更新记录
1.3.0(2024-08-07) 下载此版本
增加 slot 自定义插槽
fix: 修复回到顶部动画结束时图标闪烁
1.2.1(2023-09-01) 下载此版本
- 兼容vue3
- 删除不必要文件
1.2.0(2023-09-01) 下载此版本
- 支持vue3使用
- 优化显示效果
- 增加图标类型
- 增加控制高斯模糊,按钮阴影可选参数
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
zero-back-top
仅测试于 vue2, vue3, 微信小程序. 其他平台可自行测试
1. 使用方法
导入 uni_modules 后直接使用即可
<template>
<view>
<view>
<view></view>
<view></view>
<view></view>
<view></view>
</view>
<!-- 默认用法-->
<zero-back-top :scrollTop='scrollTop'></zero-back-top>
<!-- slot用法-->
<zero-back-top :scrollTop='scrollTop'> top </zero-back-top>
<!-- 或 : 自定义位置-->
<zero-back-top :bottom="bottom" :right="right" :scrollTop='scrollTop'></zero-back-top>
<!-- 或 : 自定义样式 1-->
<zero-back-top iconType='arrow-line' color="#ffffff" backgroundColor='rgba(0,0,0,0.6)' :scrollTop='scrollTop'></zero-back-top>
<!-- 或 : 自定义样式 2-->
<zero-back-top iconType='triangle-text' color="#ffffff" backgroundColor='linear-gradient(to right, #f12711, #f5af19);' :scrollTop='scrollTop'></zero-back-top>
</view>
</template>
<script>
export default {
data() {
return {
scrollTop: 0,
right: 50,
bottom: 100,
}
},
onLoad() {
},
// 别忘了在使用页面监听 onPageScroll
onPageScroll(e) {
this.scrollTop = e.scrollTop;
},
methods: {
}
}
</script>
