更新记录
1.0.1(2021-12-23) 下载此版本
支持项目管理器右键操作进行文件预览
这次更新可能很鸡肋,但是如果你不想打开这个文件,仅仅想看看是什么内容的时候就可以选用这个能力,同时 ESC 按键可以快速的关闭预览的浮窗。
1.0.0(2021-12-22) 下载此版本
发布第一个大版本啦
0.1.1(2021-12-21) 下载此版本
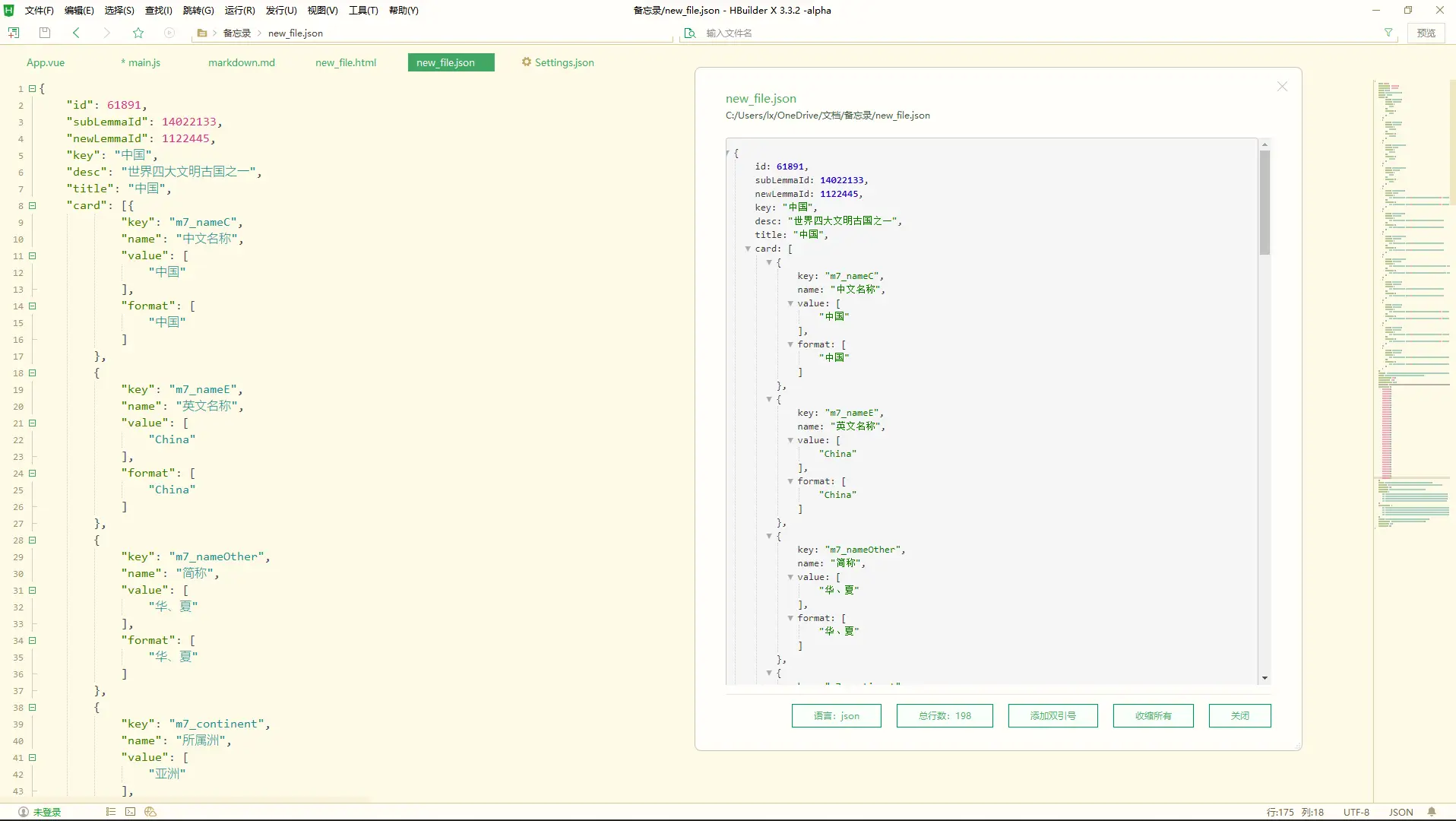
增加对 JSON 文件预览的支持!
