更新记录
2.3.0(2021-11-15) 下载此版本
更新内容:
修复网站个人中心左侧菜单栏不能正常显示当前页面状态的BUG 增加清除令牌计划任务 修复插件windows下安装路径错误问题 项目token全改成passport 优化插件相关代码 增加插件在线市场 优化权限删除功能,现在将会删除所有子权限及已分配的权限记录 数据资源迁移命令支持指定域名 增加uni-app常用方法-获取字符串中url的参数 增加项目快速部署docker环境 增加docker多应用部署 修复网站邮箱验证码验证失败的BUG 修复网站邮箱验证倒计时后无法重新获取验证的BUG 设置后端配置文件最大上传大小,默认为2M 复管理员操作日志默认权限分组有问题的BUG 更新部分依赖
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

DSSHOP(DSSHOPING)电商商城
前后端分离架构,VUE2.0+Laravel7,免费开源可商用。
官网: https://dsshoping.dswjcms.com
更新说明
下一版本将拆分业务代码,全部业务代码脱离,改成插件模式;丰富官方网站功能
说明
master分支为稳定版本,推荐大多数用户下载,new分支为新版本,随时会有更新,未进行测试验收,不推荐用户使用
如果因网络原因无法下载,可通过https://gitee.com/dswjcms/dsshop下载
因版本更新迭代比较快,文档可能存在没有涉及的面,请自行阅读源码
已验证版本(经测试后可以正常安装的版本):2.3.0
当前版本2.3.0
介绍
DSSHOP是一套多终端商城解决方案,它采用前后端分离,后端基于laravel,前端基于Vue。
我们不生成代码,我们只是代码的搬运工,60%的复制粘贴,30%的思考,10%的代码量。
本项目定位:入门简单,无需一行代码;深入需要多人协同完成,亦可全栈实现。
