更新记录
1.5.0(2025-01-22) 下载此版本
新增取消自动裁剪功能
1.4.0(2023-05-29) 下载此版本
更新CameraX 依赖包为官方beta01版本,解决原alpha版本部分功能异常
1.3.0(2023-01-31) 下载此版本
1.支持全路径返回 2.自定义蒙版文件自由设置,取消固定名称
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前言
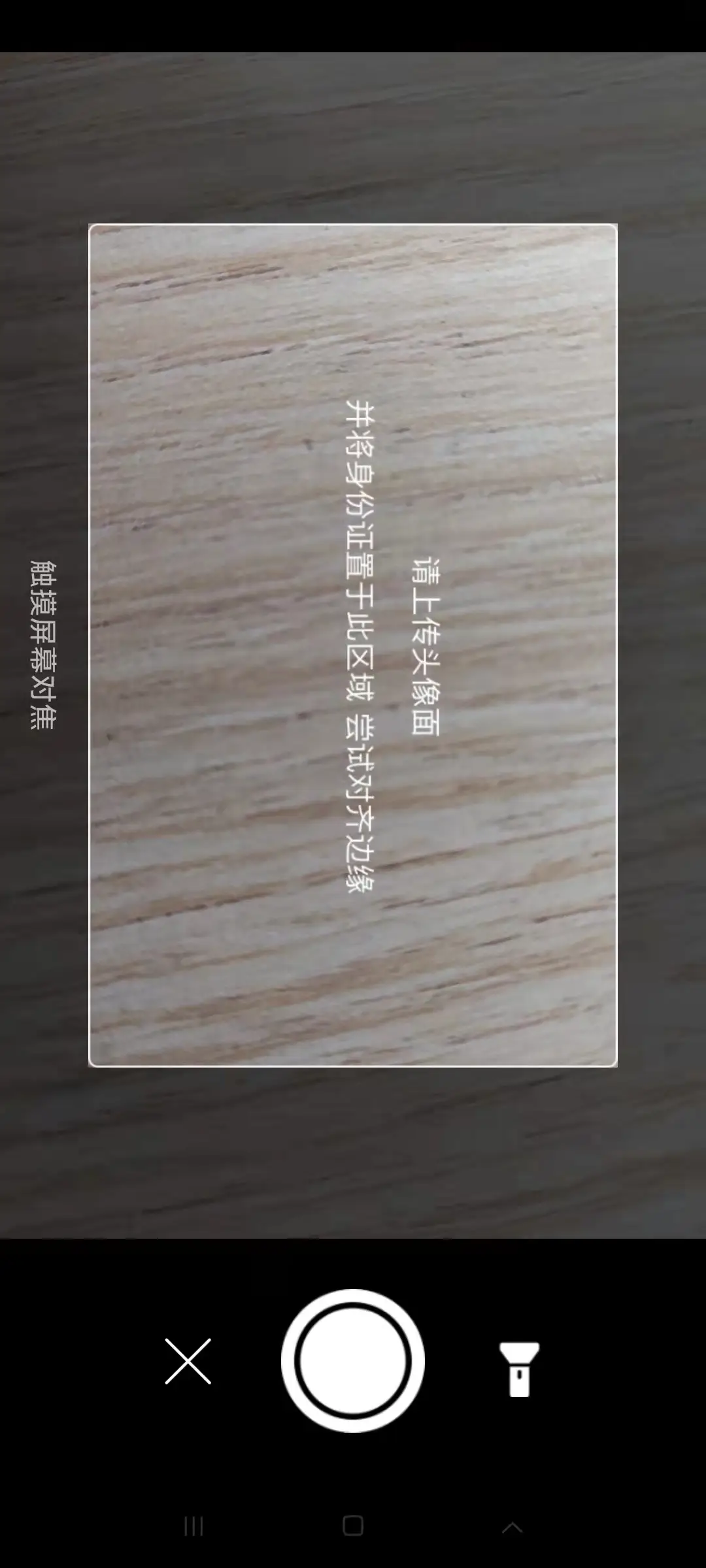
身份证相机YunCamerax是基于androidx原生Camerax制作的,主要用于身份证拍摄,裁剪。支持横屏竖屏(需安卓X支持)
功能
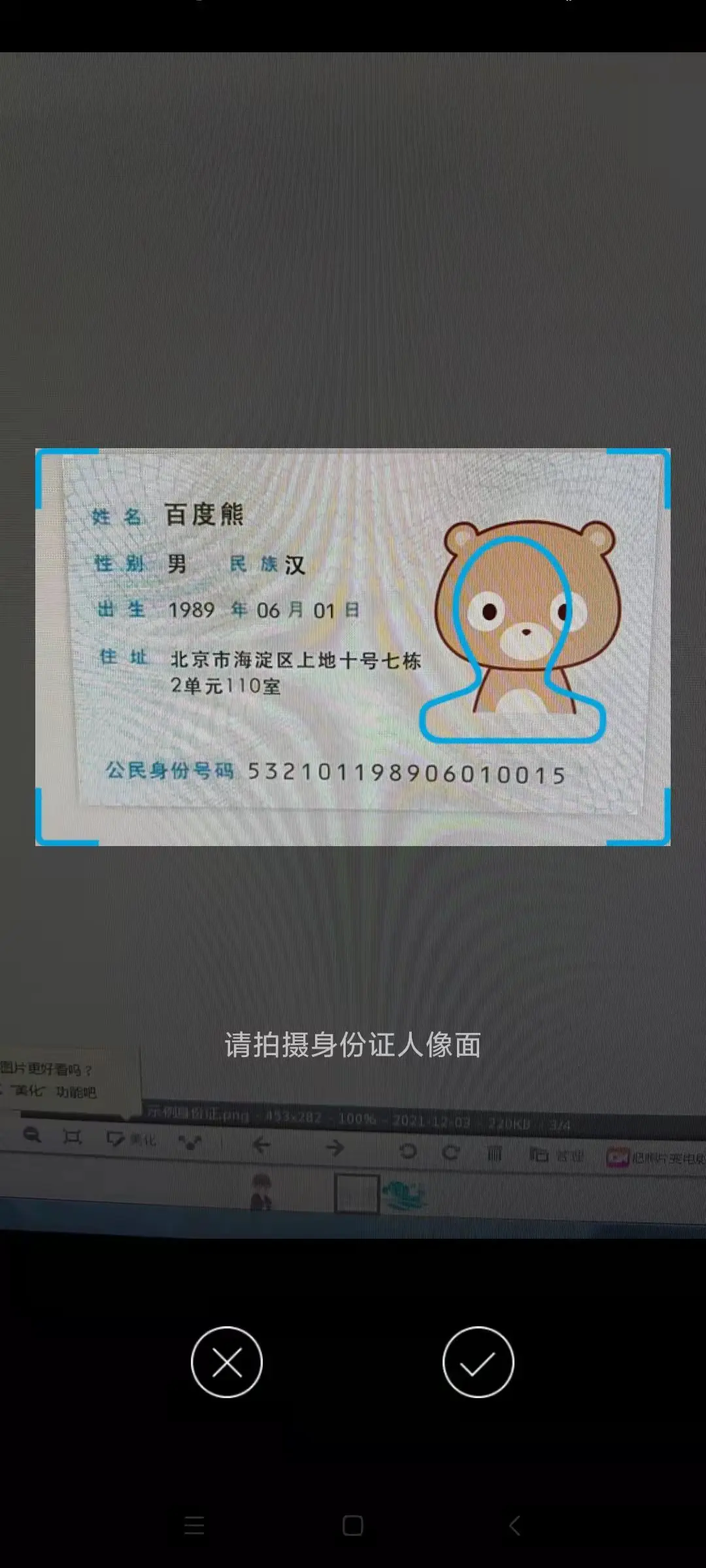
- 拍摄身份证照片
- 拍摄完进行预览确认
- 可自定义部分功能
- 自动裁剪身份证照片
- 自动闪光灯
- 手电筒
- 手动聚焦
- 支持横屏竖屏
- 支持自定义蒙版文件
- 支持关闭自动裁剪
参数
| 参数 | 类型 | 默认值 | 参数说明 |
|---|---|---|---|
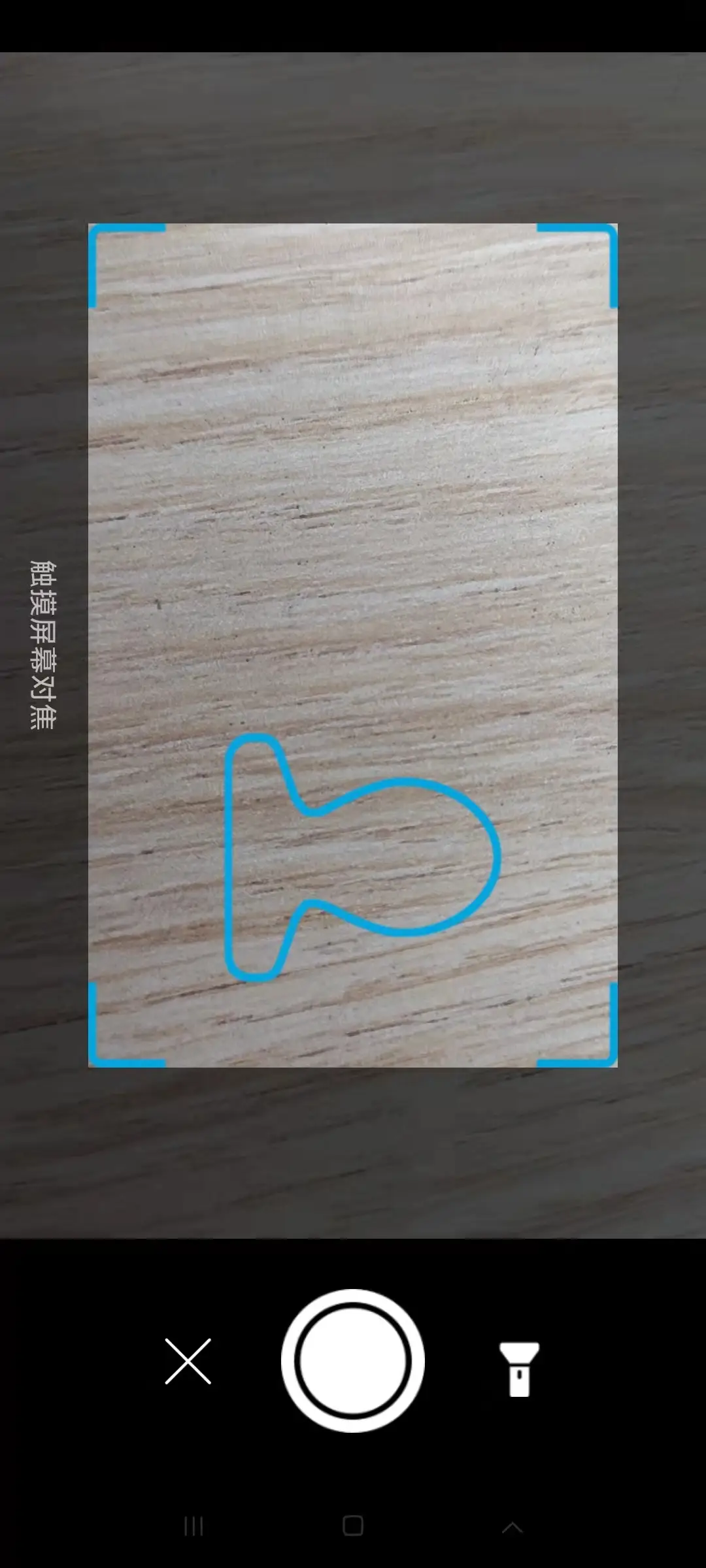
