更新记录
1.8.6(2022-04-19) 下载此版本
1.8.5(2021-12-25) 下载此版本
1.8.4(2021-11-17) 下载此版本
重新发布uView1.0
- 晚些时候uView1.0官方文档将开源
- 接受优质PR
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

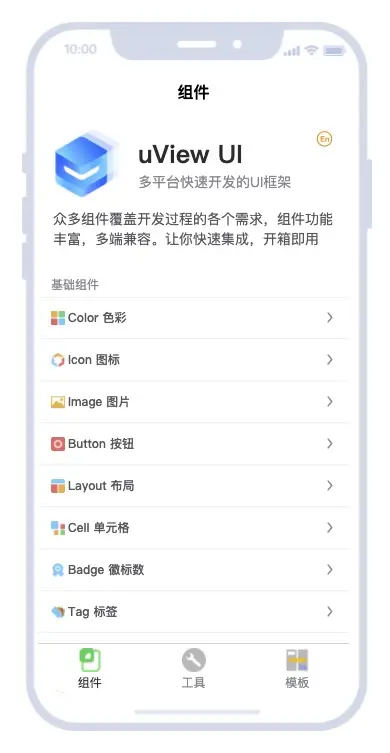
uView
多平台快速开发的UI框架
说明
uView UI,是uni-app生态优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水
官方文档:https://v1.uviewui.com
官方1群:1042987248(已满)
官方2群:249718512(已满)
官方3群:1129077272(已满)
官方4群:1084514613(已满)
官方5群:863820668(已满)
官方6群:745721078(已满)
官方7群:627867855(已满)
官方8群:496409492(已满)
官方9群:828504448(已满)
点击加10群交流反馈:232041042
特性
- 兼容安卓,iOS,微信小程序,H5,QQ小程序,百度小程序,支付宝小程序,头条小程序
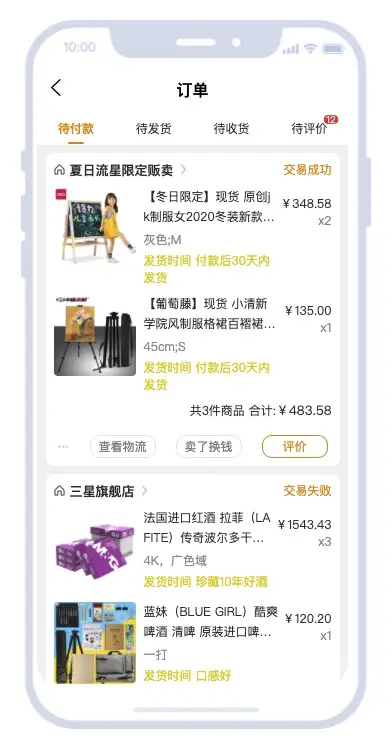
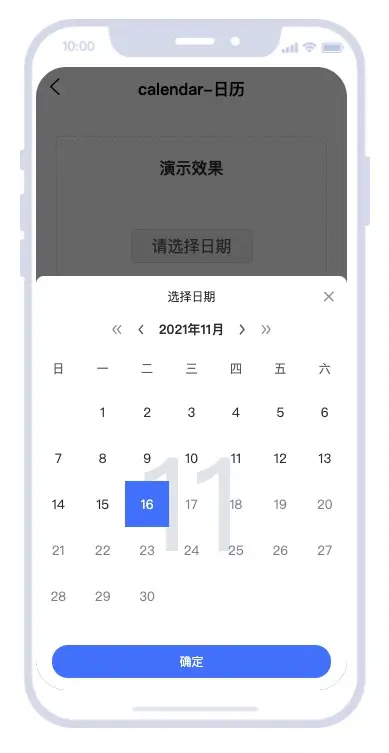
- 60+精选组件,功能丰富,多端兼容,让您快速集成,开箱即用
- 众多贴心的JS利器,让您飞镖在手,召之即来,百步穿杨
- 众多的常用页面和布局,让您专注逻辑,事半功倍
- 详尽的文档支持,现代化的演示效果
- 按需引入,精简打包体积
预览
您可以通过微信扫码,查看最佳的演示效果。

友情链接
vue-admin-beautiful —— 企业级、通用型中后台前端解决方案(基于vue/cli 4 最新版,同时支持电脑,手机,平板)
vue-admin-beautiful —— 在线演示
pl-table —— 完美解决 element 万级表格数据渲染卡顿问题
luch-request —— 基于 Promise 开发的 uni-app 跨平台、项目级别的请求库,它有更小的体积,易用的 api,方便简单的自定义能力
链接
交流反馈
欢迎加入我们的***交流反馈:点此跳转
关于PR
我们非常乐意接受各位的优质PR,但在此之前我希望您了解uView2.0是一个需要兼容多个平台的(小程序、h5、ios app、android app)包括nvue页面、vue页面。 所以希望在您修复bug并提交之前尽可能的去这些平台测试一下兼容性。最好能携带测试截图以方便审核。非常感谢!
安装
下载地址 —— https://ext.dcloud.net.cn/plugin?id=1593
快速上手
-
main.js引入uView库// main.js import uView from 'uview-ui'; Vue.use(uView); -
App.vue引入基础样式(注意style标签需声明scss属性支持)/* App.vue */ <style lang="scss"> @import "uview-ui/index.scss"; </style> -
uni.scss引入全局scss变量文件/* uni.scss */ @import "uview-ui/theme.scss"; -
pages.json配置easycom规则(按需引入)
// pages.json
{
"easycom": {
// 下载安装的方式需要前面的"@/",npm安装的方式无需"@/"
// 下载安装方式
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
// npm安装方式
// "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}请通过快速上手了解更详细的内容
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<u-button>按钮</u-button>
</template>请通过快速上手了解更详细的内容
捐赠uView的研发
uView文档内容和框架源码全部开源免费,如果您认为uView帮到了您的开发工作,您可以捐赠uView的研发工作,捐赠无门槛,哪怕是一杯可乐也好(相信这比打赏主播更有意义)。


版权信息
uView遵循MIT开源协议,意味着您无需支付任何费用,也无需授权,即可将uView应用到您的产品中。


 收藏人数:
收藏人数:
 https://github.com/umicro/uView
https://github.com/umicro/uView
 https://www.npmjs.com/package/uview-ui
https://www.npmjs.com/package/uview-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)









 下载 1163032
下载 1163032
 赞赏 345
赞赏 345

 下载 11198472
下载 11198472
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号