更新记录
1.0.0(2019-08-09) 下载此版本
1.0.0(2019-08-09)
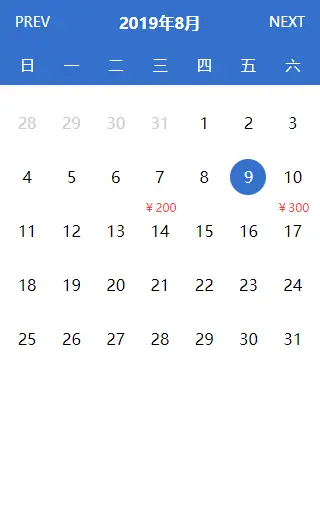
一款简单的价格日历组件,兼容H5,5+APP,微信小程序
平台兼容性
calendar日历
组件名:yu-calendar
调用方式
<yu-calendar
:priceList="priceList"
bgColor="#3570cc"
color="#fff"
@click="onClick">
</yu-calendar>import yuCalendar from "@/components/yu-calendar/yu-calendar.vue"
export default {
components: {
yuCalendar
},
data() {
return {};
},
methods: {
onClick(e) {
console.log(e);
}
}
};属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| priceList | [Array, Object] | 价格日历数组对象,格式[{'date':'2019-01-01','price':'¥100'}] | |
| bgColor | String | #3570cc | 日历主题背景颜色 |
| color | String | #fff | 日历主题文本颜色,为了美观,请结合背景颜色一起修改 |
事件说明
| 事件名 | 类型 | 说明 |
|---|---|---|
| @click | function | 点击选择日期,返回object对象 |
事件返回属性说明
{
"date": "2019-08-09"
"day": 9
"price": "¥100"
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 4636
下载 4636
 赞赏 3
赞赏 3

 下载 11203851
下载 11203851
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号