本项目涉及前后端代码,深入会需要掌握VUE、JS、HTML、H5、Laravel、小程序、uni-app
本项目适合各阶段人群:学生、培训机构、创业公司、外包公司,项目正在不断迭代更新,并会针对各个阶段推出不同的分支,以满足不同需求。
本项目完全免费开源,无需授权,可直接用于商业用途和二开后对外出售
欢迎社区贡献代码,帮助自己也可以帮助他人
DSSHOP是什么
- DSSHOP并非一套商城系统,它仅是一种多终端、前后端分离的解决方案;既然是方案,就不会有授权这一概念,我们只是将一些基于MIT、GUN等开源协议发布的开源项目拼接成一个直观的项目而已,也就是说你可以基于DSSHOP快速搭建自己个性化系统。
- 我们一定要区分方案和系统的区别,方案是不限于语言、工具的,也就是说DSSHOP可以利用go、java、c++等等语言重写API,或是用Android、Ios重写APP,从而达到项目的可持续发展。
- DSSHOP的开源之初就提及不适合任何人群,我们只面向开发者,所以需要你或你的团队掌握一定的编程基础。
DSSHOP名字由来
- DSSHOP中文名:点石商城系统,因本人2012年开始做开源项目:点石为金资源管理系统(DSWJCMS),然后购买了dswjcms.com的域名,基于TP3.2做了好几个开源项目,后来对DSSHOP进行了重构,所以才有了现在的项目
- DSSHOP又名DSSHOPING
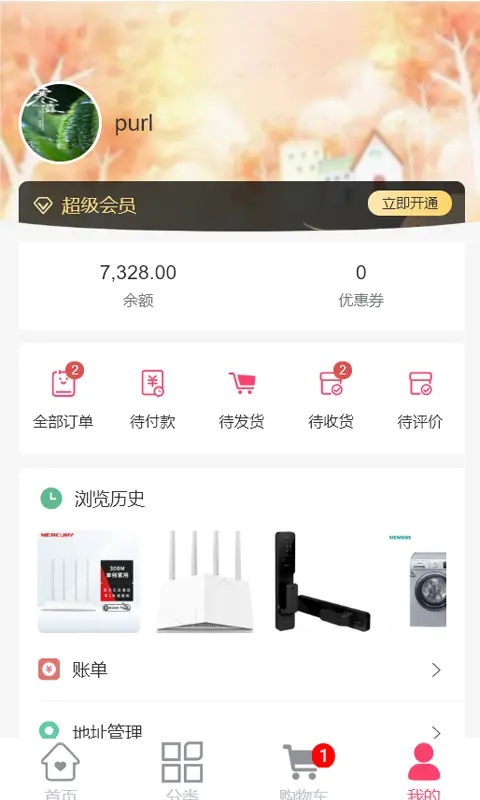
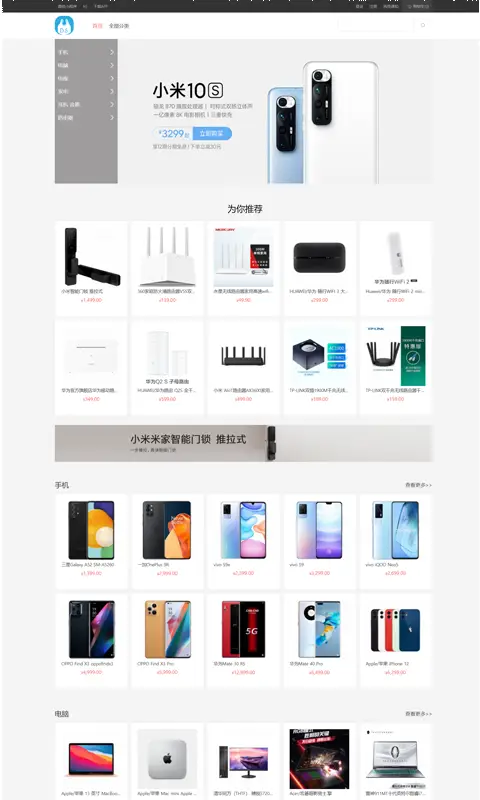
演示
- 后台演示地址:https://dsshop.dswjcms.com/admin 用户名:admin 密码: admin
- 网站演示地址:https://dsshop.dswjcms.com
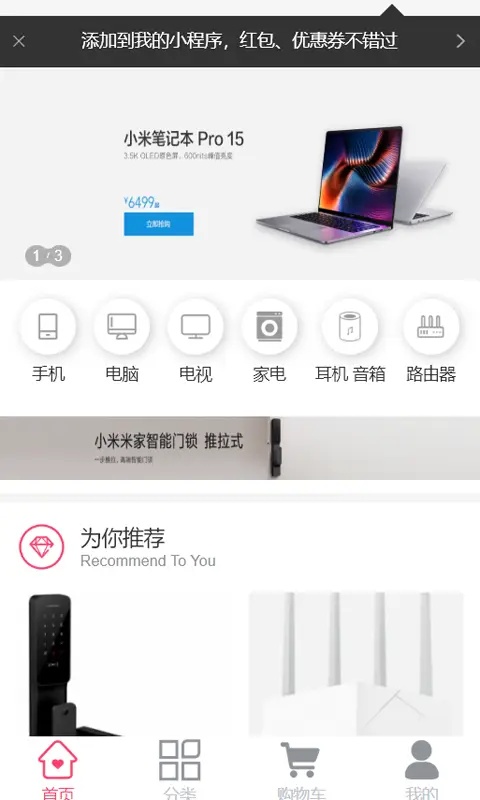
- h5、小程序、安卓演示



