更新记录
0.2(2020-10-13) 下载此版本
- 补上了新疆车牌号
- 修复部分语法错误
0.1(2019-08-16) 下载此版本
2019-8-16
增加了键盘按钮数量发生变动时的动画
兼容 H5 微信小程序 , 其他平台未测试
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
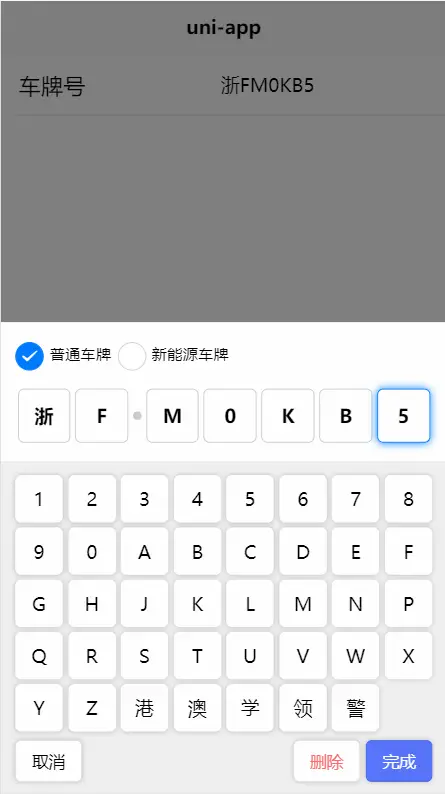
uni-plate-input
适配uni-app的车牌号输入组件
提示
兼容 H5 微信小程序 , 其他平台未测试
使用
- 引入插件的vue文件并绑定触发事件
<template>
<view class="cu-form-group">
<view class="title">车牌号</view>
<input placeholder="请点此输入" disabled="true" @tap="plateShow=true" v-model.trim="plateNo" />
<plate-input v-if="plateShow" :plate="plateNo" @export="setPlate" @close="plateShow=false" />
</view>
</template>
<script>
import plateInput from '@/components/uni-plate-input/uni-plate-input.vue'
export default {
components: {
plateInput
},
data() {
return {
plateNo:'',
plateShow:false
}
},
methods: {
setPlate(plate){
if(plate.length >= 7) this.plateNo = plate
this.plateShow = false
}
}
}
</script>参数
plate配置默认车牌号参数
事件
export设置车牌号close关闭弹出窗
样式
默认使用Less样式,也可以在 uni-plate-input.vue文件中的style标签里将引入样式更换成css或其他
<style scoped lang="less">
@import './uni-plate-input'; //引入Less
// @import './uni-plate-input.css'; //引入css
</style>

 收藏人数:
收藏人数:
 https://github.com/minisola/uni-plate-input
https://github.com/minisola/uni-plate-input
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 5150
下载 5150
 赞赏 0
赞赏 0

 下载 12781335
下载 12781335
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号