更新记录
1.1.0(2021-11-22) 下载此版本
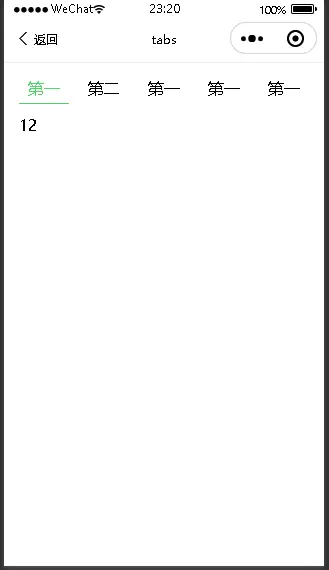
zk-comm-tabs 新增tabs组件,支持滑动,吸顶
1.0.3(2021-11-22) 下载此版本
更新结构
1.0.2(2021-11-22) 下载此版本
更新文档
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | - | - | - | × | - | × | × |
环境
- scss、typescript、vue3
- 需要安装uni-ui
- 详细配置参考地址
功能介绍
- 上拉加载,下拉刷新
- 分页加载数据
- 自定义导航栏
存在问题
- v-model:xxx 无法使用
目录结构
-
components
- zk-comm-content
- zk-comm-content.vue 内容区域
- zk-comm-navbar.vue 自定义导航栏
- zk-comm-scroll.vue 上拉加载,下拉刷新
-
utils目录
- log.ts log日志输出
- toast.ts 提示
其他
-
uniapp、vue3、typescript 基础项目
-
页面自定义了导航栏,需要配置开启自定义导航栏
- pages.json 配置 navigationStyle 为custom
"globalStyle": { // ... "navigationStyle": "custom" }参数
zk-comm-content
- pages.json 配置 navigationStyle 为custom
props
| 参数 | 说明 | 类型 | 默认值 | 是否必填 |
|---|---|---|---|---|
| refresh | 下拉刷新 | Boolean | false | 否 |
| page | 页数 | Number | 1 | 否 |
| size | 每页条数 | Number | 10 | 否 |
| topThreshold | 返回顶部阈值 | Number | 100 | 否 |
emits
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| @refresh | 下拉刷新 | Function | |
| @loadMore | 加载更多 | Function | |
| @update:page | 页数更新 | Function | |
| @update:size | 每页条数更新 | Function |
zk-comm-scroll
props
| 参数 | 说明 | 类型 | 默认值 | 是否必填 |
|---|---|---|---|---|
| refresh | 下拉刷新 | Boolean | false | 否 |
| page | 页数 | Number | 1 | 否 |
| size | 每页条数 | Number | 10 | 否 |
| isLeft | 是否有左侧返回按钮 | Boolean | false | 否 |
| title | 标题 | String | false | 否 |
emits
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| @refresh | 下拉刷新 | Function | |
| @loadMore | 加载更多 | Function | |
| @update:page | 页数更新 | Function | |
| @update:size | 每页条数更新 | Function |
zk-comm-navbar
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| title | 标题 | String | |
| isLeft | 是否有左侧返回按钮 | String | false |
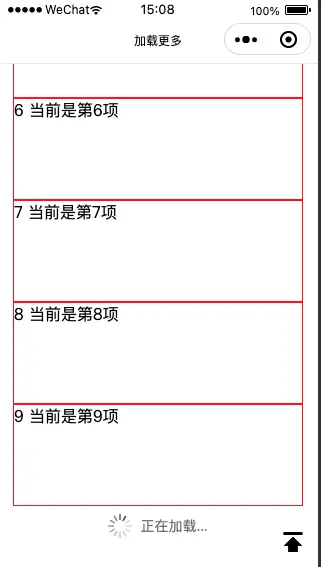
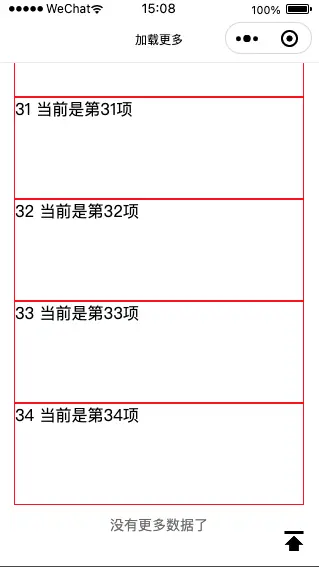
使用示例
<template>
<zk-comm-scroll title="加载更多"
:refresh="true"
@refresh="refresh"
:page="page"
:size="size"
@update:page="updatePage"
@update:size="updateSize"
@load-more="loadMore"
>
<view v-for="(item, index) in list" :key="index" style="border: 1px solid red;height: 100px">
<text>{{item.id}} {{item.title}}</text>
</view>
</zk-comm-scroll>
</template>
<script lang="ts">
import {
defineComponent, ref, onMounted,
} from 'vue';
import { cloneDeep } from 'lodash';
interface List {
title: string;
id: number
}
export default defineComponent({
name: 'PagesLoadMore',
setup() {
const page = ref(1);
const size = ref(10);
const list = ref<List[]>([]);
const sourceList = ref<List[]>([]);
// moack 数据
function getList() {
const result: List[] = [];
for (let i = 0; i < 35; i += 1) {
result.push({
title: `当前是第${i}项`,
id: i,
});
}
sourceList.value = result;
const v = cloneDeep(result);
list.value = cloneDeep(v.splice(0, 10));
}
onMounted(() => {
getList();
});
// 加载更多
function loadMore(done: Function) {
const result = cloneDeep(sourceList.value);
const v = result.splice((page.value - 1) * size.value, 10);
setTimeout(() => {
done(v);
list.value = list.value.concat(v);
}, 2000);
}
// 刷新
function refresh(done: Function) {
setTimeout(() => {
done();
const result = cloneDeep(sourceList.value);
list.value = result.splice(0, 10);
}, 2000);
}
function updatePage(val: number) {
page.value = val;
}
function updateSize(val: number) {
size.value = val;
}
return {
refresh,
page,
size,
loadMore,
list,
updatePage,
updateSize,
};
},
});
</script>
<style>
</style>


 收藏人数:
收藏人数:
 https://github.com/EightDoor/zk_comm/tree/master/packages/uniapp
https://github.com/EightDoor/zk_comm/tree/master/packages/uniapp
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 331
下载 331
 赞赏 0
赞赏 0

 下载 13050284
下载 13050284
 赞赏 1841
赞赏 1841















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号