更新记录
1.0.5(2022-04-20) 下载此版本
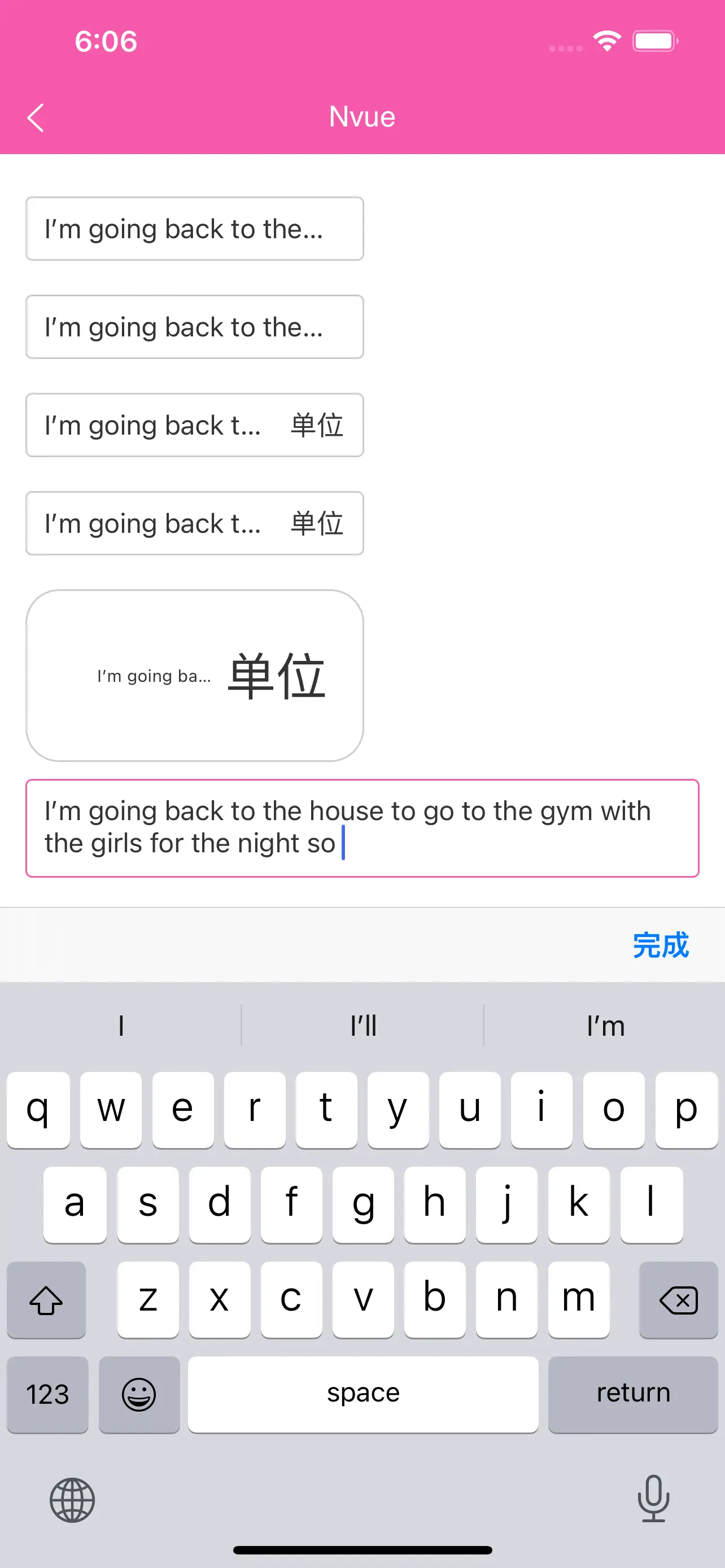
1,修复NVUE中多行文本自适应高度问题
1.0.4(2021-12-13) 下载此版本
1,新增type类型,支持多行文本输入
1.0.3(2021-12-01) 下载此版本
1,增加输入框绑定事件 2,修复vue3问题
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
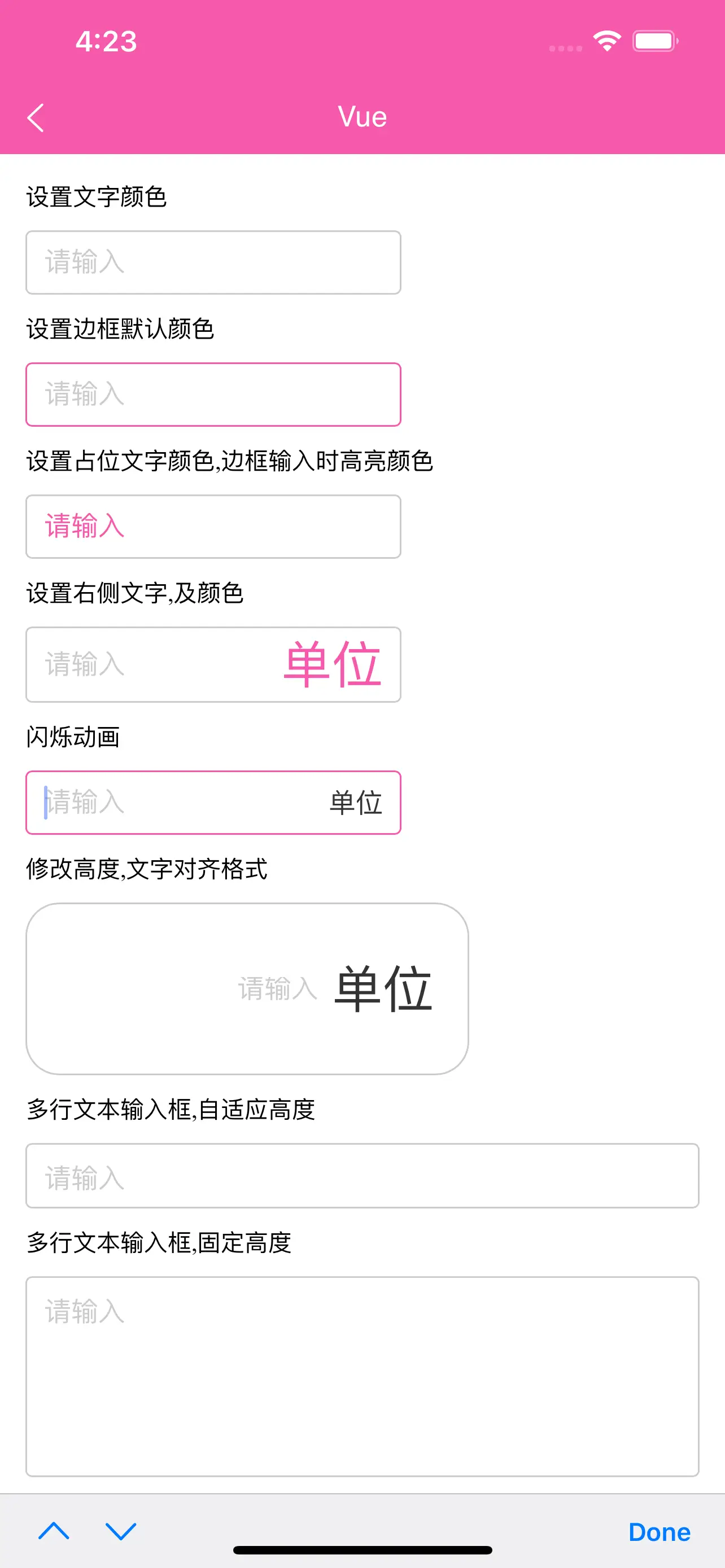
xl-input 高亮输入框
**组件名:xl-input
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
暂不支持通过npm方式使用组件
代码演示
在 template 中使用组件
基本用法
如正常使用input输入框一样使用:
<xl-input
v-model="inputText"
placeholder="请输入"
/>输入时边框高亮
<xl-input
v-model="inputText"
placeholder="请输入"
highColor="#F759AB"
/>输入时闪烁
<xl-input
v-model="inputText"
unit="单位"
placeholder="请输入"
highColor="#F759AB"
animalStyle="twink"
/>事件
<xl-input
class="xl-input"
v-model="inputText"
type="text"
unit="单位"
placeholder="请输入"
highColor="#F759AB"
animalStyle="none"
:disabled="false"
textAlign="right"
height="100"
radius="20"
leftSpace="40"
rightSpace="20"
unitSize="30"
font="10"
@input="inputAction"
@focus="focusAction"
@blur="blurAction"
@confirm="confimAction"
/>多行文本输入框
<xl-input
v-model="inputText"
placeholder="请输入"
type="textarea"
highColor="#F759AB"
animalStyle="twink"
/>API
xl-input Props
| 属性名 | 类型 | 默认值 | 说明 | |
|---|---|---|---|---|
| value | String | - | 当前输入的值 | |
| animalStyle | String | none | 边框动画样式,可选 none: 无,twink:闪烁 | |
| type | String | text | input 的类型,type 有效值参考官方文档. 可选:textarea(多行文本) | |
| isBorder | Boolean | true | 是否有边框 | |
