更新记录
1.1.0(2021-12-09) 下载此版本
添加保存分享图片
1.0.0(2021-12-07) 下载此版本
图片预览(使用简单) 可以缩放
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
showimg使用说明
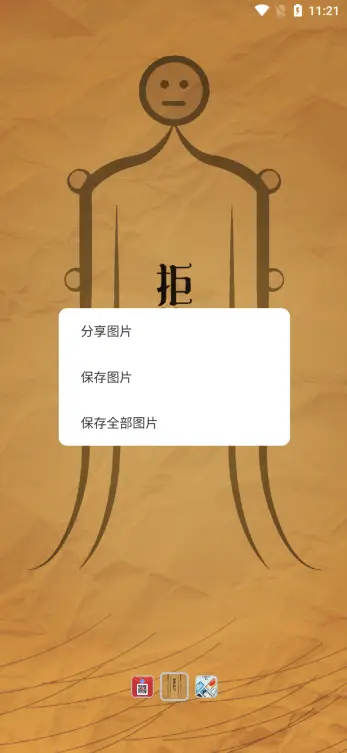
长按可以弹出菜单(保存图片不支持h5)
-
下载压缩包并解压到页面目录中
-
在pages.json中添加页面
{ "path": "pages/showimg/showimg", "style": { "navigationBarTextStyle":"white", "app-plus":{ "animationType":"fade-in", "animationDuration":300 } } }
3.跳转到页面并传递参数
imgs为图片列表 本地路径和网络路径均可
current为索引uni.navigateTo({
url: '/pages/showimg/showimg?imgs=' + JSON.stringify(imgs) + '¤t=' +current,
animationType: "fade-in",
})可以封装在Vue.prototype中
//main.js
Vue.prototype.$showimg = function (data) {
uni.navigateTo({
url: '/pages/showimg/showimg?imgs=' + JSON.stringify(data.imgs) + '¤t=' + data.current,
animationType: "fade-in",
})
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 1075
下载 1075
 赞赏 0
赞赏 0

 下载 12707612
下载 12707612
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号