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 2.7.0 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
HB-Viewer
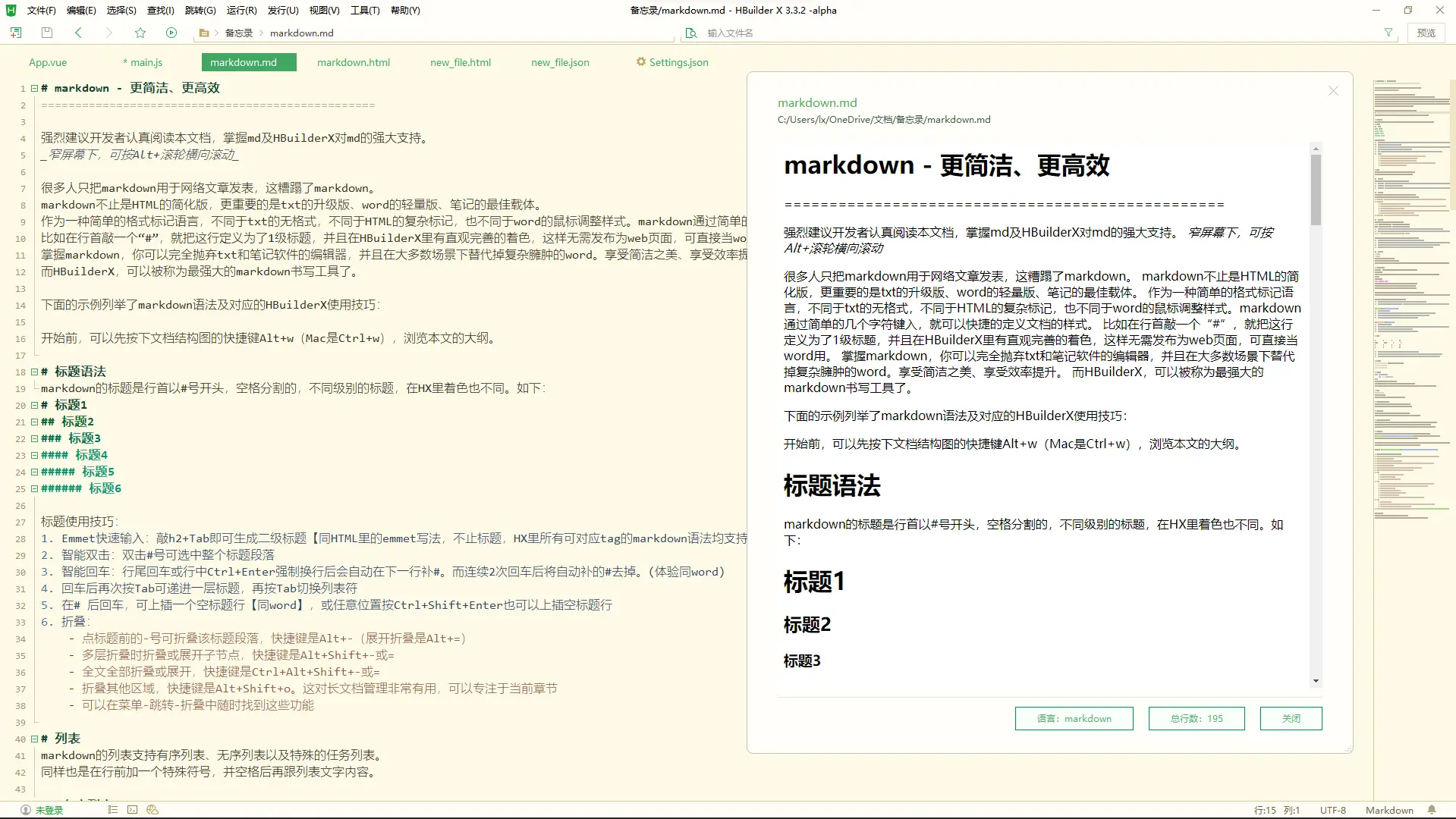
HB-Viewer 插件主要是为了预览 .md 文件,但是目前很不争气竟然还支持 .html文件、.json文件
-- 预览功能基于浏览器实现的,所以安装插件的时候需要安装内置浏览器来支持webview预览
-- 源码已经加上了很多备注,欢迎学习交流!
