更新记录
1.0(2021-12-29) 下载此版本
暂无更新
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
说明
本插件基于Uview UI 官方文档:https://uviewui.com
配置
1.安装uview
npm install uview-ui2.因为uView ui 的使用了 scss 做为 css 的扩展语言,所以我们需要在 HBuilderX开发工具中安装scss的插件。
3.把 dbqxm-form 文件夹移动到pages下,在pages.json页面配置目录和原生导航条右侧按钮
{
"path": "pages/dbqxm-form/index",
"style": {
"navigationBarTitleText": "表单组件",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": {
"buttons": [{
"text": "保存",
"type": "none",
"color": "#007AFF",
"background": "red",
"fontSize": "16px",
"width": "110rpx"
}]
}
}
}
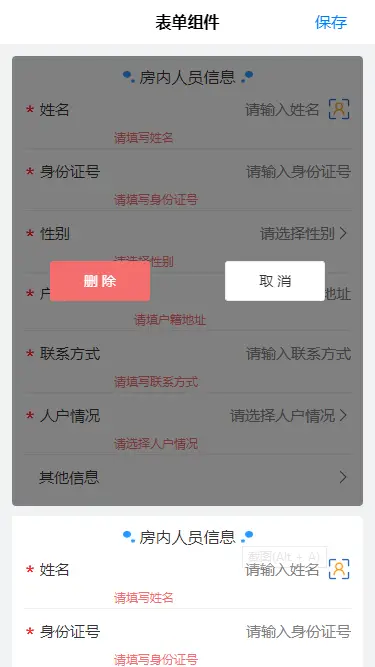
}4.删除功能长安触发


 收藏人数:
收藏人数:
 https://gitee.com/shuaigeshan/dbqxm-form
https://gitee.com/shuaigeshan/dbqxm-form
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)



 下载 1328
下载 1328
 赞赏 3
赞赏 3

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号