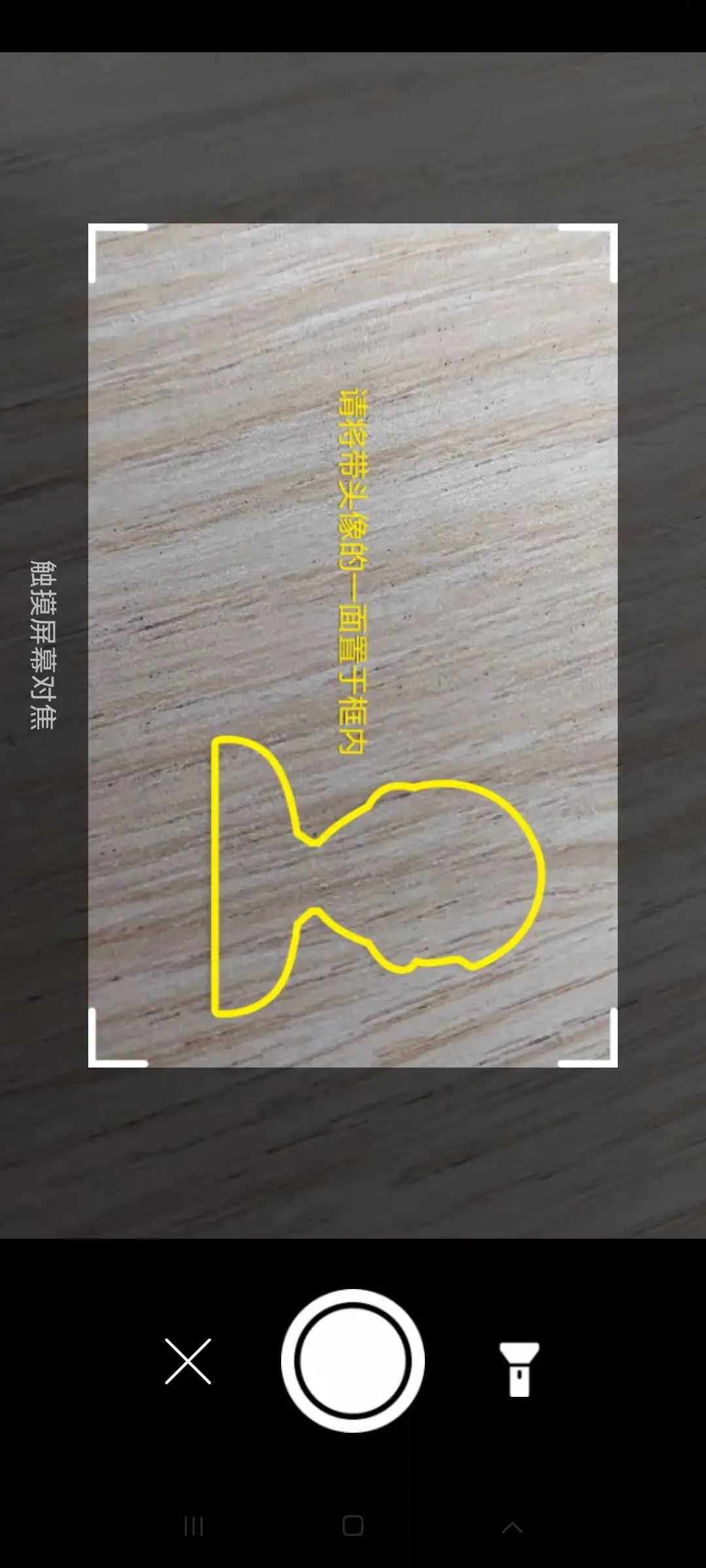
| type | Integer | 0 | 控制蒙版的显示,0:身份证人像面,1:身份证国徽面,2:自定义蒙版 |
| imageIndex | Integer | 0 | 控制蒙版的切换,0:蒙版第一张,1:蒙版第二张,2,蒙版第三张,正反面均支持 |
| enableTorch | Boolean | true | 开启手电筒,默认开启 |
| text | String | 触摸屏幕对焦 | 底部文字说明,内置触摸对焦,可考虑要不要显示 |
| landscape | Boolean | true | 是否横屏,默认true |
| backColor | String | #9a000000 | 背景色,默认半透明,全透明需不传 |
| backgroundImage | String | null | 自定义蒙版背景图片,type为2时启用 |
| fullSrc | Boolean | false | 是否返回全路径,默认false |
| isCut | Boolean | true | 是否裁剪,默认true |
自定义蒙版文件说明
ps:启用自定义的蒙版需将type设置为2,并且将对应的文件存储在插件目录内
