更新记录
1.0.1(2022-02-08) 下载此版本
修复试卷左右滑动问题
1.0.0(2022-01-26) 下载此版本
1.0版本提交
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
介绍
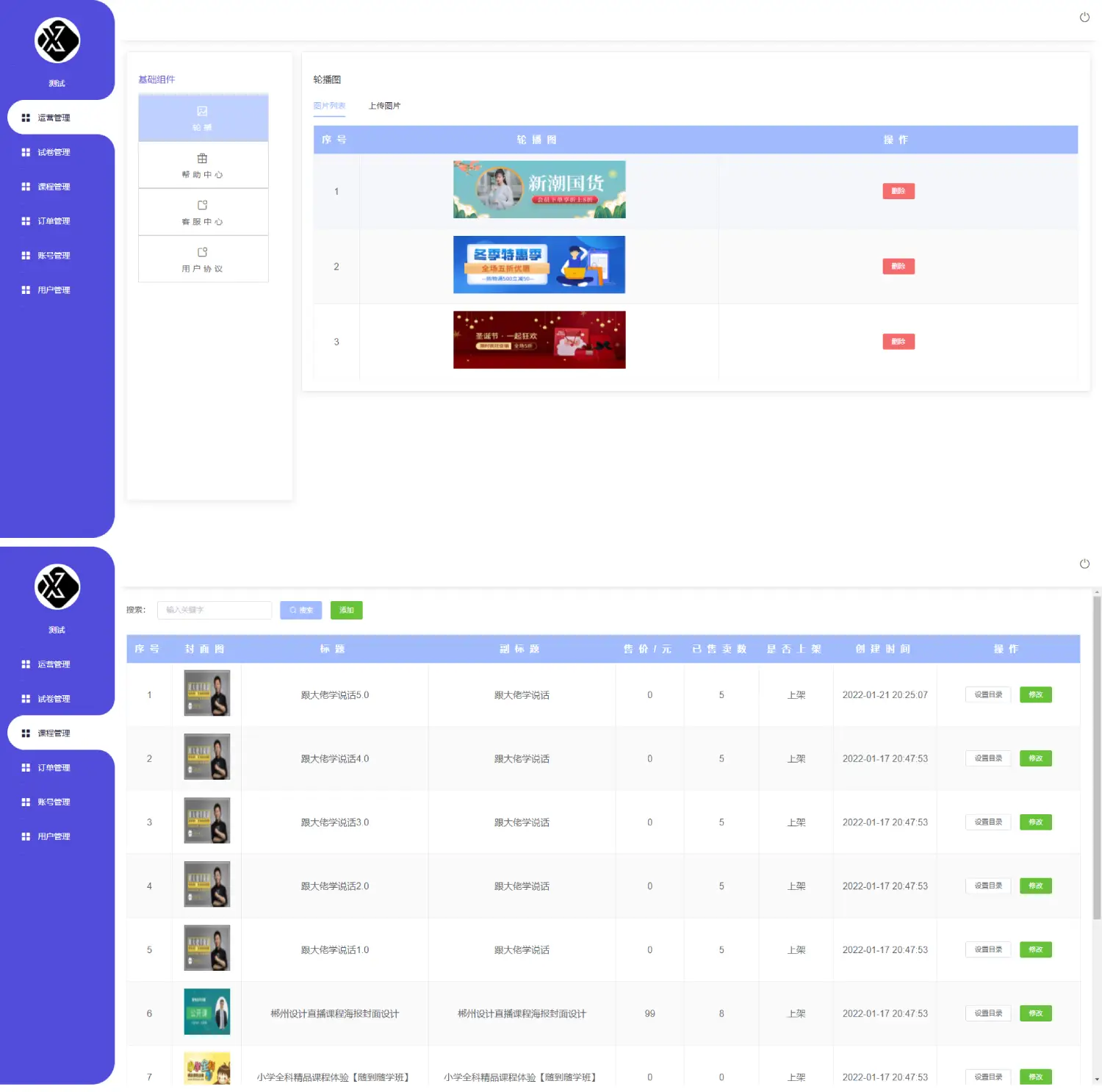
后台语言java spring boot maven框架 ;管理端:Vue-element-ui;小程序:uniapp 的一体的知识付费开源项目,前后端分离。
使用说明
-
本项目开源的目的是让每个人轻松搭建自己,轻松上手,但是您还是有一些必要的环境准备,在运行本项目之前,您必须完成以下的步骤。
-
环境要求:为了避免运行开发中遇到一些意想不到的问题,我们推荐你安装如下环境。Git Node9+ hbuilderX 微信开发者工具
-
本项目后台为有偿开源,详情咨询微信:***
安装教程
-
克隆本项目到本地
-
配置hbuilderX 该项目推荐使用hbuilderX调试编写,在使用之前请进行必要的配置:node和微信开发者工具。
-
开始使用 打开hbuilderX导入项目,运行->运行到浏览器(在电脑端调试)或者->运行到手机或模拟器(在手机端调试)。
技术说明
| 框架 | 说明 |
|---|---|
| vue | 基础的代码编写 |
| uniapp | 跨端方案 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(8)
赞赏(8)






 下载 1227
下载 1227
 赞赏 0
赞赏 0

 下载 12750845
下载 12750845
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号