更新记录
1.0.4(2024-05-10)
- 优化内部逻辑
1.0.3(2023-02-28)
- 增加restartSystemLauncher参数,修复个别Android机型不生效问题
1.0.2(2022-05-06)
修复iOS里uni.showActionSheet的问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前言
动态切换app的桌面icon图标,实现类似双十一、过年时app桌面图标自动变化的效果
推荐使用新版本UTS插件请使用https://ext.dcloud.net.cn/plugin?id=18062
功能
- 动态切换桌面图标
- iOS受系统限制,只有iOS 10.3以上系统才支持
集成步骤
- 1.参考demo,在项目目录nativeplugins->wrs-replaceAppIcon下分别存放iOS和Android需要切换的icon图标
- android图片存放到的nativeplugins->wrs-replaceAppIcon->android->res->mipmap下,命名固定为wrsicon1.png、wrsicon2.png、wrsicon3.png
- ios图片存放到的nativeplugins->wrs-replaceAppIcon->ios->BundleResources下,命名固定为wrsicon1@2x.png、wrsicon1@3x.png、wrsicon2@2x.png、wrsicon2@3.png、wrsicon3@2x.png、wrsicon3@3x.png、wrsicon4_0.png、wrsicon5_0.png,1倍图放不放都行,市面上基本上没有这种古董手机了
- 目前只支持切换3个桌面图片,如需切换超过3个图片,请联系作者定制
- 2.在manifest.json的app原生插件配置->云端插件里添加本插件
- 3.删除本地基座,重新自定义基座,然后选择自定义基座运行
API方法
var replaceAppIcon = uni.requireNativePlugin("wrs-replaceAppIcon");
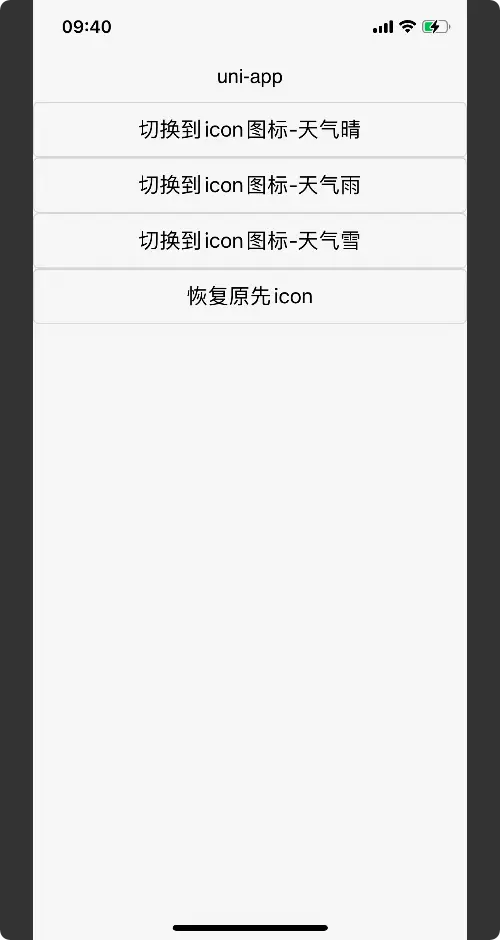
- 切换桌面图标
var params = {};
params.iconName = "wrsicon1"; // wrsicon1、wrsicon2、wrsicon3
params.restartSystemLauncher = true; // 是否重启launch,仅支持Android,有些机型需要重启launch才能生效
replaceAppIcon.replaceAppIcon(params);
注意Android切换图标后有些机型会自动退到后台
- 恢复原先的桌面图标
replaceAppIcon.resetAppIcon();
- 恢复原先的桌面图标并重启launch,仅支持Android
replaceAppIcon.resetAppIconAndRestartSystemLauncher();
- 判断iOS机型是否支持切换桌面图标
switch (uni.getSystemInfoSync().platform) {
case 'android':
break;
case 'ios':
var result = replaceAppIcon.supportsAlternateIcons();
if (isString(result)) {
result = JSON.parse(result);
}
if (result.flag) {
this.showMsg("当前机型支持修改icon")
} else {
this.showMsg("当前机型不支持修改icon")
}
break;
default:
break;
}
支持定制,联系方式 :


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 1078
下载 1078
 赞赏 0
赞赏 0

 下载 12692
下载 12692



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号