更新记录
1.0.1(2021-12-20)
- 地图组件支持:markers(标记)、polyline(线)、circles(圆)、polygons(多边形)
- 地图组件颜色支持: 十六进制 和 rgba 写法,如 十六进制 #28ff1b 和 rgba(180, 255, 245, 0.3)
- 地图组件事件绑定支持:@markertap(标记点击)、@maptap(地图点击)、@maplongtap(地图长按)、@polylinetap(线点击)、@polygontap(多边形点击)、@circletap(圆点击)
- 地图组件API支持:getCenterLocation(获取地图可视区域中心点坐标)、moveToLocation(将地图中心移动到指定位点)、getScale(获取当前地图的缩放级别 )
平台兼容性
| Android |
Android CPU类型 |
iOS |
| 适用版本区间:4.4 - 11.0 |
armeabi-v7a:支持,arm64-v8a:支持,x86:支持 |
× |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
【谷歌地图】-点何插件使用文档
一、版本说明
1.1 版本与规划
- 当前版本 : V1.0.0
- 近期规划
2.1. IOS版本适配
1.2 历史版本
V1.0.0
- 地图组件支持:markers(标记)、polyline(线)、circles(圆)、polygons(多边形)
- 地图组件颜色支持: 十六进制 和 rgba 写法,如 十六进制 #28ff1b 和 rgba(180, 255, 245, 0.3)
- 地图组件事件绑定支持:@markertap(标记点击)、@maptap(地图点击)、@maplongtap(地图长按)、@polylinetap(线点击)、@polygontap(多边形点击)、@circletap(圆点击)
- 地图组件API支持:getCenterLocation(获取地图可视区域中心点坐标)、moveToLocation(将地图中心移动到指定位点)、getScale(获取当前地图的缩放级别 )
二、快速开始
2.1 重要说明
- 支持与问题【官方唯一客服】QQ:10713913
- 使用点何谷歌地图插件需要配置谷歌地图 API_KEY。
- 使用点何谷歌地图需要*,否则无法正常显示。**测试账号可联系客服获取*
- 点何谷歌地图插件采用component组件,安装与配置成功即可使用。
- 原生插件定制可联系客服。
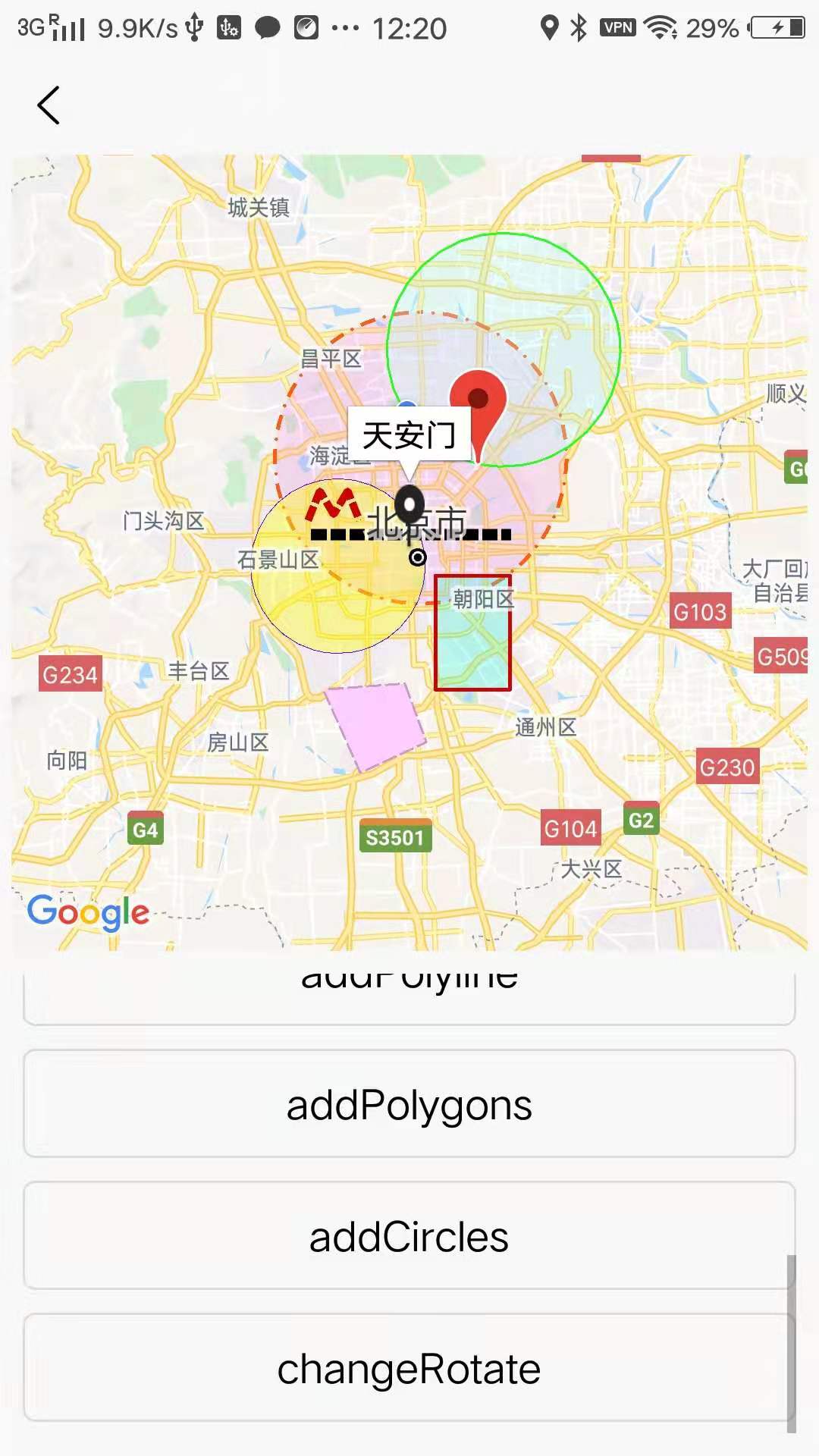
2.2 示例代码
<template>
<view>
<DH-GoogleMap ref="googleMap" :show-location="showLocation" @markertap="markertap" @regionchange="regionchange"
