更新记录
1.0.0(2021-12-03) 下载此版本
项目刚上线还有很多不足,不断优化完善,不喜勿喷!
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
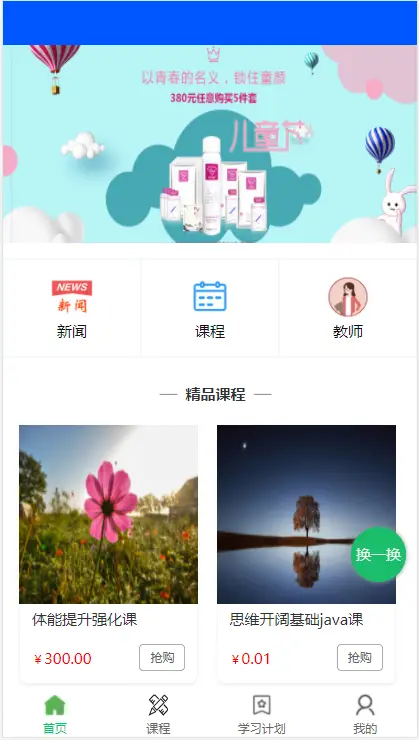
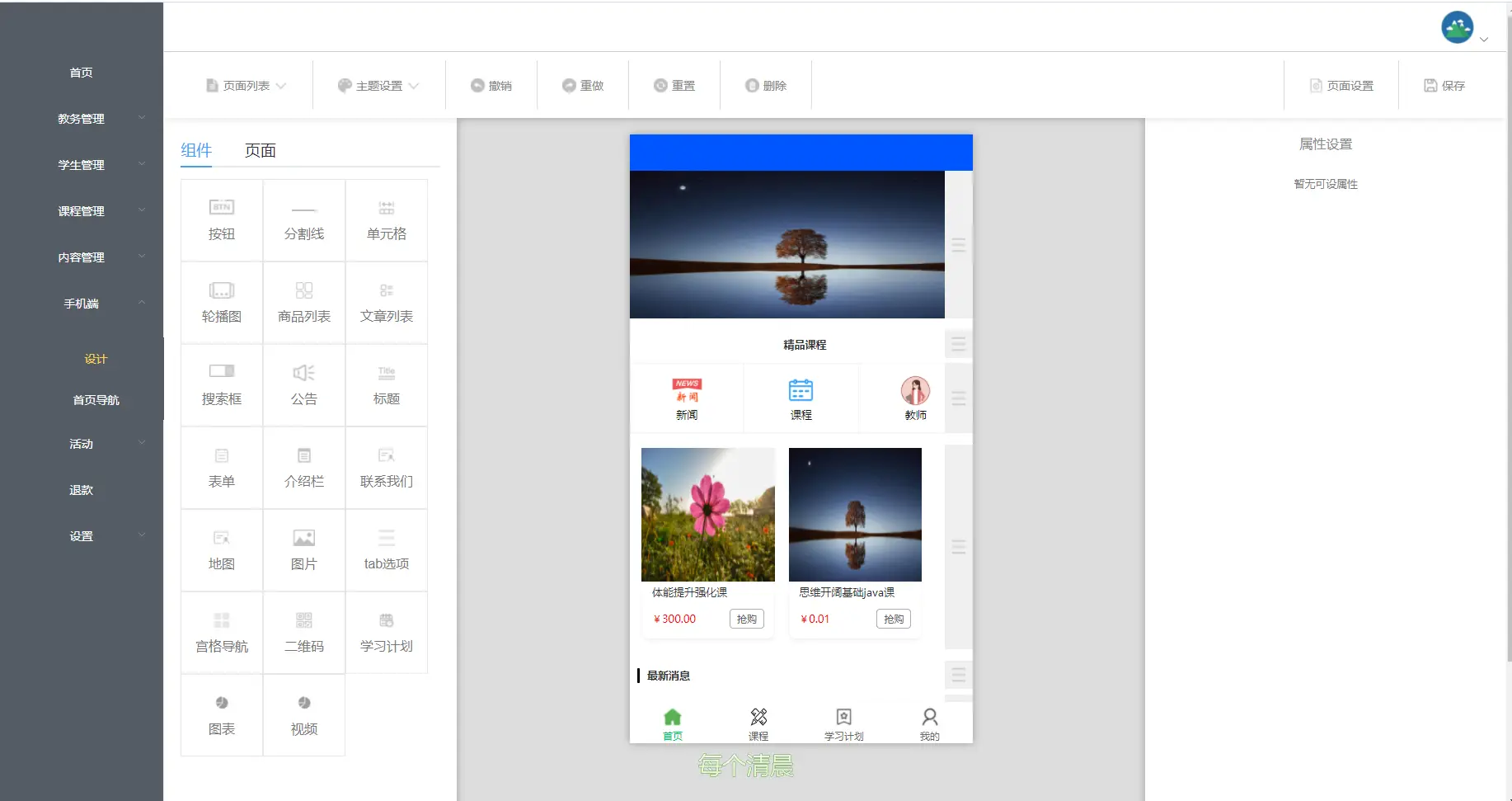
可视化编辑研学系统
通过CMS可视化编辑用户端样式,原理只是操作组件的排序和属性。 如你的原项目需要加上可视化编辑,只需要规范转化组件,即可轻松实现 项目刚上线还有很多不足,不断优化完善,不喜勿喷!
下载下来的项目为uni-app纯静态的项目,而演示内容则是对接api的项目,该项目有diy拖拽项目的基础上修改完成的
diy拖拽项目:https://ext.dcloud.net.cn/plugin?id=3948
交流请:
后台演示:
演示:http://demo_edu.ruhuashop.com/cms/#/login
账号:admin 密码:123456
使用手册:https://www.kancloud.cn/baok1592/qy_study/2515235
功能介绍
- DIY用户端样式
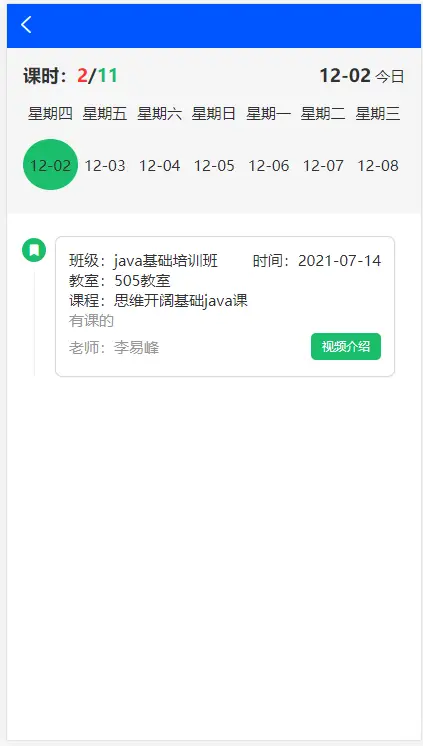
- 查看课后评测和评语
- 课程线上展示
扫码查看

注意事项
再导入项目后需要再 导入一下下方的图表插件,否则评测页面会显示异常
秋云 ucharts echarts 高性能跨全端图表组件


 收藏人数:
收藏人数:
 https://github.com/baok1592/yanxue_edu
https://github.com/baok1592/yanxue_edu
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 8605
下载 8605
 赞赏 15
赞赏 15

 下载 13299316
下载 13299316
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号