更新记录
0.0.1(2022-02-08)
下载此版本
初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
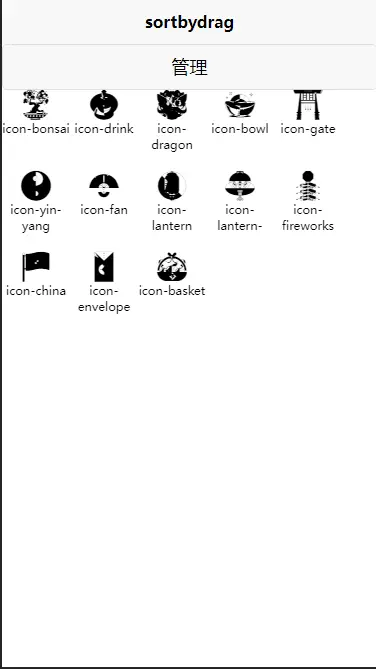
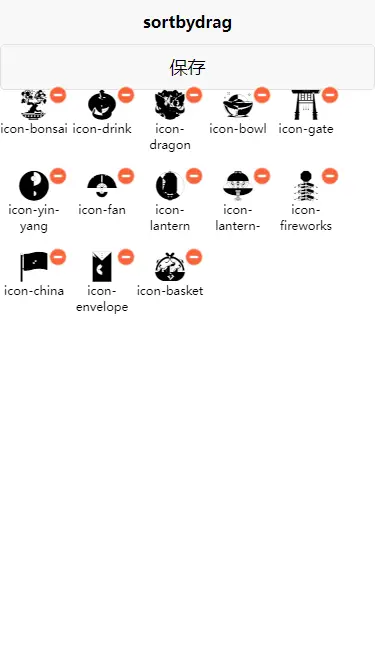
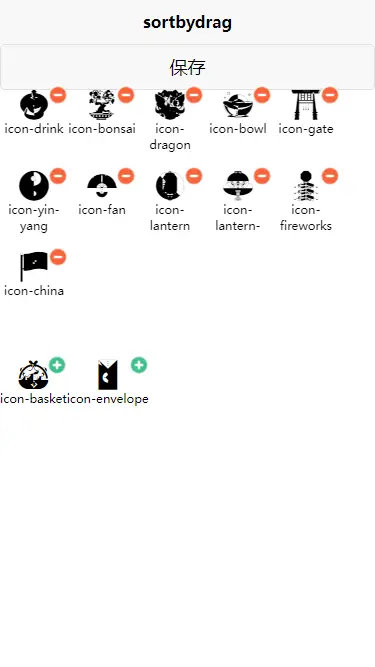
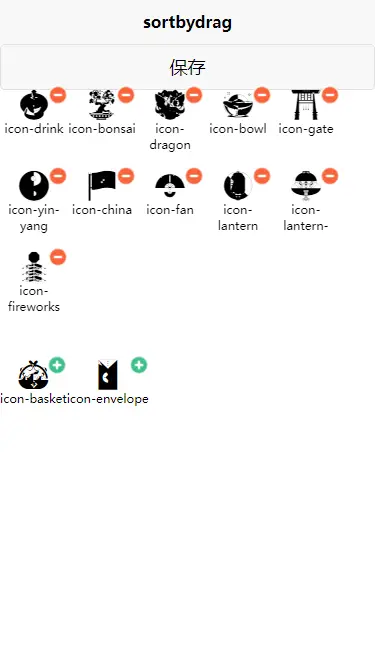
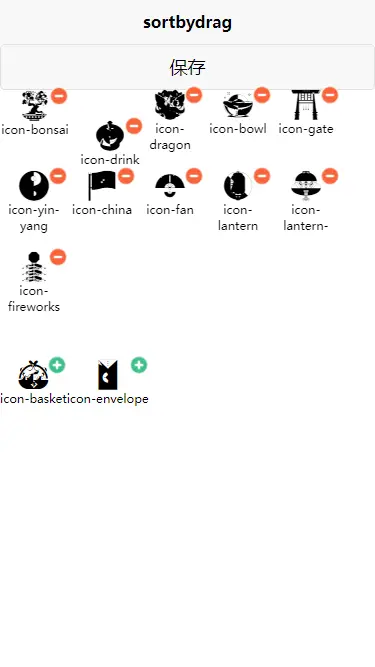
SortByDrag
example
<SortByDrag :data="list" :drag="drag" height="540rpx" :itemWidth="136" :itemHeight="162" @sort="handleSort">
<template v-slot="{item, index}">
...你的item内容
</template>
</SortByDrag>
参数说明
| 参数 |
说明 |
类型 |
默认值 |
| drag |
是否允许拖拽 |
Boolean |
false |
| data |
需要排列的列表 |
Array |
[ ] |
| itemWidth |
单项的宽 |
Number |
0 |
| itemHeight |
单项的高 |
Number |
0 |
| width |
整个区域的宽 |
String |
100vw |
| height |
整个区域的高 |
String |
540rpx |
事件说明
| 事件 |
说明 |
回调 |
| sort |
排序之后出发 |
list(排序之后的数组) |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX





 下载 224
下载 224
 赞赏 0
赞赏 0


 下载 11229392
下载 11229392
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号