@maptap="maptap" @maplongtap="maplongtap" style="width:350;height:350;margin-left: 5;margin-right: 5;"
:latitude="latitude" :longitude="longitude" :markers="markers" :scale="scale" :rotate="rotate"
:polyline="polyline" :circles="circles" :polygons="polygons" :enable-3D="enable3D"
:show-compass="showCompass" :enable-zoom="enableZoom" :enable-scroll="enableScroll"
:enable-rotate="enableRotate" :enable-overlooking="enableOverlooking" :enable-indoorMap="enableIndoorMap">
</DH-GoogleMap>
<scroll-view class="scrollview" scroll-y="true">
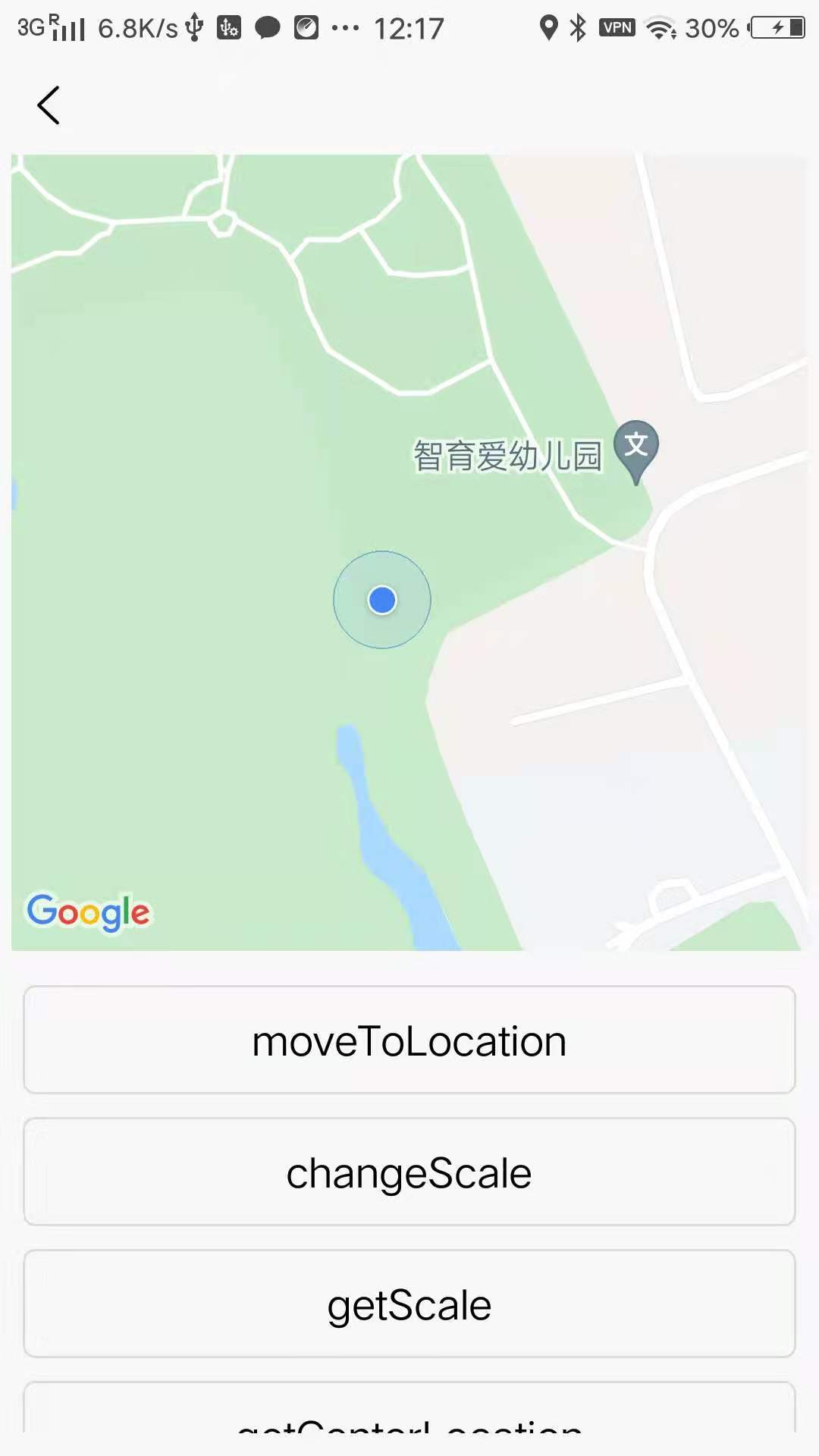
<button class="button" @click="moveToLocation">moveToLocation</button>
<button class="button" @click="changeScale">changeScale</button>
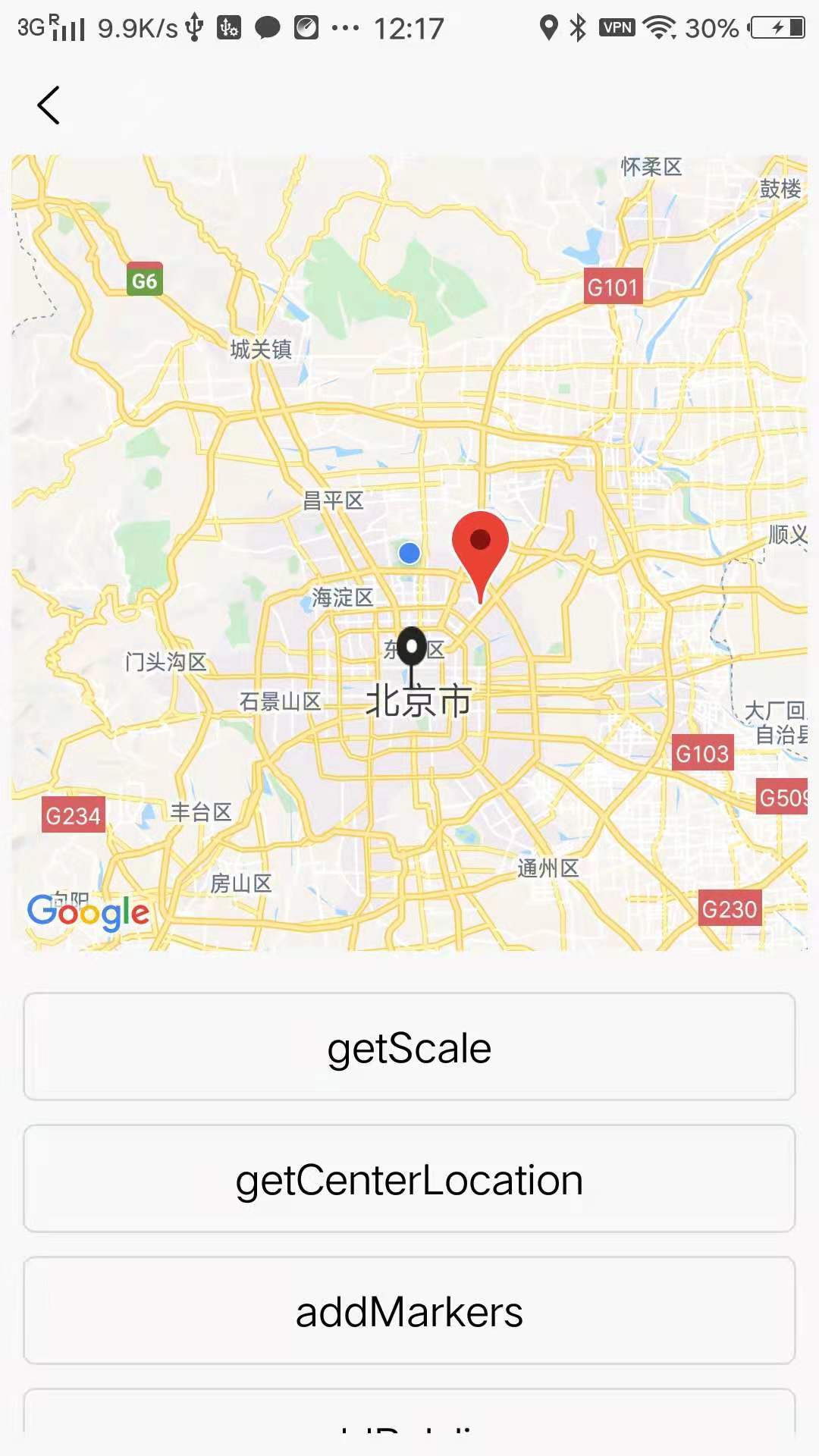
<button class="button" @click="getScale">getScale</button>
<button class="button" @click="getCenterLocation">getCenterLocation</button>
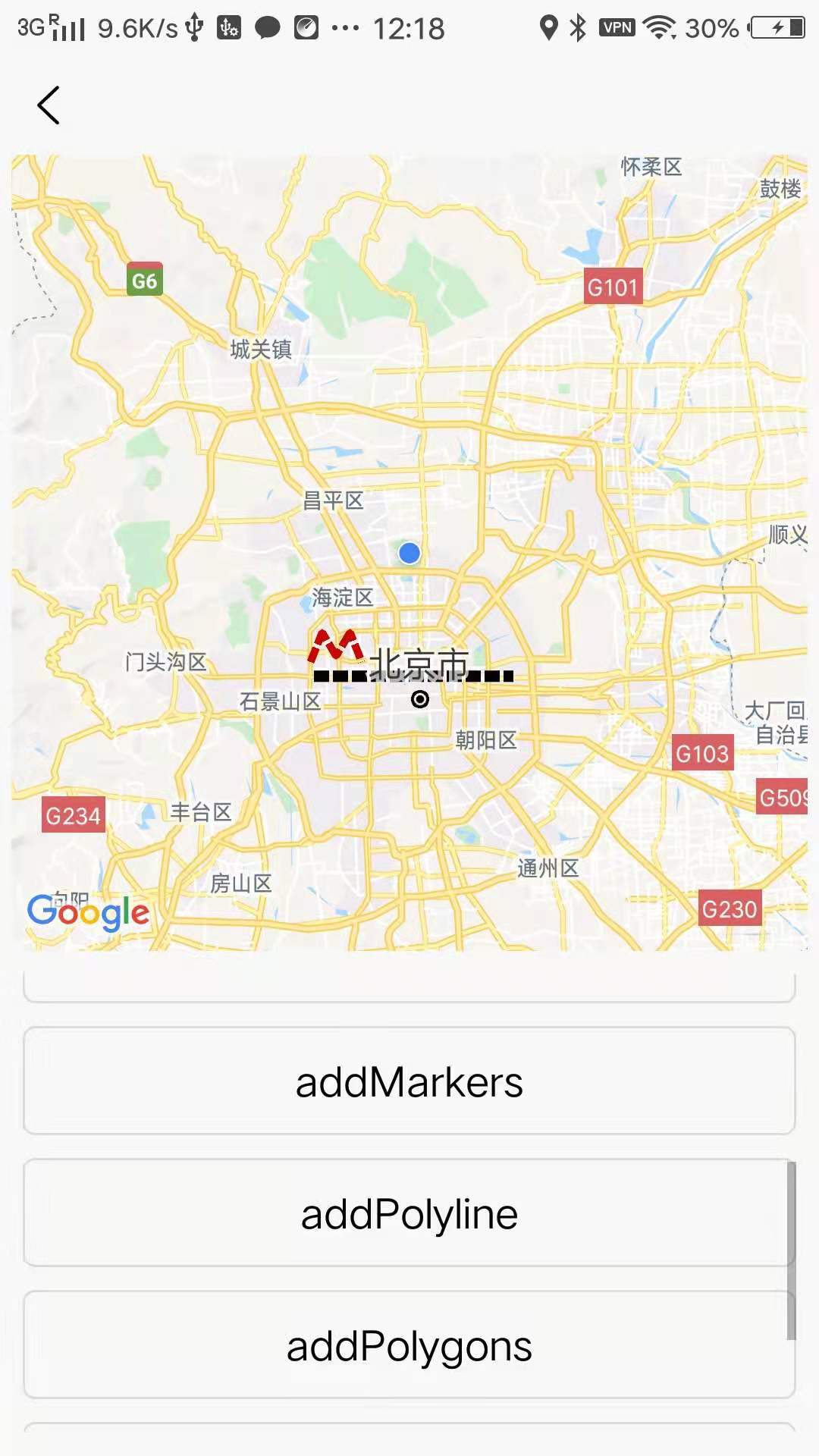
<button class="button" @click="addMarkers">addMarkers</button>
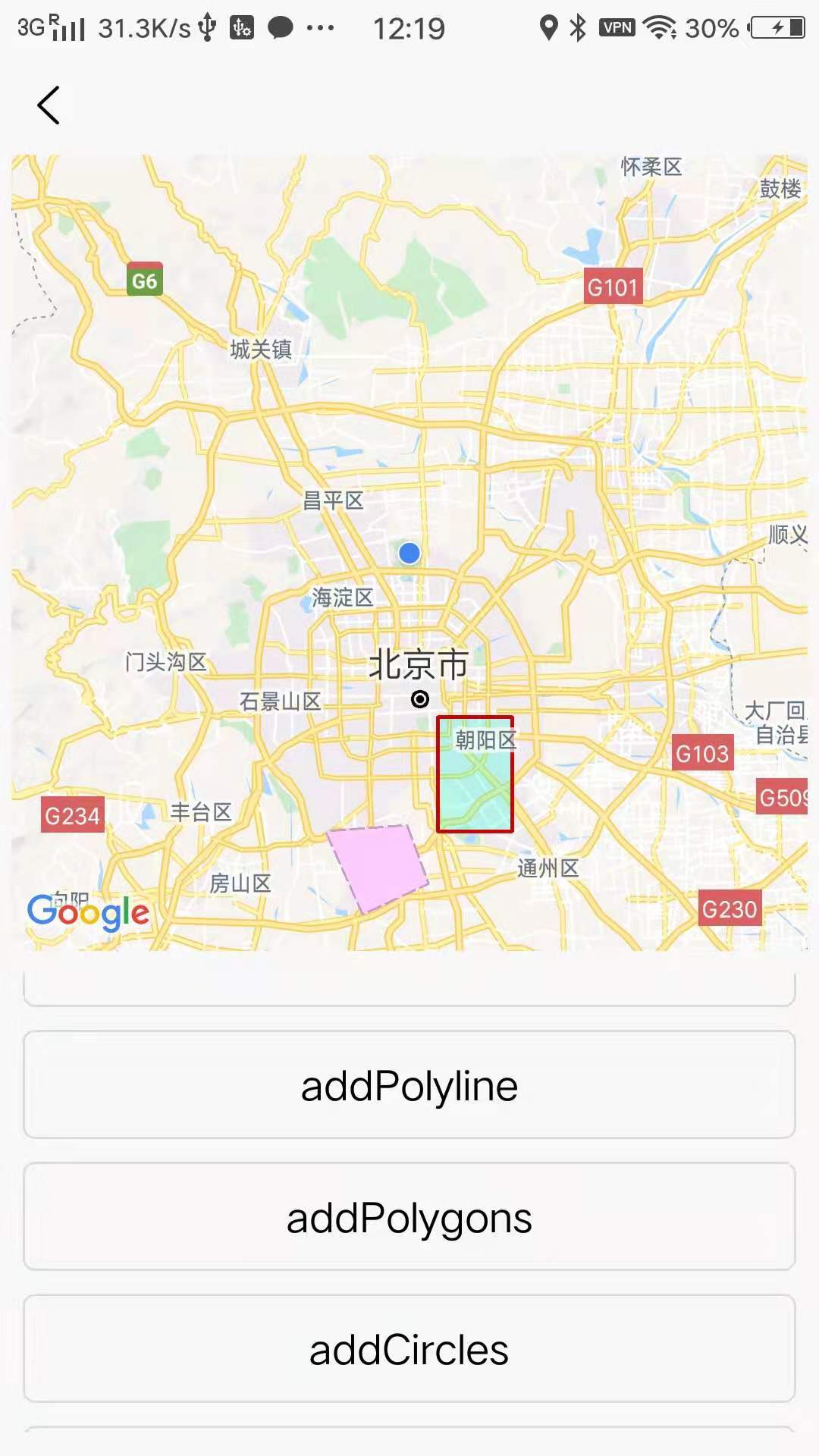
<button class="button" @click="addPolyline">addPolyline</button>
<button class="button" @click="addPolygons">addPolygons</button>
<button class="button" @click="addCircles">addCircles</button>
