更新记录
3.0.0(2021-11-19) 下载此版本
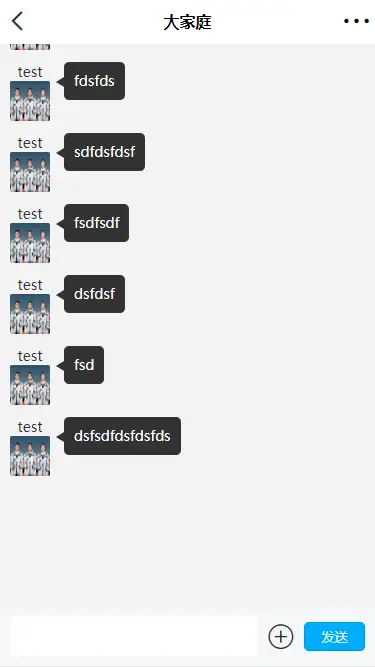
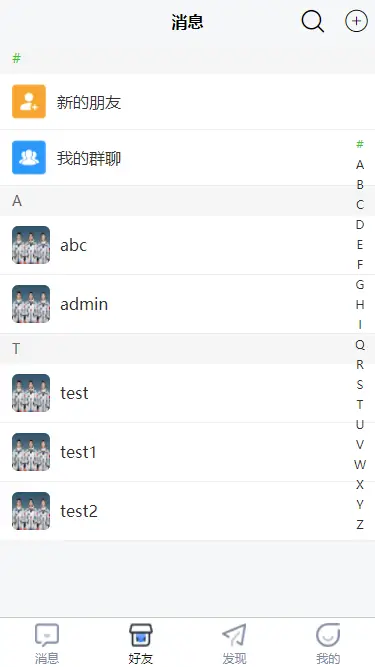
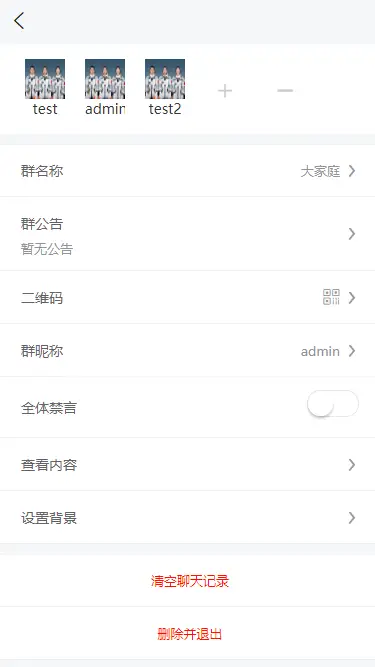
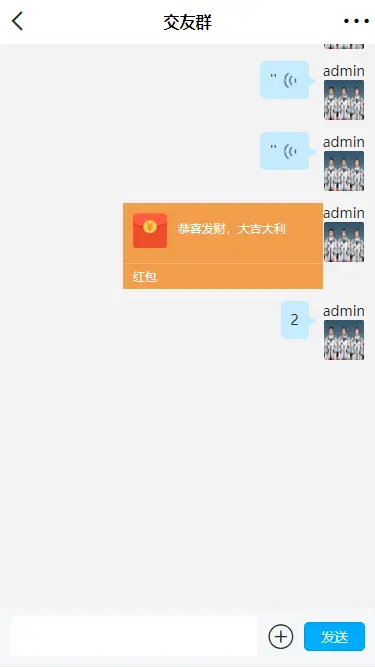
功能 基础功能 登陆。 自动断线重连 个人资料修改。头像,电话,邮件等 组织架构初始化工具 单聊、群聊消息 消息复制 消息推送。iOS APNS和安卓消息推送 消息撤回 消息转发 图片消息 文件消息 置顶会话 消息加密 离线消息 消息存档 消息搜索 截屏编辑 截屏传输及展示 表情 员工位置 短语音消息 短视频消息 离线文件 离线文件服务器程序 GB级大文件传输 最近联系人 联系人列表 联系人模糊搜索。按名称、缩拼、电话、部门 组织架构展示 联系人电子名片 同事二维码扫描添加 发起群聊 群组加人 群主踢人 群名称。可修改 群组公告 群组权限控制 群组离线消息 群发\广播信息。管理员可群发 单聊拖拽转多人会话 退出群 删除群 聊天记录备份\还原 系统设置 自动升级 类微信UI操作体验
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
bzGhost像鬼的聊天软件
打造跨终端跨平台即时通讯,个人也能玩的转的聊天软件。

参考文献
基于JS的超轻量级聊天软件。前端:vue、iview、electron实现的 PC&
Web版聊天程序,主要适用于私有云项目内部聊天,企业内部管理通讯等功能,主要通讯协议websocket。支持web网页聊天实现。 服务端: springboot、tio、oauth2.0等技术。界面:高仿微信。
是一个后台管理系统,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf)主要目的让开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质量。
uniapp仿微信,支持h5、微信小程序和app。感谢star。
版权信息
软件遵循MIT开源协议,意味着您无需支付任何费用,也无需授权,即可将 软件应用到您的产品中。 注意:这并不意味着您可以将软件应用到非法的领域,比如涉及赌博,暴力等方面。如因此产生纠纷等法律问题, 作者不承担任何责任。切勿以身试法!!!
