更新记录
1.0.3(2022-04-19)
Android去掉cache目录
1.0.2(2022-04-15)
ios 13 崩溃修复
1.0.1(2022-02-11)
修改视频相册title名称
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 16.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 18 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
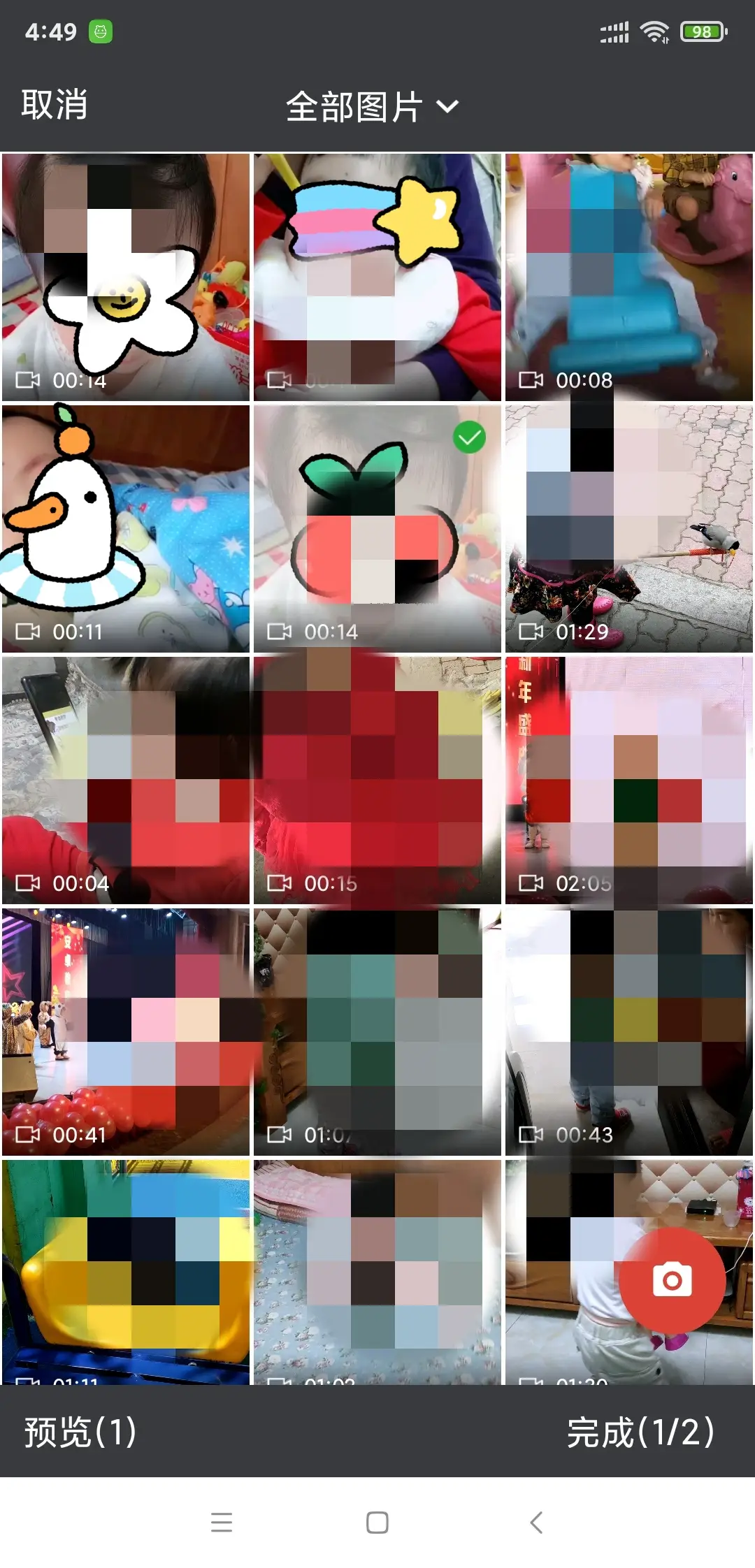
# 视频图片相册
概述
1:视频 图片选择 2.可设置选择数量,标题 背景色 3.可设置开启拍照 录像
模块接口
openImagePicker
图片相册
const ox = uni.requireNativePlugin('Jiang-OxMediaPicker');
ox.openImagePicker({
showCamera: true,//开启相机拍照
maxSelectCount: 2,//选择最多数量
textColor: '#FFFFFF',//文字标题颜色
barColor: '#3394EC'// top bottom bar颜色
},result => {
console.log(result);
var code = result.code;
if(code==0){
//成功返回 result.list
}else if(code==-1){
//取消事件
}
});openVideoPicker
视频相册
const ox = uni.requireNativePlugin('Jiang-OxMediaPicker');
ox.openVideoPicker({
showCamera: true,//开启相机录像
maxSelectCount: 2,//选择最多数量
textColor: '#FFFFFF',//文字标题颜色
barColor: '#3394EC'// top bottom bar颜色
},result => {
console.log(result);
var code = result.code;
if(code==0){
//成功返回 result.list
}else if(code==-1){
//取消事件
}
});getCover
获取视频封面
const ox = uni.requireNativePlugin('Jiang-OxMediaPicker');
ox.getCover({
path: ''
},result => {
console.log(result);
});clearCache
清理缓存
const ox = uni.requireNativePlugin('Jiang-OxMediaPicker');
ox.clearCache();

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 3694
下载 3694
 赞赏 0
赞赏 0

 下载 12787
下载 12787




 赞赏 1
赞赏 1











 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号