<button class="button" @click="changeRotate">changeRotate</button>
</scroll-view>
</view>
</template>
<script>
const testMarkers = [{
id: 100,
latitude: 39.989631,
longitude: 116.481018,
title: '方恒国际 阜通东大街6号',
rotate: 0
},
{
id: 101,
latitude: 39.9086920000,
longitude: 116.3974770000,
title: '天安门',
iconPath: '/static/location.png',
width: 40,
height: 90
}
];
const testPolyline = [{
points: [{
latitude: 39.925539,
longitude: 116.279037
},
{
latitude: 39.925539,
longitude: 116.520285
}
],
color: '#000000',
width: 15,
dottedLine: true,
borderColor: '#000000',
borderWidth: 2
},
{
points: [{
latitude: 39.938698,
longitude: 116.275177
},
{
latitude: 39.966069,
longitude: 116.289253
},
{
latitude: 39.944226,
longitude: 116.306076
},
{
latitude: 39.966069,
longitude: 116.322899
},
{
latitude: 39.938698,
longitude: 116.336975
}
],
color: '#CC0000',
width: 10,
dottedLine: true,
borderColor: '#CC0000',
borderWidth: 3
}
];
const testPolygons = [{
points: [{
latitude: 39.781892,
longitude: 116.293413
},
{
latitude: 39.787600,
longitude: 116.391842
},
{
latitude: 39.733187,
longitude: 116.417932
},
{
latitude: 39.704653,
longitude: 116.338255
}
],
fillColor: '#FFCCFF',
strokeWidth: 3,
strokeColor: '#CC99CC',
strokeDottedLine: true
},
{
points: [{
latitude: 39.887600,
longitude: 116.518932
