnCons:'删除',
rightBtnCons:'取消'
}
},
methods: {
confrim() {
//再次执行所需操作
},
cancel() {
//再次执行所需操作
},
}
}
文档说明
1、属性说明
| 参数 |
类型 |
默认值 |
说明 |
| mode |
String |
one |
默认模式一 |
| heading |
String |
'' |
默认没有 |
| content |
String |
'确认将这个宝贝删除' |
默认内容 |
| leftBtnCons |
String |
'删除' |
默认内容 |
| rightBtnCons |
String |
'取消' |
默认内容 |
| middleBtnCons |
String |
'' |
默认没有 |
2、事件说明
| 名称 |
参数 |
说明 |
| confrim |
1 |
确认事件 |
| cancel |
0 |
取消事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 2206
下载 2206
 赞赏 25
赞赏 25

 下载 12691996
下载 12691996
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号