更新记录
1.0.6(2021-12-07)
下载此版本
新增联系方式
1.0.5(2021-12-07)
下载此版本
新增节点初始化时是否打开
1.0.4(2021-11-24)
下载此版本
- 新增示例项目
- 【fix】增加uni-icons依赖
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
- |
√ |
√ |
其他
Tree 树型组件
组件名:winext-tree
步骤条,用于显示树型结构数据
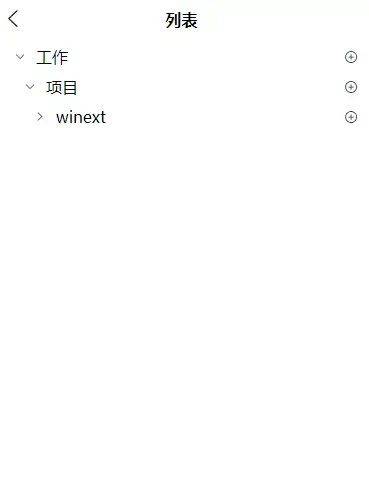
基本用法
在 template 中的使用
<!-- 基本用法 -->
<winext-tree :data="[{label: '事件一',children:[{label:'事件一一'}]}, {label: '事件二'}]"></winext-tree>
API
Tree Props
| 属性名 |
类型 |
可选值 |
默认值 |
说明 |
| data |
Array |
- |
[] |
数据源,格式为:[{label:'xxx',children:[{label:'xxx'}]},{label:'xxx'}] |
| dataKey |
String |
- |
label |
数据显示文字key |
| arrayKey |
String |
- |
- |
v-for循环key |
| childrenKey |
String |
- |
children |
子节点key |
| defaultOpen |
Boolean |
- |
false |
节点初始化是否打开 |
Tree Events
| 事件名称 |
说明 |
返回值 |
| itemClick |
点击节点时触发 |
节点对应数据源 |
Tree Slot
| 名称 |
说明 |
子组件参数 |
| default |
节点文字右侧显示内容 |
e={item:{},path:[]};item:节点对应数据源 path:节点对应路径 |
| body |
(待开发)文字slot |
|
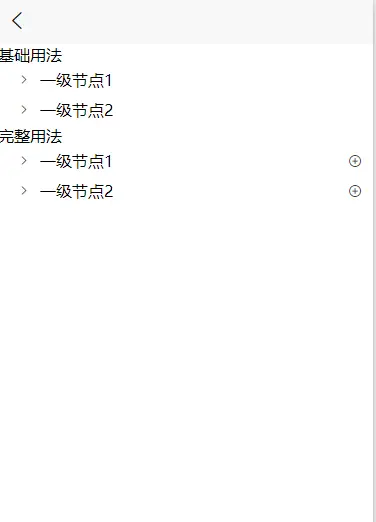
完整示例
<!-- 基本用法 -->
<winext-tree :data="[{id:1,name: '事件一',children:[{id:11,name:'事件一一'}]}, {id:2,name: '事件二'}]"
dataKey="name"
arrayKey="id"
childrenKey="children">
<template v-slot="slotItem">{{slotItem.item.name}}</template>
</winext-tree>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1069
下载 1069
 赞赏 0
赞赏 0

 下载 11241002
下载 11241002
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号