},
{
latitude: 39.781892,
longitude: 116.518932
},
{
latitude: 39.781892,
longitude: 116.428932
},
{
latitude: 39.887600,
longitude: 116.428932
}
],
fillColor: 'rgba(46, 255, 221, 0.3)',
strokeWidth: 5,
strokeColor: '#CC0000'
}
];
const testCircles = [{
latitude: 39.996441,
longitude: 116.411146,
radius: 15000,
strokeWidth: 5,
color: '#fd5a10',
fillColor: 'rgba(253, 128, 234, 0.2)',
strokeDottedLine: true
},
{
latitude: 40.096441,
longitude: 116.511146,
radius: 12000,
strokeWidth: 3,
color: '#28ff1b',
fillColor: 'rgba(180, 255, 245, 0.3)'
},
{
latitude: 39.896441,
longitude: 116.311146,
radius: 9000,
strokeWidth: 1,
color: '#5400ed',
fillColor: 'rgba(255, 255, 15, 0.4)'
}
];
var move_flag = false;
export default {
data() {
return {
latitude: 39.909,
longitude: 116.39742,
markers: [],
polyline: [],
circles: [],
polygons: [],
rotate: 0,
scale: 16,
showLocation: true,
enable3D: true,
showCompass: false,
enableZoom: true,
enableScroll: true,
enableRotate: false,
enableOverlooking: true,
enableIndoorMap: true
}
},
methods: {
changeScale() {
this.scale = this.scale == 9 ? 16 : 9;
},
getScale() {
this.$refs.googleMap.getScale((res) => {
console.log("googleMap.getScale", res);
uni.showModal({
content: res
})
});
},
getCenterLocation() {