若需要自行定义蒙版的话,请创建对应目录文件(分辨率均为890x560),详情请看示例项目
自定义蒙版: /nativeplugins/yun-camerax/android/assets/自定义蒙版文件.png使用实例
//更多示例,请自行导入并查看示例项目
var cameraModule = uni.requireNativePlugin('yun-camerax-module');
//无需蒙版可将type设置为非参数值,例如 type:99
cameraModule.takePhoto({ type: 0, imageIndex: 0, fullSrc: true }, res => {
console.log(res);
uni.showModal({
title: '提示',
content: JSON.stringify(res),
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
//获取的地址需要加上file://才能在image上显示,若需要上传到服务器也需要带上这个前缀
//默认不加该头部,如需要该头部,请将fullSrc设置为true,这时候返回的是带这个头部的路径
//let src = "file://" + res.file;
let src = res.file;
/*uni.uploadFile({
url: "https://www.test.com,
formData: {},
filePath: src,//上面拼接的地址
name: name,
method: "POST",
header: {},
success: (result) => {
},
fail: (e) => {
}
})*/
});
APP预览下载
夸克网盘:https://pan.quark.cn/s/4a6e1a51d2b1
提取码:m36r

 收藏人数:
收藏人数:
 https://github.com/sordors/uni-camera.git
https://github.com/sordors/uni-camera.git
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(9)
赞赏(9)






 下载 1588
下载 1588
 赞赏 9
赞赏 9





 赞赏 1
赞赏 1











 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号