更新记录
1.1.1(2022-05-20) 下载此版本
修复已知问题
1.1.0(2022-05-20) 下载此版本
nvue支持
1.0.9(2022-04-11) 下载此版本
补充组件API说明
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 悬浮球位置 | Object | — | — |
| zIndex | 叠加顺序 | String/Number | — | 999 |
| debounce | 防抖时长 | Number | — | 128 |
组件引用
App.vue
<script>
export default {
globalData: {
//定义全局变量以供各个页面使用
globalFloatBallPosition: {x: 360, y: 256},
},
}
</script>需引用页面
<template>
<view class="workbench-wrap">
<!-- floatBallPosition已在插件的mixin文件中定义 -->
<css-float-ball v-model="floatBallPosition">
<!-- <ball/> 为自己实现的球本体。如示例内的<ball/>组件 -->
<!-- <ball/> -->
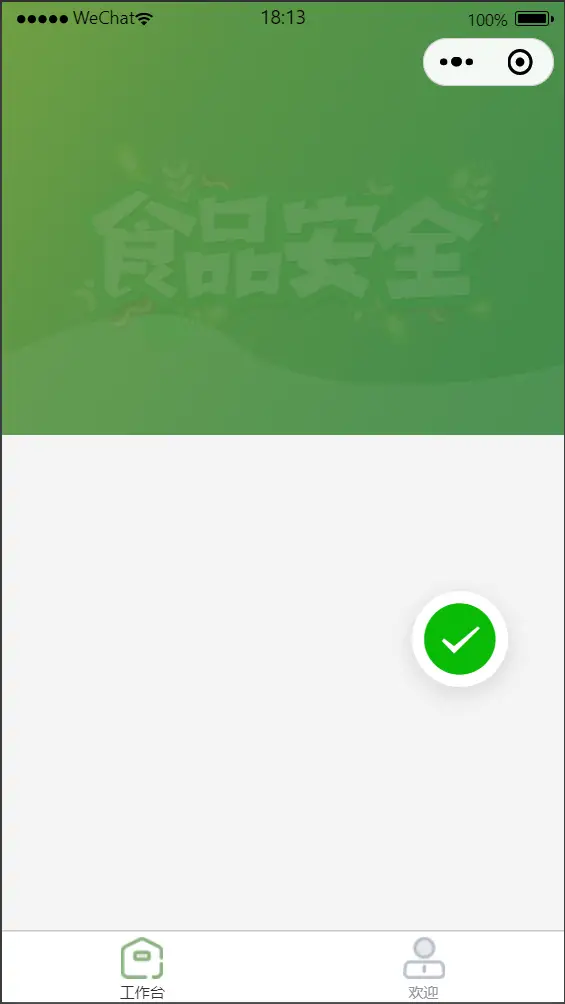
<view class="float-ball-icon" hover-class="default-icon-hover" @click="()=>{}">
<icon type="success" :size="48"/>
</view>
</css-float-ball>
<view class="workbench-main-wrap">
</view>
</view>
</template>
<script>
// pages.json 中 easycom 为自动读取uni_modules内插件时,可省略
// import CssFloatBall from '@/uni_modules/css-float-ball/components/css-float-ball/css-float-ball'
// import Ball from '@/components/ball/ball'
import FloatBallMixin from '../../uni_modules/css-float-ball/components/css-float-ball/mixin'
export default {
name: 'WorkBench',
// pages.json 中 easycom 为自动读取uni_modules内插件时,可省略
// components:{
// CssFloatBall,
// Ball,
// },
mixins:[FloatBallMixin],
}
</script>
<style lang="scss" scoped>
@import "index";
.float-ball-icon {
background-color: #FFF;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
@extend .defaultFlex;
-webkit-box-shadow: 0rpx 8rpx 20rpx 8rpx rgba(204, 204, 204, 0.47);
-moz-box-shadow: 0rpx 8rpx 20rpx 8rpx rgba(204, 204, 204, 0.47);
box-shadow: 0rpx 8rpx 20rpx 8rpx rgba(204, 204, 204, 0.47);
}
</style>PS:
在安卓、微信小程序流畅度还可以,其他平台暂未测试
pages.json 中 easycom 为自动读取uni_modules内插件时,可省略引入组件
防抖可以用lodash的debounce
欢迎斧正


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 1013
下载 1013
 赞赏 1
赞赏 1

 下载 11213862
下载 11213862
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号