平台兼容性
1.根目录创建文件夹js,将uni-skip.js移入改文件夹
2.main.js中 import uniSkip from './js/uni-skip.js' Vue.prototype.uniSkip=uniSkip
3.App.vue中增加生命周期事件 onUniNViewMessage: function(e) { this.uniSkip.onUniNViewMessage(e) }
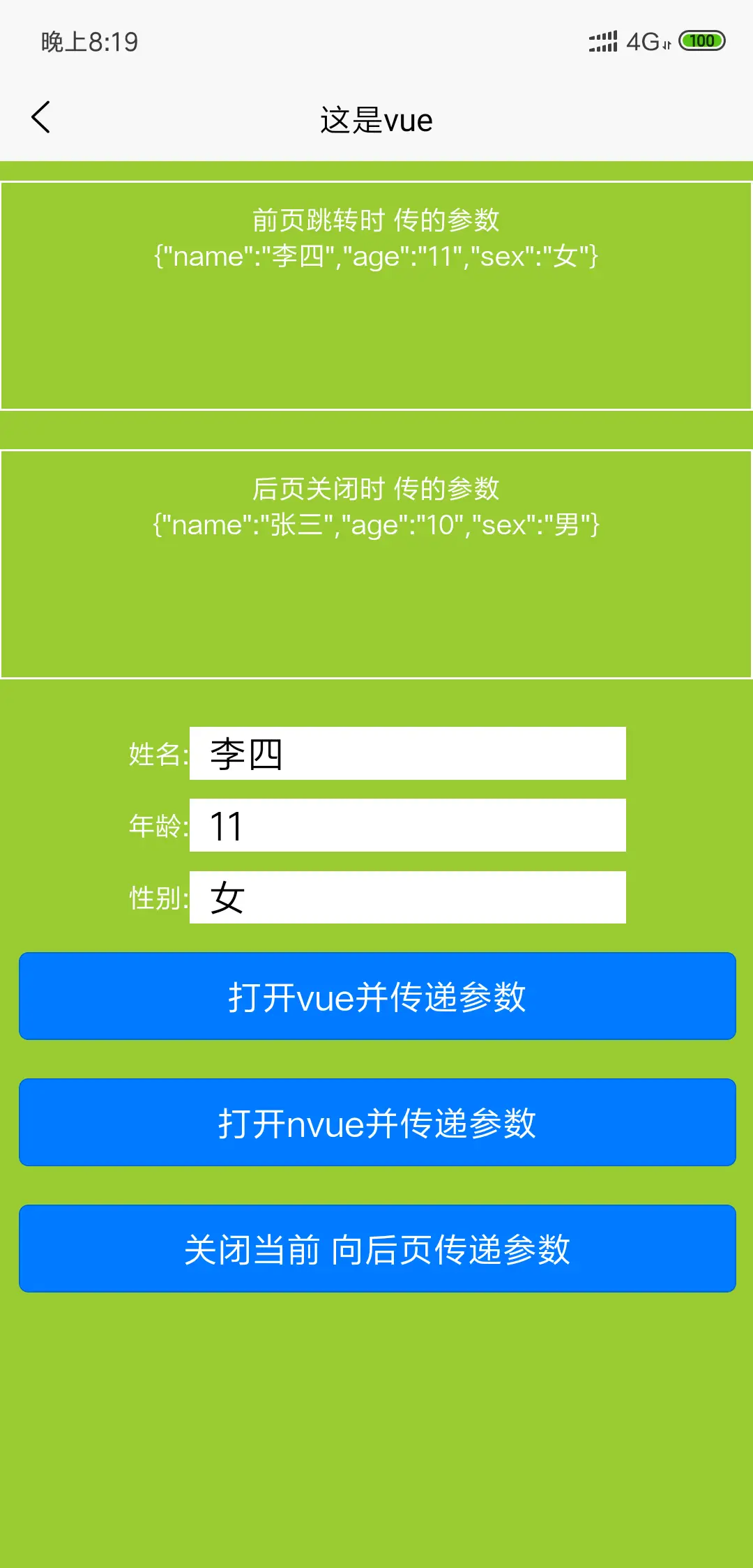
vue中使用
this.uniSkip.xxxx({ data:{//要传的数据 a:1, b:2 }, url:'pages/xxx/xxx', ... })
xxxx与uni路由事件同名,如navigateTo 与uni路由事件差别在于传递的参数在data:{} 且navigateBack 也可传递data:{}
vue监听下一页关闭时传递的参数
onShow()中添加 this.uniSkip.watchParams(function(data){ console.log(data)//下一页关闭时传递的参数 })
