更新记录
1.0.1(2024-11-07) 下载此版本
修改了相关的bug
1.0.0(2021-12-03) 下载此版本
对于国际货币做了进一步的封装,已上传npm 官方供大家使用
0.02(2021-11-29) 下载此版本
兼容 vue2
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
安装
npm i lvcurrencyinput
import lvcurrencyinput from 'lvcurrencyinput'
Vue.use(lvcurrencyinput)使用
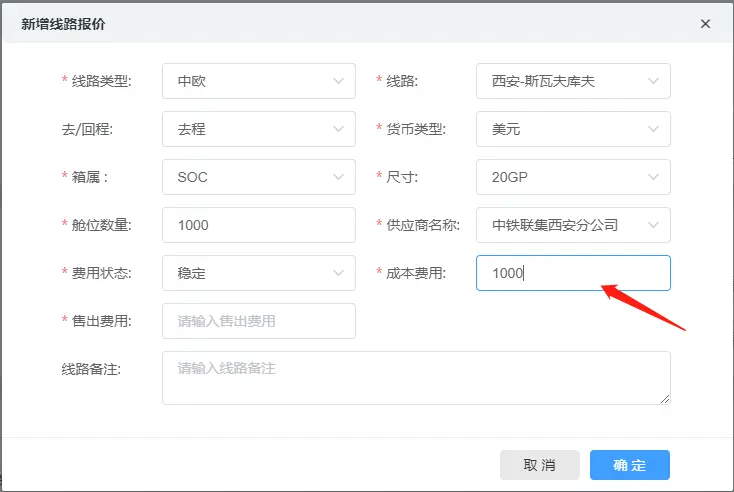
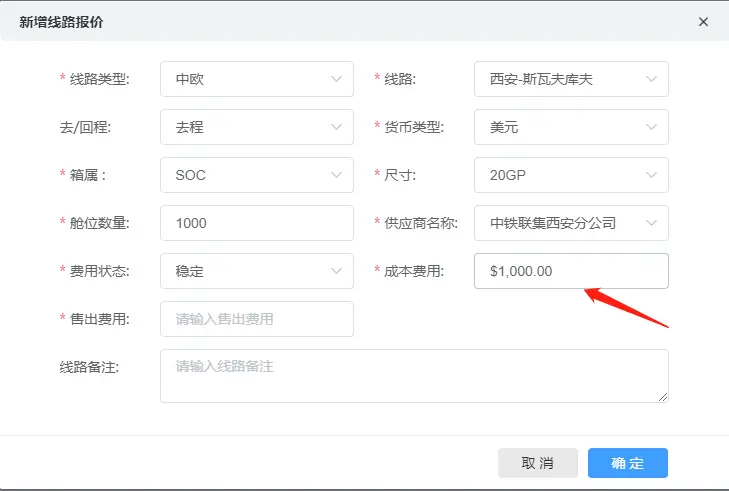
<el-input ref="payableFee" v-model="orderForm" v-currency="$CurrencyInput.returnConfig(币种类型0是人民,1是美元)"></el-input>- 使用: 清除数据参数为元素的ref对象
this.$nextTick(()=>{ this.$CurrencyInput.clearableValue(this.$refs.receivableFee) this.$CurrencyInput.clearableValue(this.$refs.payableFee) }) - 更新数据参数为元素ref对象以及更新的数值
this.$nextTick(()=>{
this.$CurrencyInput.updateValue(this.$refs.receivableFee,value)
this.$CurrencyInput.updateValue(this.$refs.payableFee,value)
})- 国际货币转换数值参数为string,及币种类型
Xxx=this.$CurrencyInput.formattedValue(this.receivableFee,this.currencyType);更有干货
- vue2示例: https://codesandbox.io/s/rv95r?file=/src/App.vue:214-222
- vue3示例: https://codesandbox.io/s/using-vue-currency-input-with-element-plus-8b6rc?from-embed=&file=/src/components/ElCurrencyInput.vue:311-327


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 138
下载 138
 赞赏 0
赞赏 0

 下载 12786114
下载 12786114
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号