更新记录
1.0.2(2022-01-14) 下载此版本
1.0.2
1.0.1(2022-01-14) 下载此版本
1.0.1
1.0.0(2022-01-14) 下载此版本
1.0.0
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
注意事项
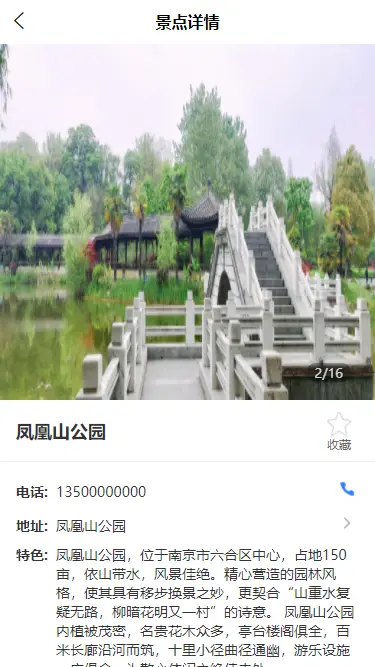
由于video需要使用video模块,请勾选videoPlayer模块,并打包到手机测试,h5是不能播放的
引用
import svideo from '@/components/s-video/s-video.vue'components: {
svideo
}使用
<template>
<view>
<svideo :height="height" :data="materialList"></svideo>
</view>
</template>data() {
return {
height: 400,
materialList: [
"xxx.mp4",
"xxx.jpg"
]
}
}参数
height : swiper的高度,单位为rpx,1px = 2 rpx
data: 显示的图片/视频url数组,格式['xxx.png','xxx.mp4','xxx.jpg']


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 399
下载 399
 赞赏 0
赞赏 0

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号