this.$refs.googleMap.getCenterLocation((res) => {
console.log("googleMap.getCenterLocation", res);
uni.showModal({
content: res
})
});
},
moveToLocation() {
let googleMap = this.$refs.googleMap;
uni.getLocation({
type: 'wgs84',
success: function(location) {
console.log('当前经纬度:', JSON.stringify(location));
let move_point = {
longitude: location.longitude,
latitude: location.latitude
}
googleMap.moveToLocation(move_point, (res) => {
console.log("googleMap.moveToLocation", res);
});
}
});
},
changeRotate() {
this.rotate = this.rotate == 90 ? 0 : 90;
},
addMarkers() {
this.markers = testMarkers;
},
addPolyline() {
this.polyline = testPolyline;
},
addPolygons() {
this.polygons = testPolygons;
},
addCircles() {
this.circles = testCircles;
},
regionchange(e) {
if (e.type === 'end') {
console.log("regionchange end detail", e.detail);
} else if (e.type === 'start') {
console.log("regionchange start detail", e.detail);
}
},
markertap(e) {
uni.showModal({
content: JSON.stringify(e)
})
},
maptap(e) {
console.log("maptap", JSON.stringify(e));
uni.showModal({
content: "地图点击事件:" + JSON.stringify(e.detail)
})
},
maplongtap(e) {
let googleMap = this.$refs.googleMap;
console.log("maplongtap", JSON.stringify(e));
uni.showModal({
content: "地图长按事件:" + JSON.stringify(e.detail)
});
