更新记录
3.0.2(2019-10-25) 下载此版本
-
修改全文件选择框隐藏后上级目录不消失的bug
-
取消点击蒙板选择框自动消失
3.0.0(2019-10-25) 下载此版本
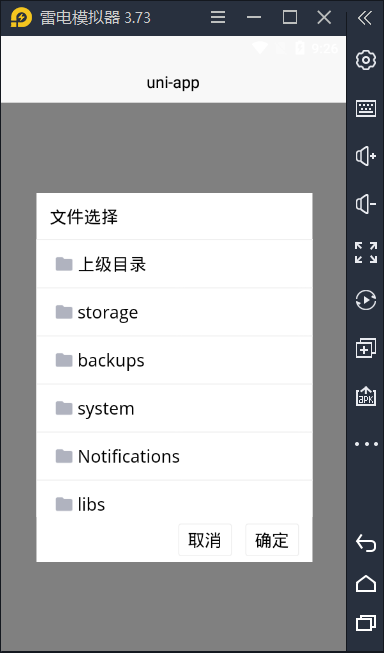
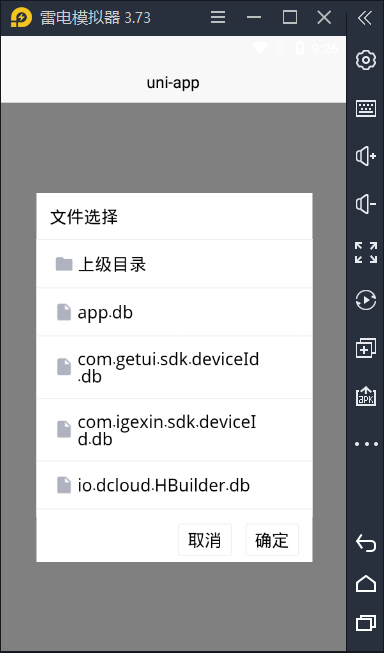
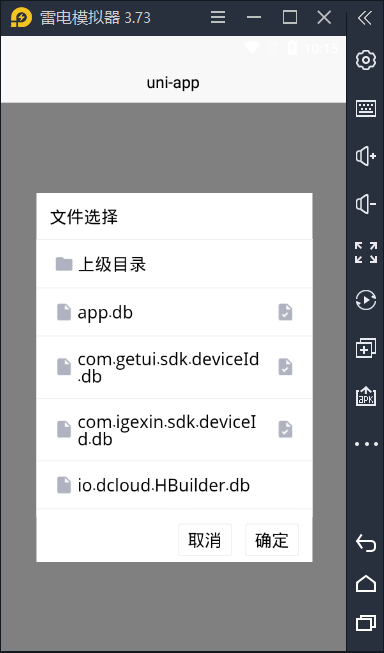
- 安卓支持全文件选择
2.0.2(2019-09-12) 下载此版本
- 修复上传数据叠加的bug 2.优化自定义灵活度 3.更新demo
平台兼容性
yt-uploads
经过完全封装,开箱即用,只需简单配置即可
上传只需要在任意的元素上绑定一个方法即可实现多文件或单文件上传
版本更新,更人性化,更好用。安卓下可以进行全文件选择,ios只能选择图片和视频
大家可以下载参考,共同进步
属性props 配置
其中 options 为对象 host 选项为必填项
- options 初始配置如下
// 这里是初始化配置
let options = {
// 选则图片或者视频 图片:0 视频:1 全文件:2
type: 0,
// 上传文件的key 后台根据这个key取得文件
name:'file',
// header请求头
headers:{},
// 额外的传输数据
data: {},
// 上传的地址
host:"",
// 选择数量
count: 5,
// 搞了这个方法在上传之前调用一定要返回true不然不会执行上传
beforeUpload:(ret)=>{return true},
// 创建成功钩子
created: (ret)=>{},
// 是否自动上传
autoUpload: true
}
// 用法
<yt-uploads :props="options"></yt-uploads>事件
这个是插件提供的4个原生事件
- @selected 当文件被选择过后的事件
- 返回值
[{path:"文件路径",state:0,size:"文件大小"}...]
- 返回值
- @process 每一个的上传状态事件
- 返回值
{index:0,state:1(上传成功)|2(上传失败)}
- 返回值
- @success 成功的事件
- 返回值
[{ajax返回的原始数据}...]
