更新记录
1.0(2022-01-07) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
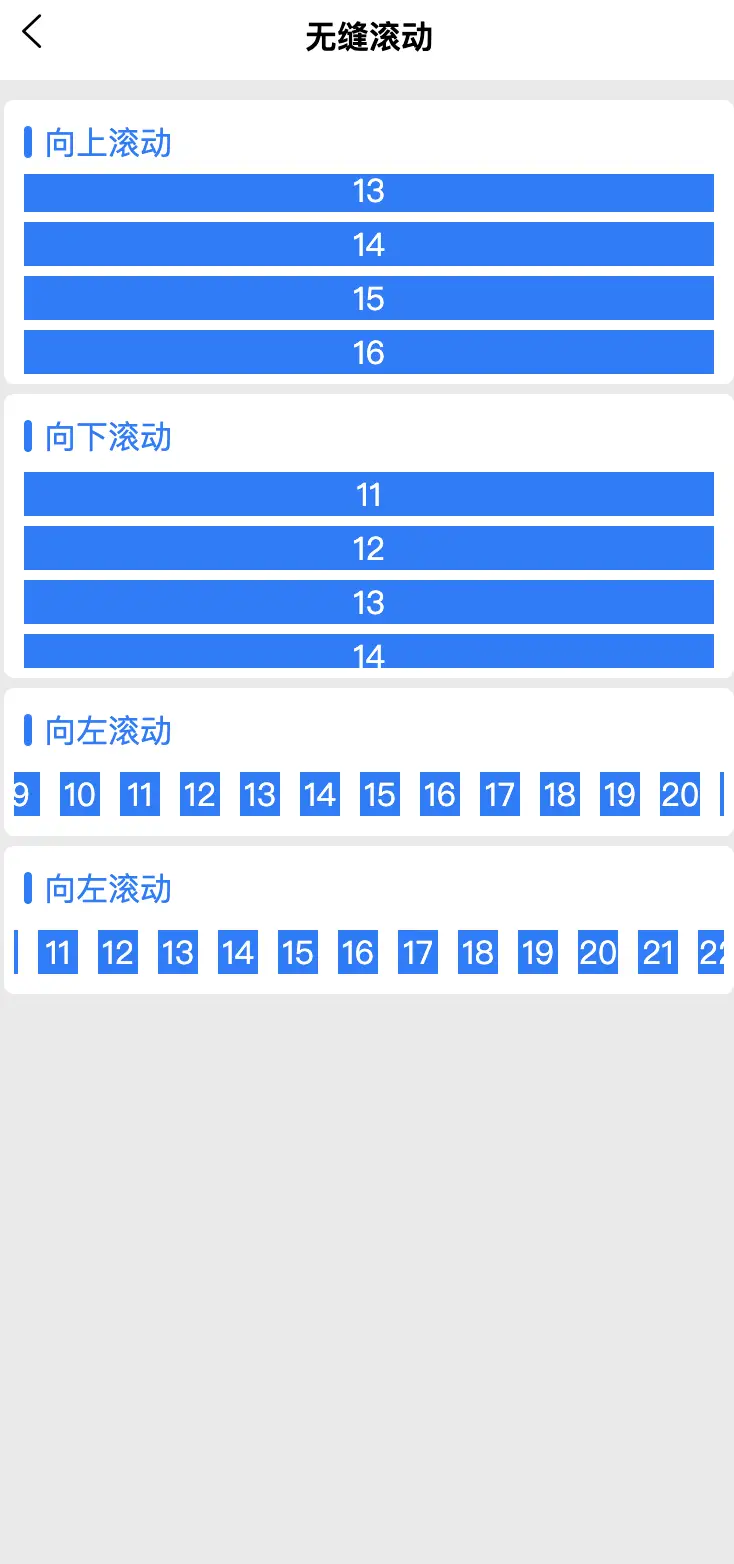
y-scroll-seamless
使用方法
<y-scroll-seamless :options="{direction: 'up',step:1,hoverStop: true}">
<view class="demo-y" v-for="item in 30">
{{item}}
</view>
</y-scroll-seamless>配置项options
direction:滚动方向,支持up、down、left、right4个方向,默认为up
step:滚动速度,默认1
hoverStop:是否支持触摸停止滚动,开启则触摸停止滚动,松开继续滚动
注意
当使用水平方向滚动时,请把slot内容设置禁止换行显示


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 4667
下载 4667
 赞赏 16
赞赏 16

 下载 11232446
下载 11232446
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号