let move_point = {
longitude: e.detail.longitude,
latitude: e.detail.latitude
}
googleMap.moveToLocation(move_point, (res) => {
console.log("googleMap.moveToLocation", res);
});
}
}
}
</script>
<style>
.scrollview {
/* #ifdef H5 */
margin-top: 240px;
/* #endif */
flex: 1;
padding: 10px;
}
.button {
margin-top: 5px;
margin-bottom: 5px;
}
</style>
三、使用文档
3.1 属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| longitude |
Number |
|
中心经度 |
| latitude |
Number |
|
中心纬度 |
| scale |
Number |
16 |
缩放级别 |
| markers |
Array |
|
标记点 |
| polyline |
Array |
|
路线 |
| circles |
Array |
|
圆 |
| polygons |
Array |
|
多边形 |
| enable-3D |
Boolean |
false |
是否显示3D楼块 |
| show-compass |
Boolean |
false |
是否显示指南针 |
| enable-zoom |
Boolean |
true |
是否支持缩放 |
| enable-scroll |
Boolean |
true |
是否支持拖动 |
| enable-rotate |
Boolean |
false |
是否支持旋转 |
| enable-overlooking |
Boolean |
false |
是否开启俯视 |
| show-location |
Boolean |
|
显示当前定位点 |
| @markertap |
EventHandle |
|
点击标记点时触发,e.detail = {markerId} |
| @maptap |
EventHandle |
|
地图点击触发,e.detail = {"longitude":longitude, "latitude":latitude} |
| @maplongtap |
EventHandle |
|
地图长按触发,e.detail = {"longitude":longitude, "latitude":latitude} |
| @regionchange |
EventHandle |
|