下载体验
会将各个版本的演示在此展示,目前演示的版本有H5,安卓,苹果,电脑,其他版本的演示将会陆续添加
手机版本
| 链接 | 类型 | 版本 | 大小 |
|---|---|---|---|
| Download | .apk | 1.0.0 | 1.2 MB |
电脑版本
| 链接 | 类型 | 版本 | 大小 |
|---|---|---|---|
| Download | .exe | 1.0.0 | 1.4 MB |
说明
**注意: 测试账号分别为:admin /123456
webim.js
通讯文件
- 分离了API 与webSocket 。
- 群通道,用户通道。
- 重试次数,心跳检测,断网重连。
- 字节传输,支持自定义加密解密等功能。
1.1 用户绑定
-
方法名 login
-
参数说明
| 属性名 | 备注 | 类型 | 可选值 |
|---|---|---|---|
| userId | 用户唯一标识 | String | 5f6d9d98 |
| command | 指令集 | Number | 1 |
| version | 版本号 | Number | 1 |
- 请求入参
let packet = {
version:1,
command: 1,
userId:"5f6d9d98"
}- 响应参数
let packet = {
version : 1,
command: 2,
errorMsg:"",
success: true
}1.2 加入群组
- 方法名 joinGroup
- 参数说明
| 属性名 | 备注 | 类型 | 可选值 |
|---|---|---|---|
| chatId | 聊天对象(群/用户) | String | 04b09fbee3d24a21a2acedc755d5d7c3 |
| userId | 唯一标识 | String | 5f6d9d98 |
| chatType | 聊天类型(群聊/私聊) | Number | 0/1 |
| command | 指令集 | Number | 7 |
| version | 版本号 | Number | 1 |
- 请求入参
let packet = {
chatId:"04b09fbee3d24a21a2acedc755d5d7c3",
userId:"5f6d9d98",
chatType: 0,
version: 1,
command: 7
}- 响应参数
let packet = {
version : 1,
command: 8,
errorMsg:"",
success: true
}1.3 退出群组
- 方法名 quitGroup
- 参数说明(参照加入群组)
- 请求入参
let packet = {
chatId:"04b09fbee3d24a21a2acedc755d5d7c3",
userId:"5f6d9d98",
chatType: 0,
version: 1,
command: 9
}- 响应参数
let packet = {
version : 1,
command: 10,
errorMsg:"",
success: true
}1.4 发送消息
- 方法名 sendMessage
- 参数说明
| 属性名 | 备注 | 类型 | 可选值 |
|---|---|---|---|
| isItMe | 发送人 | Boolen | false/true |
| contentType | 消息类型(文字/图片/语音/视频/红包) | Number | 0/1/2/3/4/5 |
| content | 消息内容 | String | 测试 |
| createTime | 创建时间 | Date | 2021-11-2 |
| hasBeenSentId | 消息id | String | 1447565 |
| fromUserId | 发送人id | String | 220e805b8521444e9f27d78e45633b44 |
| fromUserName | 发送人账户 | String | test |
| fromUserHeadImg | 发送人图像 | String | defalut.jpg |
| userId | 当前用户id | String | 5f6d9d98 |
| toUserId | 接收人id | String | 5f6d9d98 |
| toUserName | 接收人账户 | String | admin |
| toUserHeadImg | 接收人图像 | String | defalut.jpg |
| chatType | 聊天类型(群/私) | Number | 1/0 |
| version | 版本 | Number | 1 |
| command | 指令集 | Number | 3 |
- 请求入参
let packet = {
isItMe: true,
contentType: 0,
content: "测试",
createTime: Date.now(),
hasBeenSentId: Date.now(),
fromUserId: "5f6d9d98",
fromUserName: "admin",
fromUserHeadImg: '/static/image/huge.jpg',
userId: "5f6d9d98",
toUserId: "220e805b8521444e9f27d78e45633b44",
toUserName: "test",
toUserHeadImg:'/static/image/huge.jpg',
chatType: 0,
version : 1,
command: 3,
};- 响应参数
let packet = {
isItMe: true,
contentType: 0,
content: "测试",
createTime: Date.now(),
hasBeenSentId: Date.now(),
fromUserId: "5f6d9d98",
fromUserName: "admin",