使用入门
方式一:
1.打开任意一个文件(html,md,json,理论上所有的文件都可以预览)
2.文件任意位置右击 ‘预览’即可
方式二:
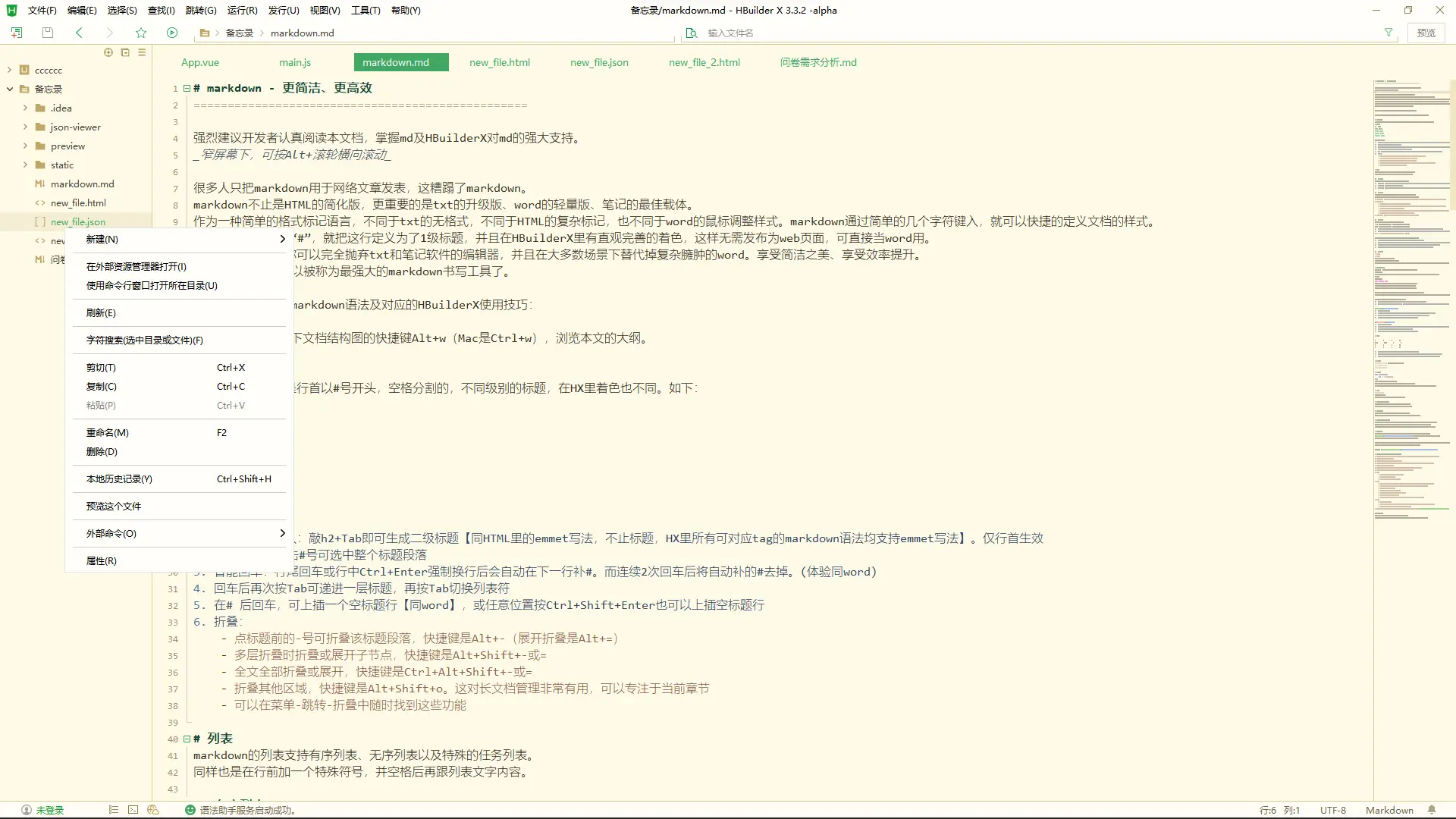
1.项目管理器对准一个文件右击
2.选中 ‘预览这个文件’ 即可
***:如何修改窗体的大小?
A. 菜单栏 > 工具 > 插件配置 > HB-Viewer配置
***: 如何卸载程序
A. 插件管理 > 已安装列表 > 卸载再开发入门
开发之前请卸载插件市场已经安装的本插件哦,否则启动会出现两个预览按钮!
1. npm install
2. 运行插件
3. 打开任意一个文件(html,md),任意位置右击 ‘预览’即可
4. 如何修改窗体的大小?
1./***/***.js 里面设置了一些基础配置项
5. 如何.......
开源地址
贡献本插件请提交合并请求
node能力说明
很抱歉的通知您,我们使用了node的读取文件的能力,涉及全部代码如下:
try {
var data = fs.readFileSync(params.fsPath, 'utf-8');
document.text = data;
return document;
} catch (err) {
hx.window.showErrorMessage('当前文件不支持预览🤣,错误信息:' + err);
throw new Error(err);
}
庆幸的是我们仅仅在这一个地方使用了 😁
第三方node列表
- marked
- html-loader
- markdown-loader
- j***uery.json-viewer.js
插件开源说明
期待你的合并请求


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 1854
下载 1854
 赞赏 0
赞赏 0

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号