更新记录
1.0.1(2021-12-17)
下载此版本
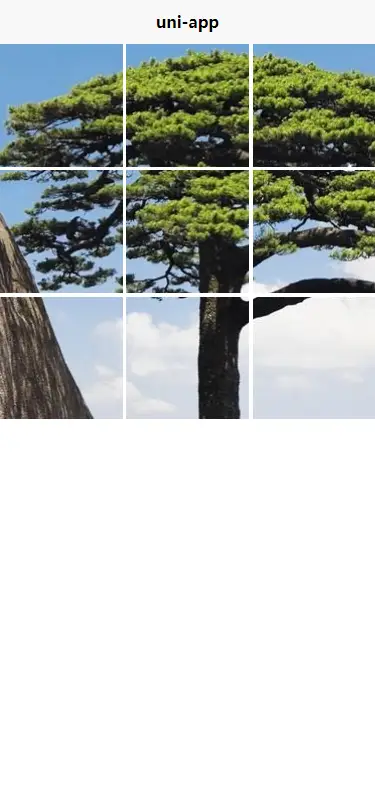
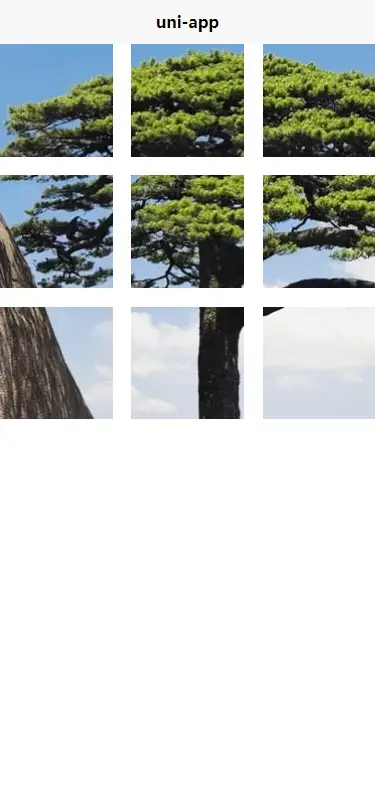
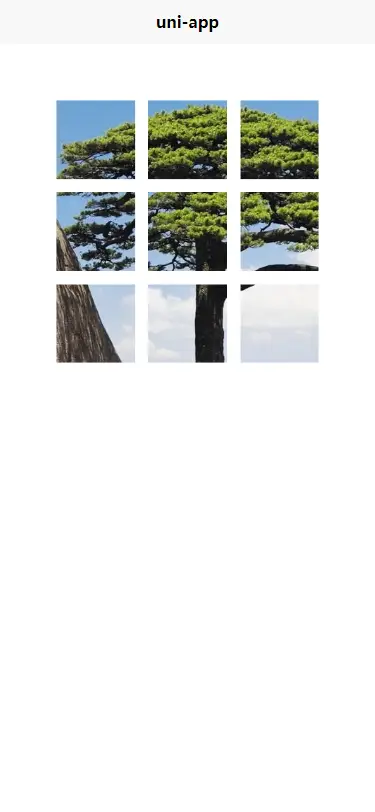
简易九宫格切图显示
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
九宫格切图显示
示例代码
<template>
<view>
<gggqt size="750" gap='1' zoom='1' url="/static/1.png"></gggqt>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>
注意事项
图片大小必须为正方形图片.zoom是缩放值,1位正常数值越小图片越小.gap数值越大间隙越大
使用说明
| 名称 |
类型 |
默认值 |
描述 |
单位 |
| size |
Number |
750 |
原图片大小 |
rpx |
| gap |
Number |
0.5 |
图片间隙 |
% |
| zoom |
Number |
1 |
整体缩放 |
% |
| url |
String |
'' |
图片地址 |
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 172
下载 172
 赞赏 0
赞赏 0

 下载 12826535
下载 12826535
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号