视野发生变化时触发,e.type 取值范围[start,move,end] ,e.detail = {"zoom":16,"longitude":116.39492489397526,"latitude":40.039569936331844} |
3.1.1 markers属性
| 属性名 |
类型 |
必填 |
说明 |
备注 |
| id |
Number |
是 |
标记点id |
marker点击事件回调会返回此id |
| latitude |
Number |
是 |
纬度 |
|
| longitude |
Number |
是 |
经度 |
|
| title |
String |
否 |
标注点名 |
点击时显示 |
| iconPath |
String |
否 |
显示的图标 |
项目目录下的图片路径,以'/'开头 ,如 /static/marker.png |
| rotate |
Number |
否 |
旋转角度 |
顺时针旋转的角度,范围 0 ~ 360,默认为 0 |
| width |
Number |
否 |
标注图标宽度 |
默认为图片实际宽度 |
| height |
Number |
否 |
标注图标高度 |
默认为图片实际高度 |
3.1.2 polyline属性
| 属性名 |
类型 |
默认值 |
必填 |
说明 |
备注 |
| points |
array |
|
是 |
经纬度数组 |
[{latitude: 0, longitude: 0}] |
| color |
String |
黑色 |
否 |
线的颜色 |
支持 十六进制 和 rgba |
| width |
Number |
5 |
否 |
线的宽度 |
|
| dottedLine |
Boolean |
false |
否 |
是否虚线 |
|
| startCapIconPath |
String |
|
否 |
开始盖帽 |
项目目录下的图片路径,以'/'开头 ,如 /static/startCapIcon.png |
| endCapIconPath |
String |
|
否 |
结束盖帽 |
项目目录下的图片路径,以'/'开头 ,如 /static/endCapIcon.png |
| clickable |
Boolean |
false |
否 |
是否可点击 |
点击触发事件@polylinetap |
3.1.3 polygon属性
| 属性名 |
类型 |
默认值 |
必填 |
说明 |
备注 |
| points |
array |
|
是 |
经纬度数组 |
[{latitude: 0, longitude: 0}] |
| strokeWidth |
Number |
5 |
否 |
描边的宽度 |
|
| strokeColor |
String |
黑色 |
否 |
描边的颜色 |
支持 十六进制 和 rgba |
| fillColor |
String |
黑色 |
否 |
填充颜色 |
支持 十六进制 和 rgba |
| strokeDottedLine |