- 返回值
- @fail 失败的事件
- 返回值
{type:0,data:"错误信息"}上传失败不会在这里显示错误信息,统一在success中处理
- 返回值
//用法
<yt-uploads
ref="uploads"
:options="options"
@selected="selectedHandler"
@success="succesHandler"
@fail="failHandler"
@process="processHandler"></yt-uploads>方法
只提供了两个方法select和upload
- select 绑定元素的点击事件,执行插件的选择方法
// 用法
<yt-uploads ref="uploads"></yt-uploads>
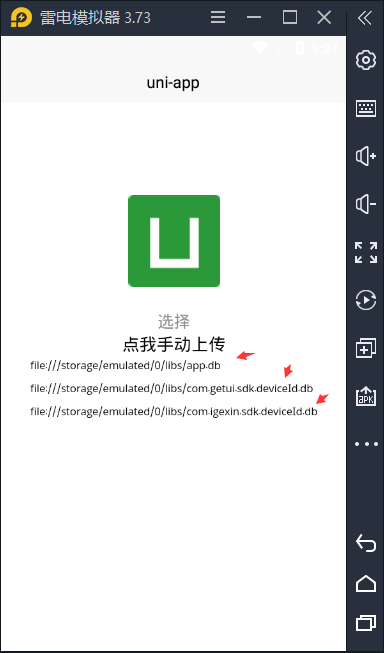
<view @tap="$refs.uploads.select()">点我选择文件</view>- upload 手动执行上传,这里可以绑定到任意的元素上,结合提供的事件,实现任意效果的自定义
- 1.给组件加个ref属性
- 2.$refs.(refsname).upload() 进行手动提交
// 用法
<yt-uploads ref="uploads"></yt-uploads>
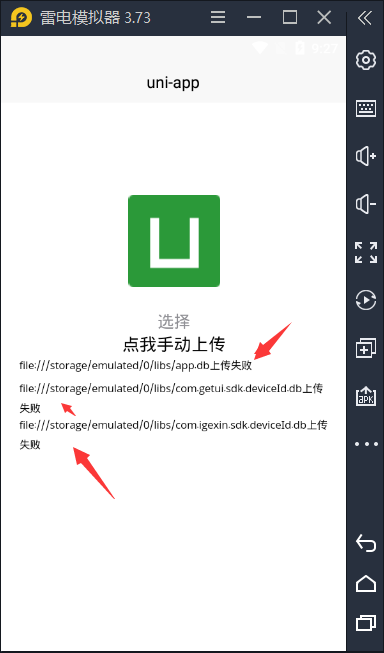
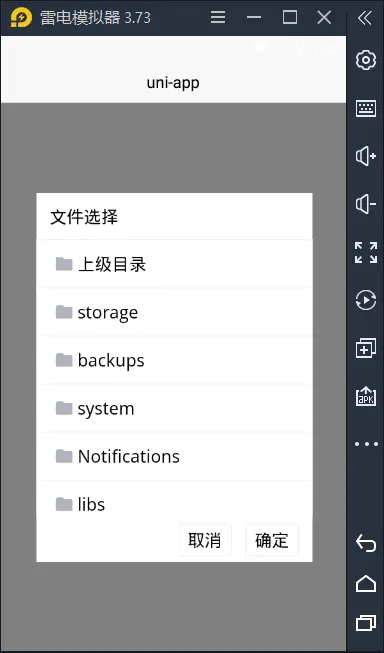
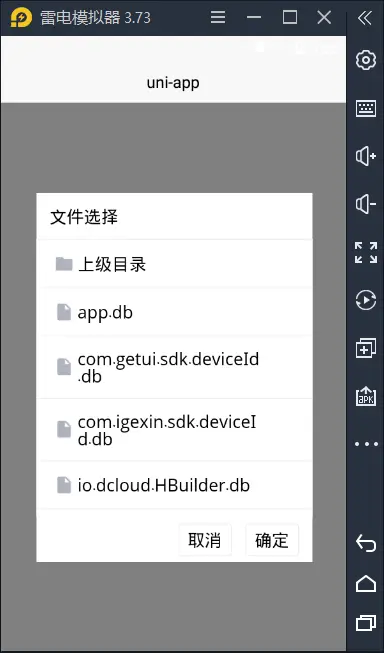
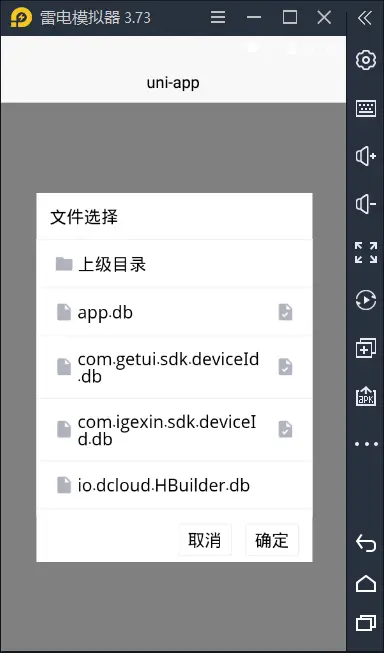
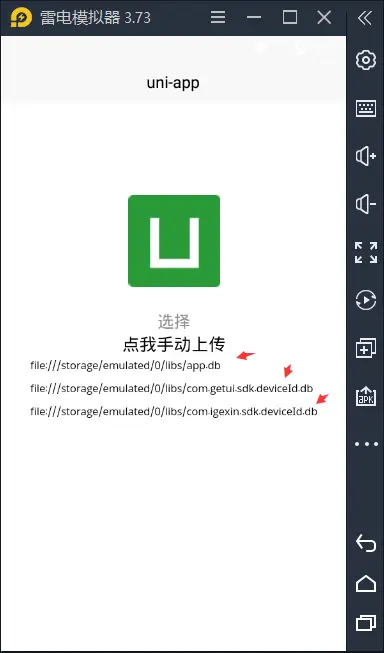
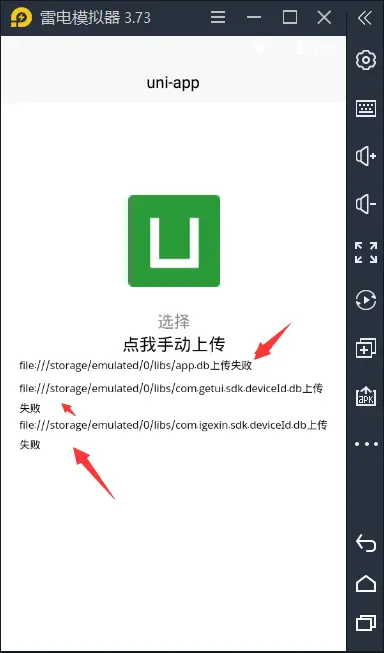
<view @tap="$refs.uploads.upload()">点我手动上传</view>效果图
代码片段预览 和 运行 console预览







 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 3597
下载 3597
 赞赏 1
赞赏 1

 下载 11225505
下载 11225505
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号