| highColor | String | - | 边框高亮色 | |
| borderColor | String | #ccc | 边框默认色 | |
| radius | Number/String | 4 | 圆角 | |
| focus | Boolean | false | 获取焦点 | |
| leftSpace | Number/String | 10 | 左边距 | |
| rightSpace | Number/String | 10 | 右边距 | |
| height | Number/String | 36 | 输入框高度;当type="textarea".默认值:100;当type="textarea",且autoHeight时无效 | |
| unit | String | - | 右侧文字,默认为空;type="textarea"无效 | |
| unitColor | String | #333 | 右侧文字颜色 | |
| unitSize | Number/String | 16 | 右侧文字大小 | |
| color | String | #333 | 输入框文字颜色 | |
| font | Number/String | 16 | 输入框文字字体 | |
| placeholder | String | - | 输入框为空时占位符 | |
| disabled | Boolean | false | 是否禁用 | |
| maxlength | Number/String | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 | |
| placeFont | Number/String | 16 | 输入框占位符字体 | |
| placeColor | String | #ccc | 输入框占位符颜色 | |
| textAlign | String | left | 输入框内容位置,左:left,右:right,中:center | |
| confirmType | String | done | 设置键盘右下角按钮的文字,仅在 type="text" 时生效。可选:send,search,next,go,done | |
| autoHeight | Boolean | false | 是否自动增高,设置auto-height时,style.height不生效,仅在 type="textarea" 时生效。 |
xl-input Action
| 函数名 | 返回参数 | 说明 |
|---|---|---|
| @input | 输入框内容 | 输入框内容发生变化时触发 |
| @focus | - | 输入框获得焦点时触发 |
| @blur | - | 输入框失去焦点时触发 |
| @confirm | 输入框内容 | 点击完成按钮时触发 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 116
下载 116
 赞赏 0
赞赏 0

 下载 11193385
下载 11193385
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号