更新记录
0.0.1(2022-02-23) 下载此版本
初次提交 自定义输入框
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
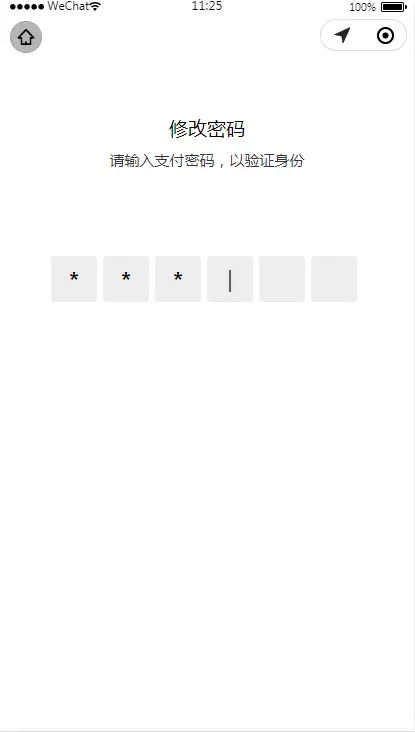
自定义输入框
预约时间弹窗组件。
使用方式:
在 script 中引用组件
import xskCodeInput from "@/components/xsk-code-input/xsk-code-input";
export default {
components: {xskCodeInput}
}基本用法
<xskCodeInput :value.sync="password" @confirm="inputConfirm"></xskCodeInput>例子
<xskCodeInput
:value.sync="password"
:width="84"
:height="84"
backgroundColor="#EDEDED"
bold
showVal
:length="6"
@confirm="inputConfirm">
</xskCodeInput>
import xskCodeInput from '@/components/xsk-code-input/xsk-code-input';
export default {
components: {
xskCodeInput
},
data() {
return {
password: '',
};
},
onLoad() {},
methods: {
inputConfirm() {
console.log(this.password)
},
}
};
属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Number | '' | 绑定的值 |
| width | Number,String | 84 | 显示块的宽度 |
| height | Number,String | 84 | 显示块的高度 |
| backgroundColor | String | #EDEDED | 显示块的背景色 |
| bold | Boolean | true | 文字是否加粗 |
| showVal | Boolean | false | 是否显示输入内容 |
| length | Number | 6 | 输入框长度 |
事件说明:
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| confirm | 输入内容达到最大长度时触发此事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 510
下载 510
 赞赏 0
赞赏 0

 下载 11205912
下载 11205912
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号