更新记录
1.2.0(2023-10-28)
下载此版本
1.1.0(2023-10-12)
下载此版本
- 增加滚动速度控制, 有快中慢三档
- 水平滚动支持多条数据轮播
- 增加示例项目
1.0.0(2022-02-13)
下载此版本
2022.02.13发布1.0.0版本
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
说明
- 本组件符合easycom规范,
HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
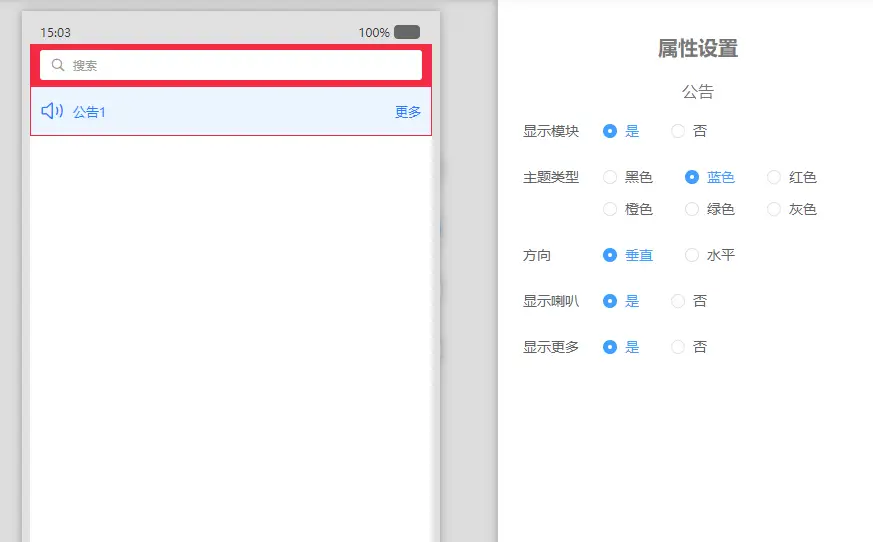
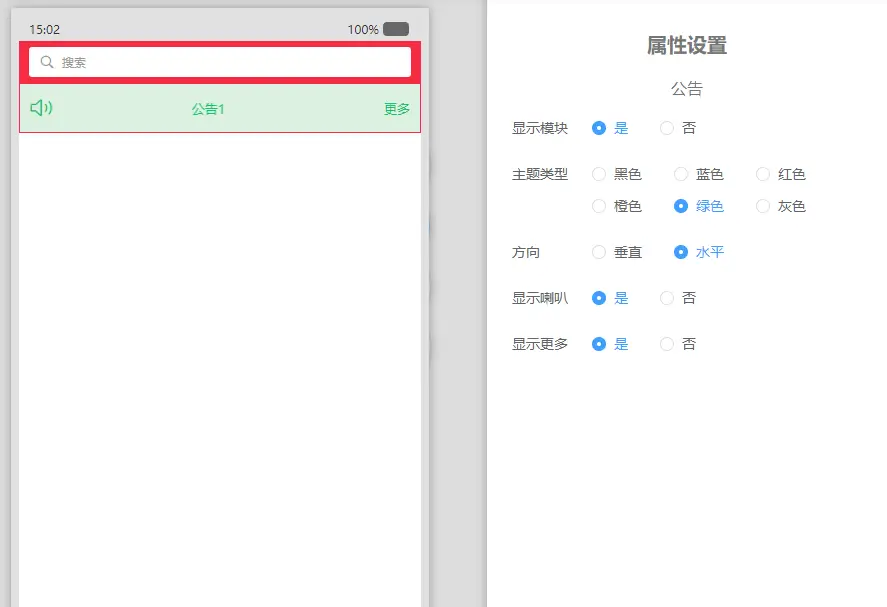
- 由于官方公告组件uni-notice-bar没有垂直滚动的功能,所以利用swiper加入了垂直滚动,加入了常用主题色,可以自己去添加,需要用到uni-icons
优势
简单实用,代码就100行,支持扩展,小巧美观,滚动速度有快中慢三档,如果不满意可以自行调整
预览地址
http://kangleyunju.gitee.io/uniapp
使用方法
- 默认垂直滚动
<xzw-notice :list="list"/>
- 不同主题色theme
<xzw-notice theme="error" direction="row" speed="slow" :list="list"/>
- 水平滚动
<xzw-notice theme="info" direction="row" :list="list"/>
- 滚动速度,快中慢三档,fast,normal,slow
<xzw-notice theme="primary" :list="list" theKey="title" speed="fast" direction="row"/>
- 点击公告,点击更多触发事件
<xzw-notice theme="warning" :list="list" @goItem="goItem" @goMore="goMore" />
- 绑定公告数组,默认取每一项的title字段,可以通过theKey改变读取的字段
<xzw-notice theme="success" :list="list" theKey="title" speed="fast"/>
- 是否显示左侧喇叭,是否显示右侧更多
<xzw-notice theme="primary" :list="list" theKey="title" :showIcon="false" :showMore="false" speed="slow"/>
属性
| 属性名 |
类型 |
默认值 |
说明 |
| list |
Array |
[] |
公告数组 |
| theme |
String |
default |
主题色 |
| showIcon |
Boolean |
true |
是否显示左侧喇叭 |
| showMore |
Boolean |
true |
是否显示右侧更多 |
| theKey |
String |
title |
公告数组的键名 |
| direction |
String |
column |
滚动的方向 |
| speed |
String |
normal |
滚动速度 |
事件
| 事件称名 |
说明 |
返回值 |
| @goItem |
点击公告 |
- |
| @goMore |
点击更多 |
- |


 收藏人数:
收藏人数:
 https://github.com/kangleyunju/uniapp
https://github.com/kangleyunju/uniapp
 https://www.npmjs.com/package/js-useful-tools
https://www.npmjs.com/package/js-useful-tools
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(9)
赞赏(9)



 下载 2022
下载 2022
 赞赏 9
赞赏 9

 下载 12979749
下载 12979749
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号