更新记录
1.6.5(2023-06-05) 下载此版本
- 修复小程序中无法使用的情况
- 修复其他bug
1.5.11(2023-05-11) 下载此版本
1、如果需要引导的dom在底部并且底部的,重新调整提示框和三角形的定位。
2、新手引导完成后scrollTop顶部。
3、把提示框的next和style抽离出来,可以动态设置以及增加默认值。
4、修复组件防止滑动穿透的效果。
5、以上为10163688**qq.com 用户的进行的修复
6、增加可重复展示新手引导
0.11.13(2021-11-13) 下载此版本
第一次提交,完成插件的编写
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 2.18.1 | - | - | - | - | - | - | - | - | - | - | - |
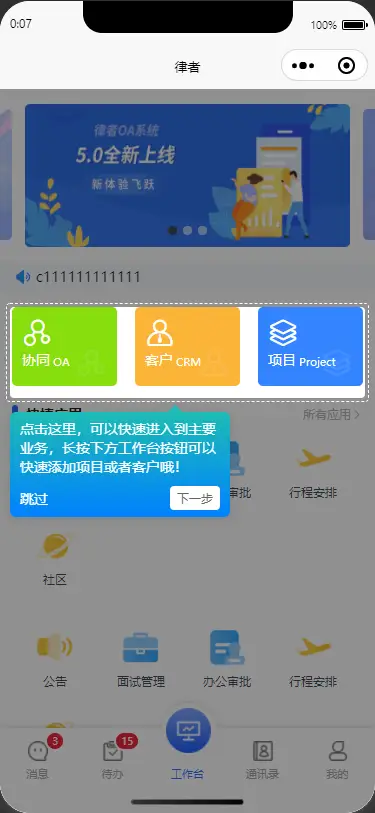
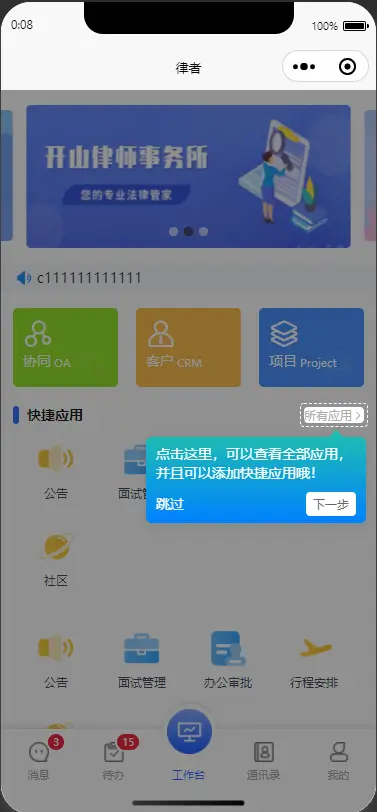
新手指引页使用说明
说明
1、 本插件是参考 https://www.cnblogs.com/shenjp/p/14873233.html ,根据该作者 sjpqy 的分享进行了整理和优化,感谢作者提供示例。
2、 本人暂时只在微信小程序端和H5 使用Chrome浏览器测试。更改了一些内容,有可能会有一些错误或说明与实际不一致,介意者慎用,组件中都有代码备注,可以根据自己的需求自行调整。本人会适当的抽出业余时间,把它完善,再次感谢原作者。
3、目前有两个不太完善的地方,不过大家可以根据自己的需求对组件进行修改。
~~如果需要引导的dom在底部,步骤提示条[tips]没有做顶部定位,只能展示在选择的dom下方,可能无法展示(主要是css基础差)。
由于屏幕尺寸不一可能导致提示条[tips]定位可能存在偏差,导致提示条[tips]无法展示~~
v-1.6.5 修复上述bug,增加了下一步按钮文字自定义,增加是否重复展示新手引导,兼容旧版本
感谢 @
10163688**qq.com对该插件进行bug修复和完善。
优点
高颜值 简单易用 占用精简小
演示视频
或者复制视频链接到浏览器
https://lcoce.oss-cn-beijing.aliyuncs.com/video/guidestep.mp4安装插件
将下载的组件直接放入根目录的组件文件夹【components】中。
使用插件
- 在需要用到的页面组件中引入组件
import guideStep from "@/components/guideStep.vue";- 注册组件
components:{
guideStep
},- 使用guideStep组件,可放到view里面最外层
<guideStep :step="step"></guideStep>- 配置data里面的参数step。
step:{
name:'workbenchKey',
guideList: [
{
el: '.content1',
tips: '点击这里,步骤一',
style: "border-radius: 8rpx;margin: 0",
next:"下一步"
},{
el: '.content2',
tips: '点击这里,步骤二',
style: "border-radius: 8rpx;margin: 0",
},{
el: '.content3',
tips: '点击这里,步骤三!',
style: "border-radius: 8rpx;margin: 0",
next:"下一页"
},{
el: '.main-body .content4',
tips: '点击这里,步骤四',
style: "border-radius: 8rpx;margin: 0",
next:"我知道啦"
}]
},参数说明
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 引导提示的名称,如果已经展示过引导将会自动跳过,全局名称必须唯一,否则其他页面的引导提示无法展示 |
| repeat | boolean | 否 | 默认为false,是否重复展示新手引导,如果设置为true的话。每次进入都会展示这个新手引导 |
| guideList | Array | 是 | 引导流程,参数见下表 |
guideList参数说明
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| el | String | 是 | 需要高亮的元素,这里最好唯一,dom选择器,跟JQ差不多。 |
| tips | String | 是 | 引导步骤的提示文字 |
| next | String | 是 | 下一步展示文字 |
| style | String | 否 | 引导步骤的样式,可自行添加一些。只能写css |
完成示例
<template>
<view class="main-body">
<view class="content1" style="height:200rpx"></view>
<view class="content2" style="height:200rpx"></view>
<view class="content3" style="height:200rpx"></view>
<view class="content4" style="height:200rpx"></view>
<guideStep :step="step"></guideStep>
</view>
</template>
<script>
import guideStep from "@/components/guideStep.vue";
export default {
components:{
guideStep
},
data() {
return {
step:{
name:'workbenchKey',
repeat:false,
guideList: [
{
el: '.content1',
tips: '点击这里,步骤一',
style: "border-radius: 8rpx;margin: 0",
next:"下一步"
},{
el: '.content2',
tips: '点击这里,步骤二',
style: "border-radius: 8rpx;margin: 0",
next:"下一步"
},{
el: '.content3',
tips: '点击这里,步骤三!',
style: "border-radius: 8rpx;margin: 0",
next:"我知道啦"
},{
el: '.main-body .content4',
tips: '点击这里,步骤四',
style: "border-radius: 8rpx;margin: 0",
next:"完成"
}]
},
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(6)
赞赏(6)


 下载 2064
下载 2064
 赞赏 6
赞赏 6

 下载 11189217
下载 11189217
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号