更新记录
1.0.0(2021-12-07) 下载此版本
首次提交
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
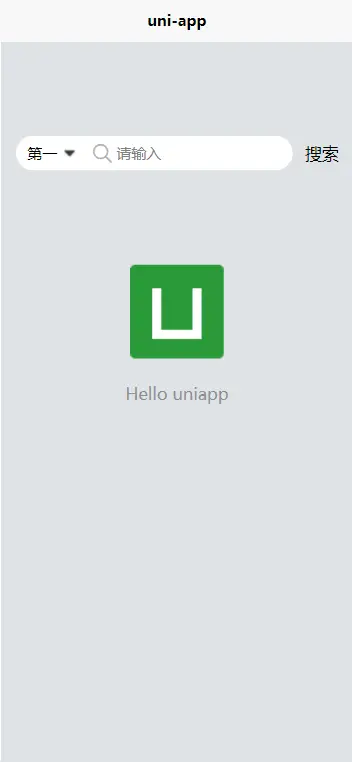
用法
组件注册
import xfxSsearch from '@/components/xfx-ssearch/index'components:{xfxSsearch},使用
<xfx-ssearch
v-model="value"
:searchList='list'
@input='input'
@confirm='confirm'
@search='search'
>
</xfx-ssearch>参数
| 参数名 | 默认值 | 类型 | 可选值 | 注释 |
|---|---|---|---|---|
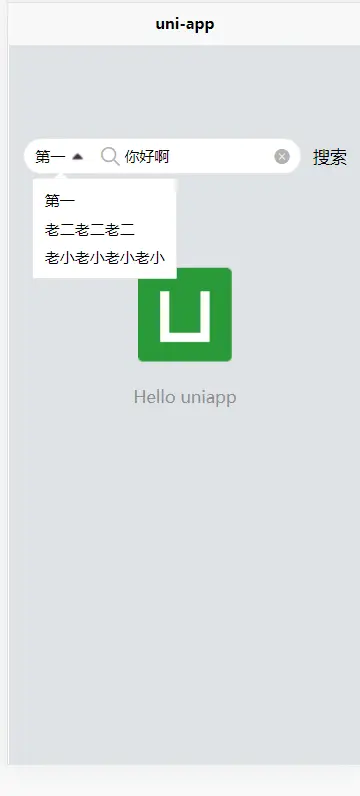
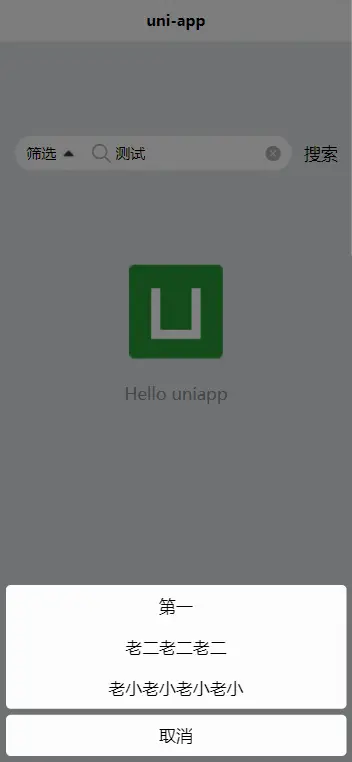
| isBubble | true | Boolean | true false | 气泡框 / 底部弹框 |
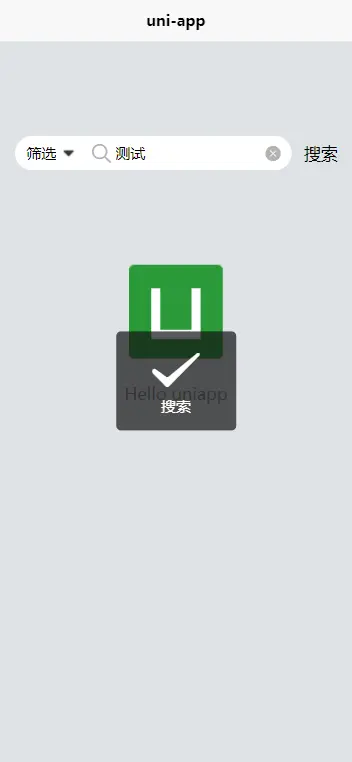
| searchText | 搜索 | String | * | 搜索文字 |
| searchColor | #000000 | String | * | 搜索文字颜色 |
| showSearchtext | true | Boolean | true false | 是否显示搜索文字 |
| placeholderText | 请输入 | String | * | 为空占位符 |
| searchList | [] | Array | * | 下拉列表数组 |
| isDisabled | false | Boolean | true false | 是否禁用输入框 |
| isClear | true | Boolean | true false | 是否显示清空图标 |
事件
| 事件名 | 参数 | 注释 |
|---|---|---|
| input | e | 输入框的值 同v-model绑定 |
| confirm | item | 点击下拉列表回调 |
| search | 搜索 点击搜索或键盘右下角 |


 收藏人数:
收藏人数:
 https://gitee.com/xiefeixiang123/xfx-ssearch.git
https://gitee.com/xiefeixiang123/xfx-ssearch.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 925
下载 925
 赞赏 0
赞赏 0

 下载 12755738
下载 12755738
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号