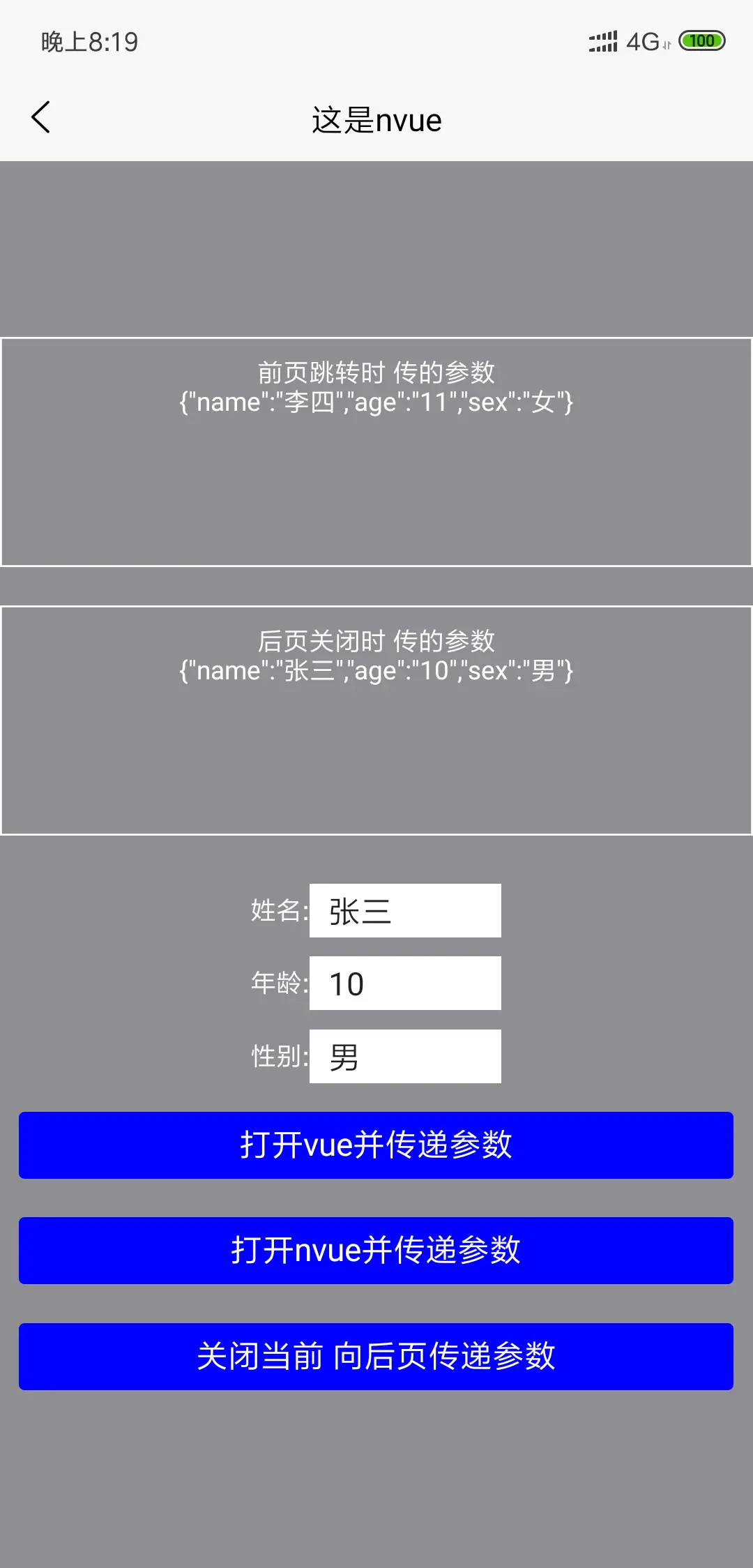
nvue中使用
import uniSkip from '../../js/uni-skip.js'; Vue.prototype.uniSkip =uniSkip
this.uniSkip.xxxx({ data:{//要传的数据 a:1, b:2 }, url:'pages/xxx/xxx', ... })
nvue监听下一页关闭时传递的参数
created()中添加 this.uniSkip.watchParams(function(data){ console.log(data) //下一页关闭时传递的参数 })
详细用法请看 pages/vue && pages/nvue


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(5)
赞赏(5)


 下载 804
下载 804
 赞赏 1
赞赏 1

 下载 13223172
下载 13223172
 赞赏 1844
赞赏 1844















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号