Boolean |
false |
否 |
是否虚线 |
|
| clickable |
Boolean |
false |
否 |
是否可点击 |
点击触发事件@polygontap |
3.1.4 circles属性
| 属性名 |
类型 |
默认值 |
必填 |
说明 |
备注 |
| latitude |
Number |
|
是 |
纬度 |
|
| longitude |
Number |
|
是 |
经度 |
|
| color |
String |
黑色 |
否 |
描边的颜色 |
支持 十六进制 和 rgba |
| fillColor |
String |
黑色 |
否 |
填充颜色 |
支持 十六进制 和 rgba |
| radius |
Number |
200 |
否 |
半径 |
|
| strokeWidth |
Number |
5 |
否 |
描边的宽度 |
|
| strokeDottedLine |
Boolean |
false |
否 |
是否虚线 |
|
| clickable |
Boolean |
false |
否 |
是否可点击 |
点击触发事件@circletap |
3.2 方法说明
| 方法 |
说明 |
备注 |
| getCenterLocation |
获取当前地图可视区域中心的经纬度 |
| moveToLocation |
将地图中心移动到指定经纬度 |
| getScale |
获取当前地图的缩放级别 |
3.2.1 getCenterLocation
this.$refs.googleMap.getCenterLocation((res) => {
console.log("googleMap.getCenterLocation", res);
});
3.2.2 moveToLocation
let move_point = {
longitude: 116.3974770000,
latitude: 39.9086920000
}
this.$refs.googleMap.moveToLocation(move_point, (res) => {
console.log("googleMap.moveToLocation", res);
});
3.2.3 getScale
this.$refs.googleMap.getScale((res) => {
console.log("googleMap.getScale", res);
});


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)





 下载 6
下载 6
 赞赏 0
赞赏 0

 下载 12601
下载 12601









 赞赏 3
赞赏 3






 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号