更新记录
1.0.0(2019-08-17) 下载此版本
暂无
平台兼容性
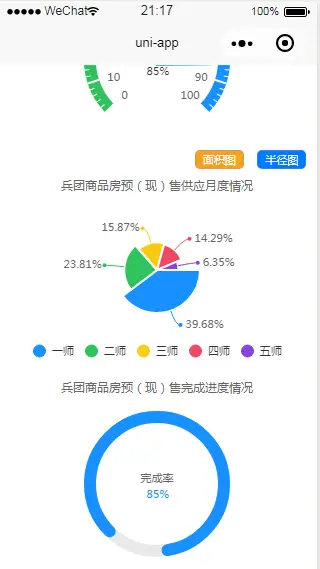
此插件为小型迷你按钮!
目录结构为:
components/mini-button/mini-button //迷你按钮组件文件
使用说明:
<template>
<view>
<mini-button :size="size" :type="color" :hover="hover">{{title}}</mini-button>
</view>
</template>参数说明:
type-颜色类型['f90'-橙色|'ff0'-亮黄色|'6cf'-蓝绿色|'0daefe'-浅蓝色|'2fc25b'-浅绿色|'facc14'-黄色|'1890ff'-蓝色]
更多颜色请自行扩充定义,主要复制修改下列css定义
.tui-f90 {/*橙色*/
background: #f90 !important;
color: #fff;
}
.fc-f90 {/*橙色*/
color: #f90 !important;
}size-按钮大小,可选值[''-28upx|'small'-24upx|'big'-32upx]
hover-控制点击状态,可选值[true|false],可设置不同状态样式不一样,如果不改变其值为true,则点击后按钮样式不变
<script>
import miniButton from '@/components/mini-button/mini-button'
export default {
components: { uCharts },
data() {
return {
hover: true,//false,
size: '',//'small',//'big',
color: 'f90',/*橙色*/
//'ff0',/*亮黄色*/
//'6cf',/*蓝绿色*/
//'0daefe',/*浅蓝色*/
//'2fc25b',/*浅绿色*/
//'facc14',/*黄色*/
//'1890ff',/*蓝色*/
}
},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 629
下载 629
 赞赏 0
赞赏 0

 下载 11217195
下载 11217195
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号