更新记录
1.1.2(2023-11-02)
ios图片显示比例问题修复
1.1.1(2023-10-31)
android 适配 android 12 ios 适配 16
1.1.0(2023-05-31)
加入hideCrop隐藏剪切按钮
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
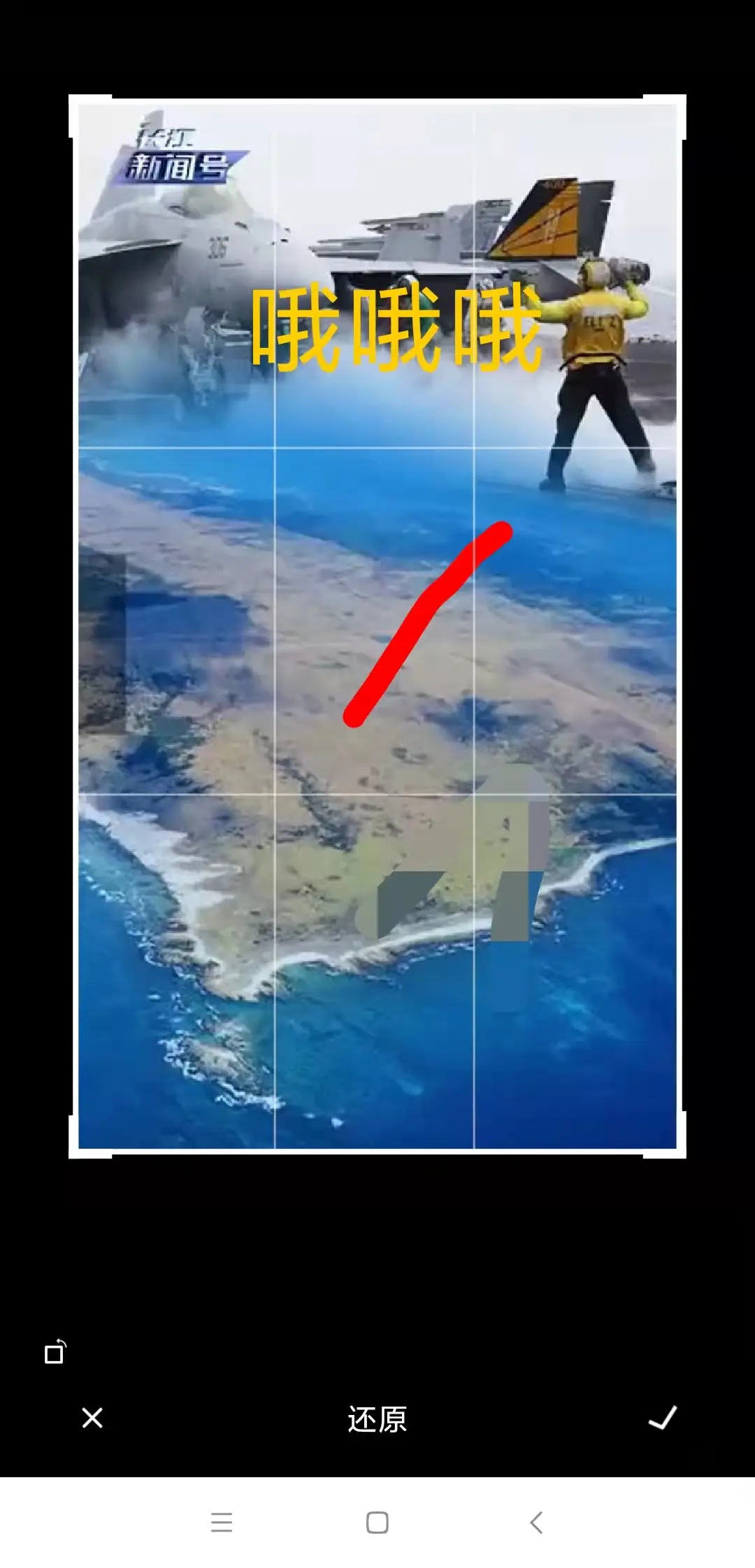
# 图片编辑
概述
1.画笔
2.文字
3.马赛克
4.剪切
温馨提示
监听事件
var globalEvent = weex.requireModule('globalEvent');
globalEvent.addEventListener("editCallback", function (e) {
var code= e.code;
//code -1 图片地址错误 0 成功返回修改图片地址 1 取消事件
});
模块接口
open
打开编辑页面
示例代码
const ox = uni.requireNativePlugin('Jiang-OxImageEditer');
ox.open({
drawPath:20,//画笔粗
hideCrop:false,//隐藏剪切
path: 'http://p9-dy.byteimg.com/large/tos-cn-p-0015/2e6b13b31a2a40b2aadaade01387584f_1575456802.jpeg'
});
clearCache
清理缓存
示例代码
const ox = uni.requireNativePlugin('Jiang-OxImageEditer');
ox.clearCache();//清理缓存

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 3689
下载 3689
 赞赏 0
赞赏 0

 下载 12726
下载 12726










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号