<style lang="scss" scoped>
</style>
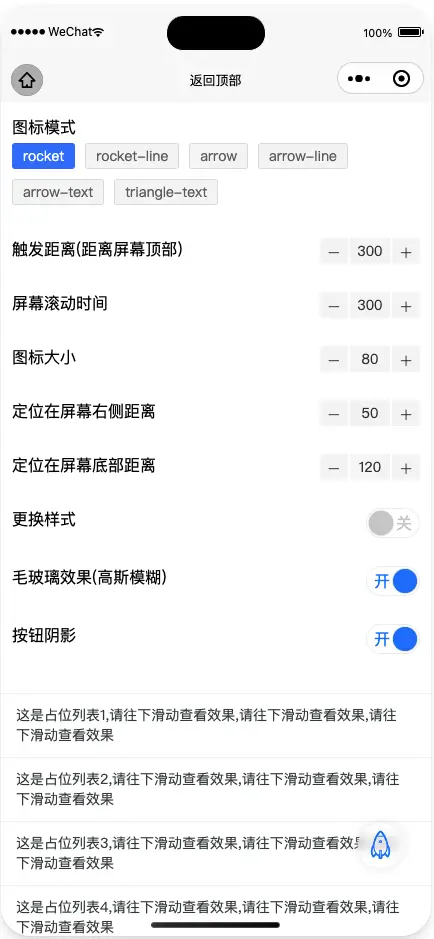
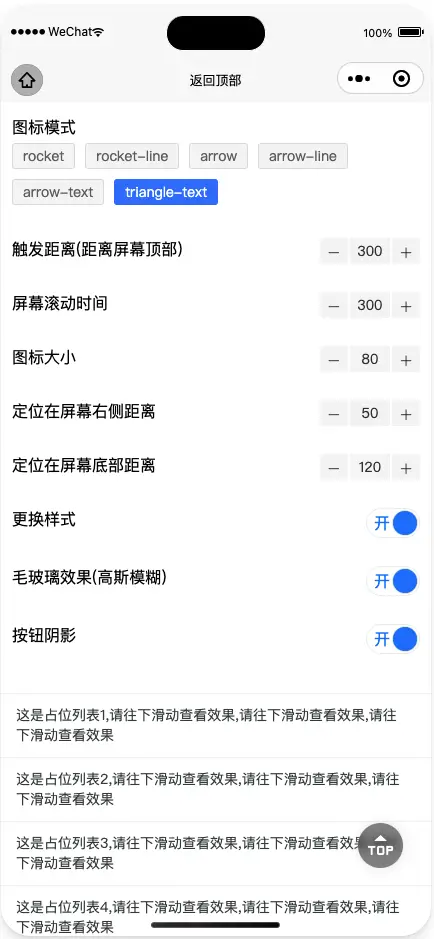
2. 参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scrollTop | Number | 0 | 当前页面距离顶部,需要在使用页面传进来 |
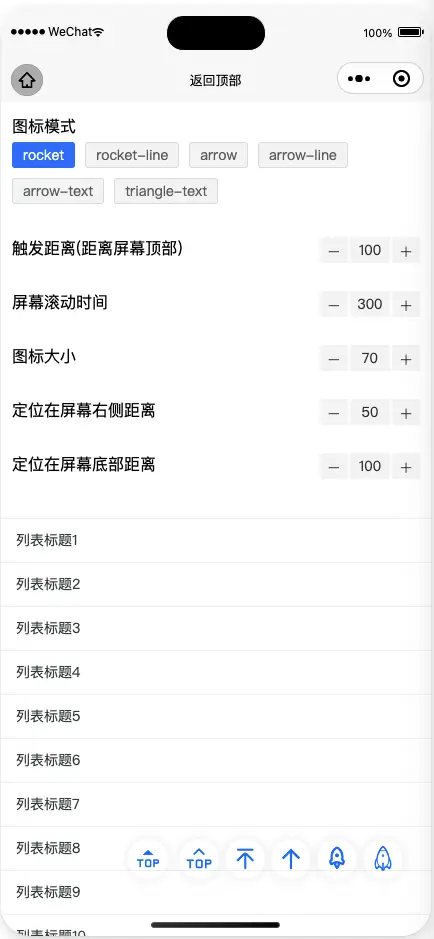
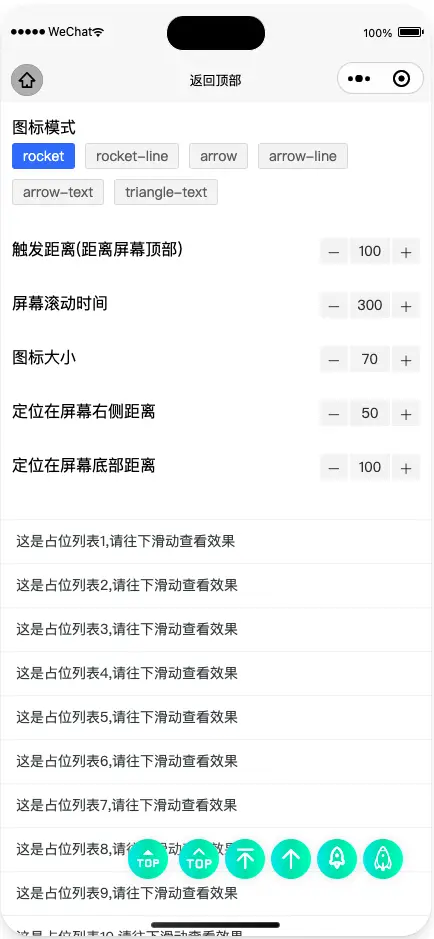
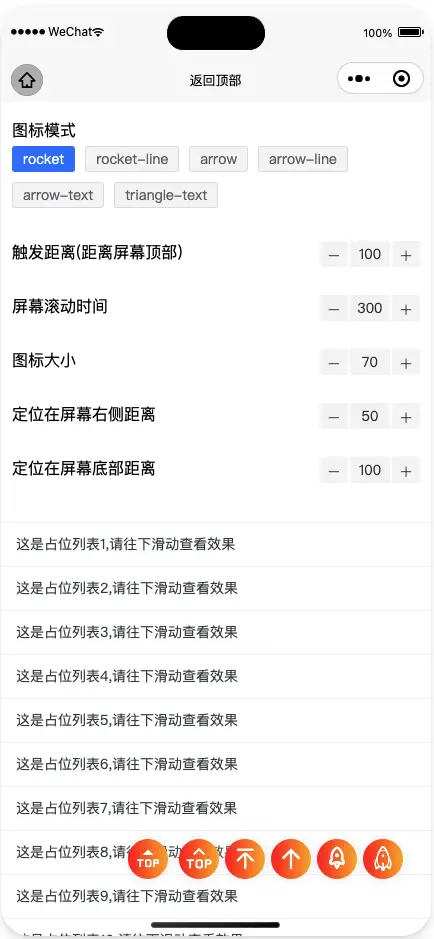
| iconType | String | rocket | 图标类型,目前提供六种 |
| top | Number | 300 | 距离顶部 xx 触发 |
| duration | Number | 300 | 屏幕滚动动画时间 |
| zIndex | Number | 99 | z-index |
| iconSize | Number | 80 | 图标大小 |
| right | Number | 50 | 图标固定在屏幕底部右侧距离 |
| bottom | Number | 100 | 图标固定在屏幕底部距离 |
| color | String | #007aff | 图标颜色 |
| backgroundColor | String | #ffffff | 图标容器背景色 |
| blurEffect | Boolean | true | 毛玻璃效果(要求 backgroundColor 值为 rgba,且有透明度) |
| shadow | Boolean | true | 按钮阴影,可自主选择关闭 |
| iconType 值 | 描述 |
|---|---|
| rocket | 火箭 1 |
| rocket-line | 火箭 2 |
| arrow | 箭头 1 |
| arrow-line | 箭头 2 |
| arrow-text | top 字体 1 |
| triangle-text | top 字体 2 |
插件预览:

小程序搜索: zerojs 零技术
预览的小程序不一定能及时更新当前插件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)





 下载 9882
下载 9882
 赞赏 80
赞赏 80

 下载 11193168
下载 11193168
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号