fromUserHeadImg: '/static/image/huge.jpg',
userId: "5f6d9d98",
toUserId: "220e805b8521444e9f27d78e45633b44",
toUserName: "test",
toUserHeadImg:'/static/image/huge.jpg',
chatType: 0,
version : 1,
command: 4,
};1.5 指令集参照表
| 指令集 | 备注 |
|---|---|
| 1 | 用户绑定请求 |
| 2 | 用户绑定响应 |
| 7 | 加群请求 |
| 8 | 加群响应 |
| 9 | 退群请求 |
| 10 | 退群响应 |
| 3 | 发送消息请求 |
| 4 | 发送消息响应 |
webPacketCode.js
数据包解码文件
报文格式:magic4字节 + 版本1字节 + 序列化算法1字节 + 指令1字节 + 数据长度4字节 + 数据内容
总字节长度 = 11 + 数据内容长度
- 编码encode
let dataView = new DataView(buffer)
dataView.setInt32(0, 0x12345678)
dataView.setInt8(4, packet.version)
dataView.setInt8(5, 1) // 写死1表示json序列化
dataView.setInt8(6, packet.command)
dataView.setInt32(7, bytes.length)
for (let i = 11; i < bytes.length + 11; i++) {
dataView.setUint8(i, bytes[i - 11])
}- 解码decode
let dataView = new DataView(buffer)
let lenght = dataView.getInt32(7)
let bytes = []
for (let i = 11; i < lenght + 11; i++) {
bytes[i - 11] = dataView.getUint8(i)
}webSocket.js
封装uni方法 支持心跳包,断线重连,断线重试,网络检测,发送自定义报文。
1.1 initWebSocket(options)
初始化创建一个websocket连接
options参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| url | String | 服务器地址ws://协议 |
| success | Function | 接口调用成功回调函数 |
| fail | Function | 接口调用失败回调函数 |
示例代码
WEBIM.options = {
url: 'ws://127.0.0.1',
success(res) {
resolve(res);
},
fail(e) {
reject(e);
}
}
WEBIM.server.initWebSocket(WEBIM.options);1.2 sendWebSocketMsg(options)
通过 WebSocket 连接发送数据,需要先 initWebSocket,并在 _onSocketOpened回调之后才能发送
options参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| data | ArrayBuffer | 服务器发送消息 encode编码 |
| success | Function | 成功回调函数 |
| fail | Function | 失败回调函数 |
示例代码
WEBIM.server.sendWebSocketMsg({
data: arrayBuffer,
success(res) {},
fail(err) {
// 进行重连
WEBIM.server._isLogin = false;
if (WEBIM.server._isReconnection) {
console.log('网络中断,尝试重连')
WEBIM.options = {
url: WEBIM.serverUrl,
success(res) {},
fail(err) {}
}
WEBIM.server._reConnect(WEBIM.options)
}
console.log('【websocket】发送失败,尝试手动重连')
}
});1.3 onReceivedMsg(callBack)
监听WebSocket接受到服务器的消息事件。
CALLBACK 返回参数
| 属性 | 类型 | 说明 |
|---|---|---|
| callBack | ArrayBuffer | 服务器返回消息数据 decode解码 |
示例代码
WEBIM.server.onReceivedMsg(event => {
let packet = packetCode.decode(event.data);
let command = packet.command;
eventDispatcher.dispatchEvent(command, toJSON(packet))
eventDispatcher.removeListener(command, toJSON(packet))
if(command === -10){
store.commit('setNewsPush', packet);
}
});捐赠研发





 收藏人数:
收藏人数:
 https://gitee.com/Huiyun-Co_admin/bzghost-app.git
https://gitee.com/Huiyun-Co_admin/bzghost-app.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 1914
下载 1914
 赞赏 0
赞赏 0

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号