更新记录
1.0.1(2021-12-10) 下载此版本
基于 redux 开发的微信小程序的全局状态管理插件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | - | - | - | × | - | - | × | × |
weapp-redux 使用
1. 引入 weapp-redux 插件
- 克隆 weapp-redux-demo 代码库
git clone https://gitee.com/Rattenking/weapp-redux-demo.git - 将项目文件夹下的 weapp-redux 拷贝到自己项目
2. 创建全局的 store
- 在 weapp-redux 同级创建 store 文件夹
- 在 store 文件夹下分别创建 actions, constants, reducers 文件夹
constants 目录,用来放置所有的 action type 常量 actions 目录,用来放置所有的 actions reducers 目录,用来放置所有的 reducers
- 同时创建 index.js 文件为 store 的入口文件
- 分别在 actions, constants, reducers 文件夹下创建 index.js 文件,作为操作的入口文件
3. 创建 store 入口
store/index.js
---
import { createStore, applyMiddleware } from '../weapp-redux/index'
import reducer from './reducers/index';
const store = createStore(reducer)
export default store;4. 在项目入口文件 app.js 中使用 weapp-redux 中提供的 Provider 组件将创建好的 store 接入应用中
app.js
---
import store from './store/index'
import action from './store/actions/index'
import Provider from './weapp-redux/provider/index'
let { Page, Component } = Provider(store, action)5. 开发一个简单的加、减计数器功能
-
新增 action type
constants/actionTypes.js --- // 数字操作命令 // 加 export const ADD = 'ADD'; // 减 export const MINUS = 'MINUS'; -
新增 reducer 处理
reducers/numHandle.js --- import { ADD, MINUS } from '../constants/actionTypes'
const defaultState = { count: 0 }
export const numHandle = (state = defaultState, action) => { switch (action.type) { case ADD: return { ...state, count: state.count + 1 }; case MINUS: return { ...state, count: state.count - 1 }; default: return state; } }
reducers/index.js
import { combineReducers } from '../../weapp-redux/index';
import { numHandle } from './numHandle';
export default combineReducers({ numHandle })
3. 新增 action 处理actions/numHandle.js
import store from '../index'
import { ADD, MINUS } from '../constants/actionTypes';
export function add(){ store.dispatch({ type: ADD }) } export function minus(){ store.dispatch({ type: MINUS }) } export function asyncAdd(){ setTimeout(() => { add() }, 2000) }
actions/index.js
import * as numHandle from './numHandle';
export default { numHandle }
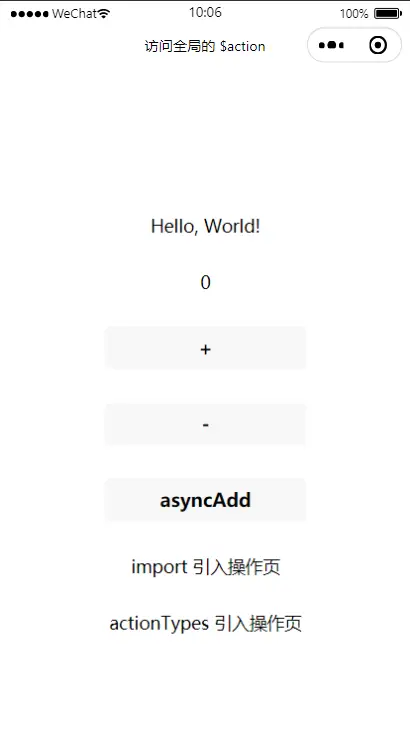
### 6. 计数器页面应用
1. 直接访问 this.$action 操作 countpages/index/index.js
Page({ storeTypes: ['numHandle'], data: {}, add(){ this.$action.numHandle.add(); }, minus(){ this.$action.numHandle.minus(); }, asyncAdd(){ this.$action.numHandle.asyncAdd(); } })
pages/index/index.wxml
2. import 引入计数器操作方法pages/logs/logs.js
import { add, minus, asyncAdd } from '../../store/actions/numHandle';
Page({ storeTypes: ['numHandle'], add, minus, asyncAdd })
3. actionTypes 引入计数器操作方法pages/actionType/index.js
Page({ storeTypes: ['numHandle'], actionTypes: ['numHandle'] })
### 7. 总结
1. 第一种方法需要重新在对应页面创建对应的操作方法;
2. 第二种需要import引入对应的方法;
3. 第三种是将actions对应暴露的方法全部导入;
4. 请按照实际情况使用
### 8. 目前消耗性能需要优化
1. dispatch 的时候会将所有的订阅都执行一次,期望仅执行和更新相关的订阅;
2. 订阅的时候是将需要的全局状态一起 setData,期望仅更新发生变化的部分进行更新!
### 9. 如果有什么优化建议,请反馈!反馈***:264303060
### 10. 预览


 收藏人数:
收藏人数:
 https://gitee.com/Rattenking/weapp-redux-demo
https://gitee.com/Rattenking/weapp-redux-demo
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 6741
下载 6741
 赞赏 2
赞赏 2

 下载 11239266
下载 11239266
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号