更新记录
1.1.0(2023-10-26) 下载此版本
支持vue2,vue3
1.0.2(2023-06-12) 下载此版本
图片加载失败是传出 finish 和 error 事件
1.0.1(2022-01-10) 下载此版本
增加事件 finish
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
zero-lazy-load
使用方法
导入 uni_modules 后直接使用即可
<view class="img_list">
<zero-lazy-load
class="lazy-img"
v-for="(item, index) in list"
borderRadius="30"
:key="index"
:image="item.url"
:imgMode="imgMode"
></zero-lazy-load>
</view>参数说明
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| image | String | '' | 图片地址 |
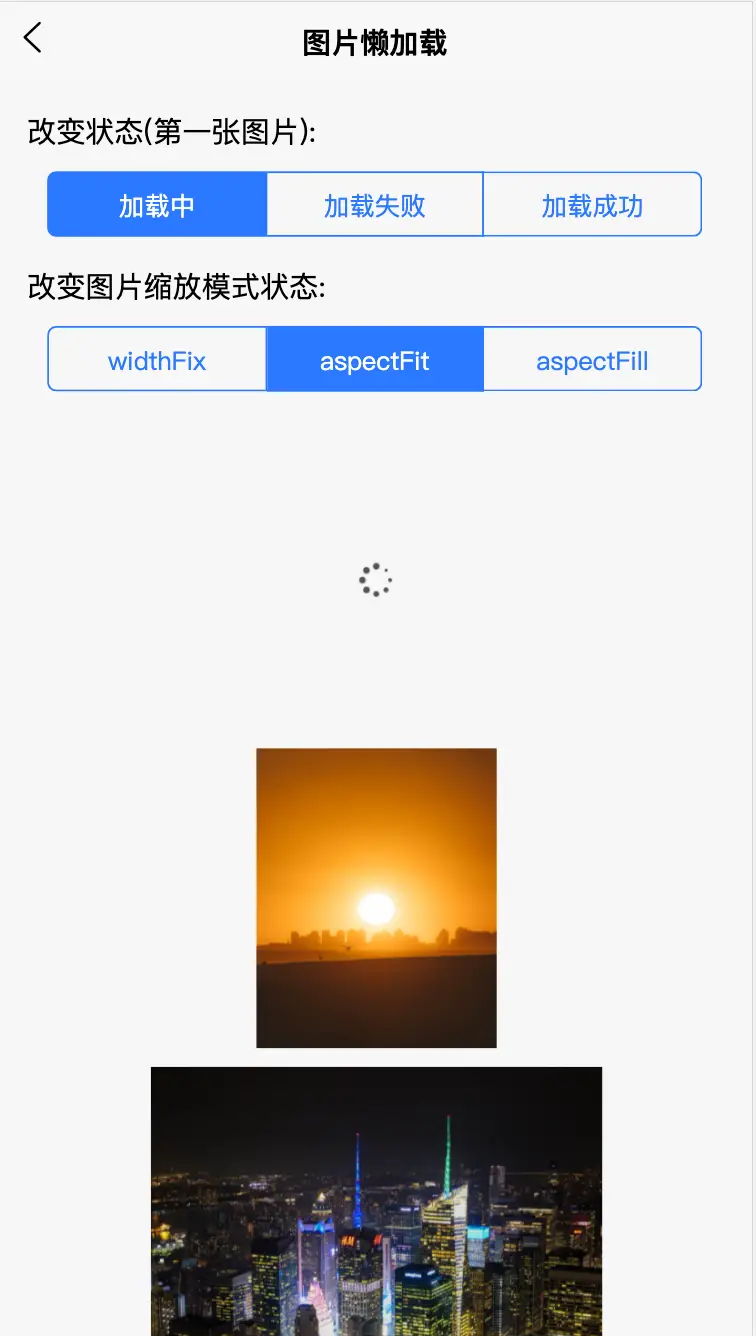