要求
- php >= 7.4
- laravel = 7.22.4
- mysql >= 5.7
- vue = 2.5.17
傻瓜式安装(从2.1.0开始不再支持)
5步快速搭建属于自己的DSSHOP商城
安装包在环境满足的前提下,可不用写一行代码,即可搭建完整个项目(包括微信小程序、H5和后台)
优点:搭建方便,无需懂代码,全程引导安装;缺点:项目压缩编译,二开不友好
如需要二开,或深入学习的话,推荐使用命令行安装
docker命令行安装(其它安装方式见文档)
git clone https://gitee.com/dswjcms/dsshop.git
cd dsshop
# 安装环境
docker-compose up -d
# 安装后端
docker-compose exec php bash
composer install
cp .env.docker .env
# 如有修改过docker-compose.yml,如数据库密码,请自行修改.env文件
php artisan migrate
# 加载demo数据(demo和pure二选一)
php artisan generate:sql
# 加载纯净数据
# php artisan generate:sql pure
php artisan storage:link
# 生成APP_KEY
php artisan key:generate
# 生成oauth文件
php artisan passport:keys
# 创建密码授权管理端
php artisan passport:client --password
# 选择`admins`
# 修改.env,添加OAuth认证信息
PASSPORT_CLIENT_ID="生成的Client ID"
PASSPORT_CLIENT_SECRET="生成的 Client secret"
# 创建密码授权客户端
php artisan passport:client --password
# 选择`users`
# 修改.env,添加OAuth认证信息
PASSPORT_WEB_ID="生成的Client ID"
PASSPORT_WEB_SECRET="生成的 Client secret"
# 搭建后台
#进入admin/vue2/element-admin-v3目录
#不要在linux下执行,会报错,推荐windows
npm install
#admin/config/dev.env.js or prod.env.js修改自己的api地址
BASE_API: '"http://172.27.16.1/api/v1/admin/"', //172.27.16.1是window主机的局域网IP
npm run dev
# 默认后台账号、密码
admin
admin
# 搭建H5
cd ../client/uni-app/mix-mall
npm install
# HBuilder X导入client/uni-app/mix-mall目录
# client/uni-app/mix-mall/utils/config.js修改服务器地址
# 修改`BaseURL`为API访问地址
# `secret`有个默认密钥,如需自定义,只需在`.env`中配置`PROJECT_KEY`
# HBuilder X可以通过浏览器、微信小程序运行项目,也可以直接发布项目,但需要配置账号,具体请参考HBuilder X
常见错误
https://dspurl.github.io/dsshop/guide/faq.html
https://dswjcms_purl.gitee.io/dsshop/guide/faq.html
文档
https://dspurl.github.io/dsshop/
https://dswjcms_purl.gitee.io/dsshop/
插件
下载请切换至插件列表
优惠券
评价
栏目文章
分销功能
功能介绍
- RBAC权限 支持为不同管理员分配不同的权限
- 商品SKU 支持为同一商品添加不同的SKU属性(设计为无限层,建议三级以内,层级越多,性能越差)
- 运费模板 可以根据不同地区设置不同的运费和免邮的区域
- 购物车 用户可以直接购买商品,也可以将商品添加到购物车,一起支付
- 订单 项目支持用户下单、取消订单、平台发货、平台退款
- 授权登录 支持小程序端手机号一键授权登录,默认支持微信小程序(其它小程序可参考文档快速接入)
- 支付 支持余额支付(暂时只支持退款入账,不支持后台添加用户余额)和在线支付(默认支持微信小程序支付,其它支付可参考文档快速接入)
- 轮播 可以为项目添加轮播和首页广告,并添加相应的URL
- 模板通知 集成微信小程序模板通知,平台发货时,用户将收到发货的模板通知
- 短信验证码 集成阿里云短信,用户注册、找回密码时需要用户获取短信完成验证(未配置短信时,用户点击获取验证码后,将自动填写验证码)
- 统计 接入微信小程序部分统计,结合项目本身数据统计,让你全方位了解项目的真实数据
- 事务支持 项目支持事务处理,并为必要的业务流程增加了事务的处理机制
- Redis支持 项目部分数据采用Redis缓存和Redisis锁机制
- 消息通知 集成多种通知途径:站内信、小程序、微信公众号、邮件等
- 注册协议 自带隐私协议、注册协议(需添加栏目文章模块)
- 关联微信公众号 系统已集成引导用户关注公众号代码,用户可轻松绑定微信公众号
- 邮件系统 邮箱认证、绑定、消息通知发送
- 备份系统 可对项目和数据库进行备份,并支持保留指定天数,超出后自动清除旧备份
图标
图标部分是svg,部分使用iconfont,iconfont并未明确可以免费用于商业用途,版权归图标作者所有,如对版权有要求的,请自行更换图标
- 后端使用svg图标,路径在
admin/src/icons/svg,根据文件名可以看出图标用途- 前端使用了用了1个ttf图标文件(https://at.alicdn.com/t/font_1078604_w4kpxh0rafi.ttf)
- 在App.vue中引用,用百度字体编辑器可以查看和编辑字体
- 预览使用: https://vkceyugu.cdn.bspapp.com/VKCEYUGU-market/872f2160-d6e1-11ea-81ea-f115fe74321c.html
基于以下扩展或组件(不分排名,这里只罗列部分名称,具体请查看package和composer)
加入我们
- 有问题可以直接discussions,请详细说明问题,如果你不习惯用discussions,也可以通过issue。
- dsshop交流群,微信扫码进群



 收藏人数:
收藏人数:
 https://github.com/dspurl/dsshop
https://github.com/dspurl/dsshop
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)









 下载 350
下载 350
 赞赏 0
赞赏 0

 下载 12754757
下载 12754757
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号