更新记录
1.2(2021-12-06)
下载此版本
3.修改一些问题
1.1(2021-12-02)
下载此版本
2.修改选中范围
1.0(2021-11-30)
下载此版本
- 组件上传
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
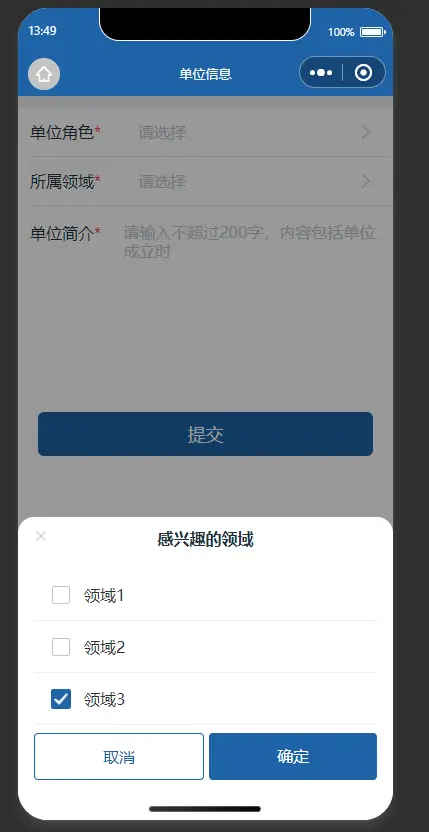
简单弹框多选组件
| prop说明 |
名称 |
| 标题 |
title |
String |
| 绑定数组 |
value |
Array |
| 绑定键名 |
name_key |
String |
调用示例
<template>
<div class=''>
<popupCheckbox ref="popupCheckbox" :name_key="name title="感兴趣的领域" v-model="checkList" @submit="submit"></popupCheckbox>
</div>
</template>
<script>
import popupCheckbox from './popupCheckbox.vue'
export default {
data() {
return {
checkList: [{ //绑定数组对象内必填字段name和select(Boolean)
name: '领域1',
select: false
}, {
name: '领域2',
select: false
}, {
name: '领域3',
select: true
}]
};
},
watch: {},
onLoad() {
this.$refs.popupCheckbox.open(); //触发打开弹框
},
components:{
popupCheckbox
},
methods: {
submit(e){ }//确定按钮回调
},
}
</script>
<style lang='scss' scoped>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 502
下载 502
 赞赏 0
赞赏 0

 下载 12790435
下载 12790435
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号