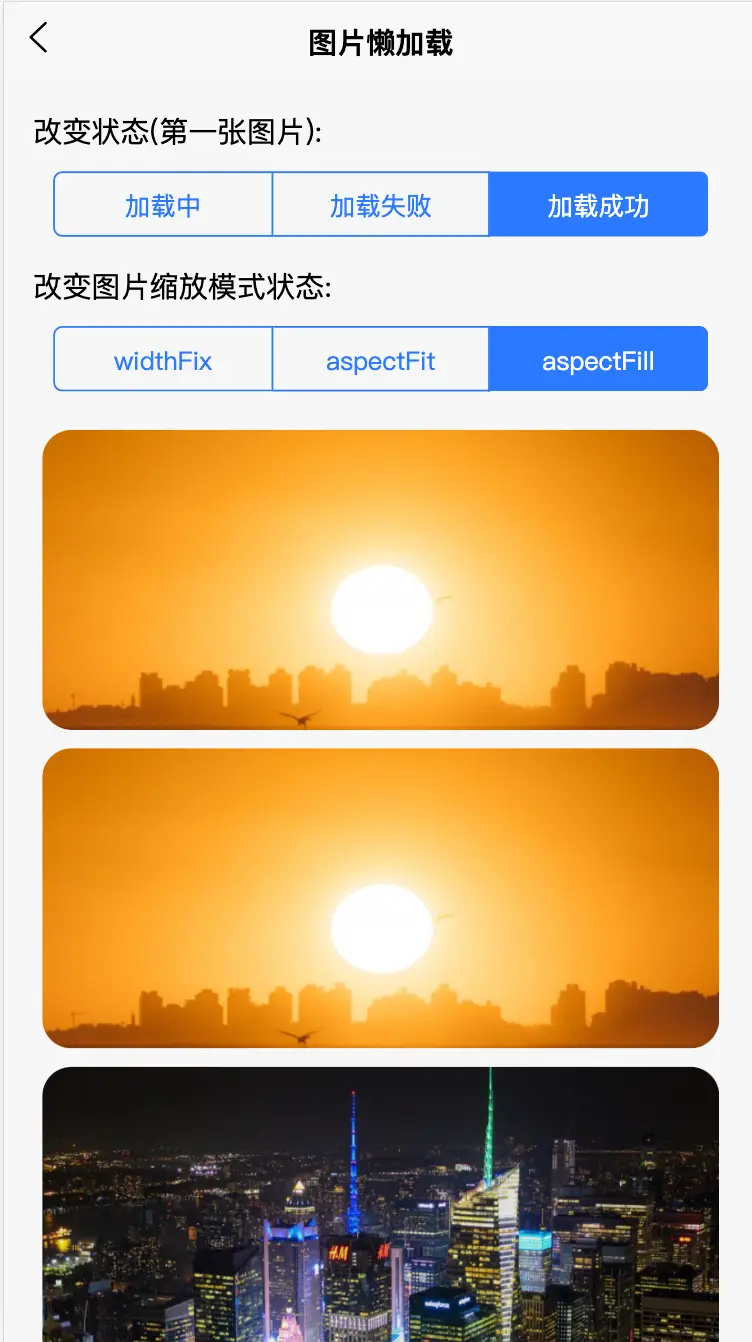
| imgMode | String | widthFix | 图片裁剪模式 |
| loadingImg | String | 占位图片路径 | |
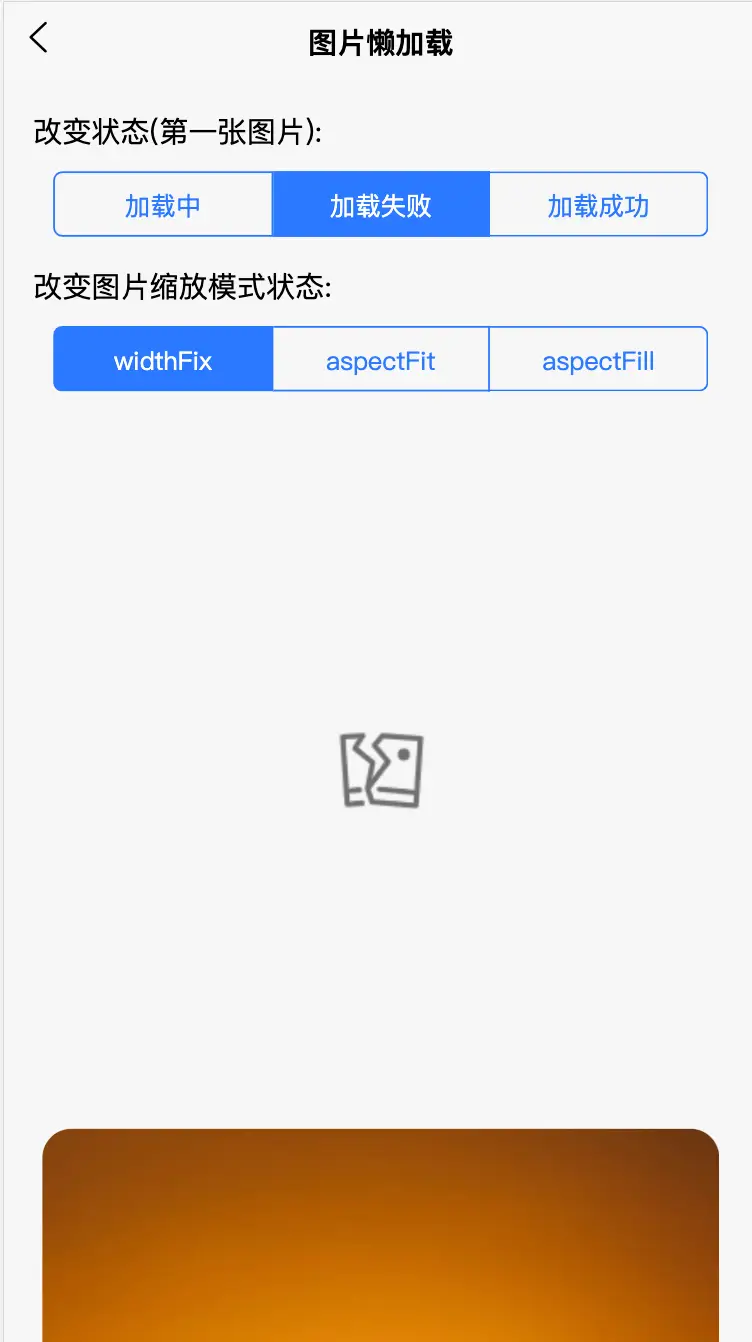
| errorImg | String | 加载失败的错误占位图 | |
| threshold | Number, String | 100 | 图片进入可见区域前多少像素时,单位 rpx,开始加载图片 |
| borderRadius | Number | 0 | 圆角值 |
插件预览:

小程序搜索: zerojs 零技术
预览的小程序不一定能及时更新当前插件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(6)
赞赏(6)



 下载 9561
下载 9561
 赞赏 74
赞赏 74

 下载 13222688
下载 13222688
 赞赏 1844
赞赏 1844















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号