更新记录
1.0.1(2022-02-25) 下载此版本
- 移除原生属性
defaultValue - 新增属性
defaultColum,作用与defaultValue一致用于控制picker-view选择器的行定位 - emit事件
updateDefault不再在点击取消时返回更新,解决操作后点击取消造成的再次弹起后数据渲染错误的问题
1.0.0(2022-02-23) 下载此版本
- 级联字段(可支持不对称多列数据(例如:1::1-1, 2::2-1::2-1-1 形式))
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
uView-cascaderList
依赖uViewUI的移动端级联字段组件
在开发小程序的过程中的,由于业务需求,项目中使用的uViewUI 组件库不能满足需求,因此在其基础上开发了此级联(多列)字段展示方案。
解决的问题:
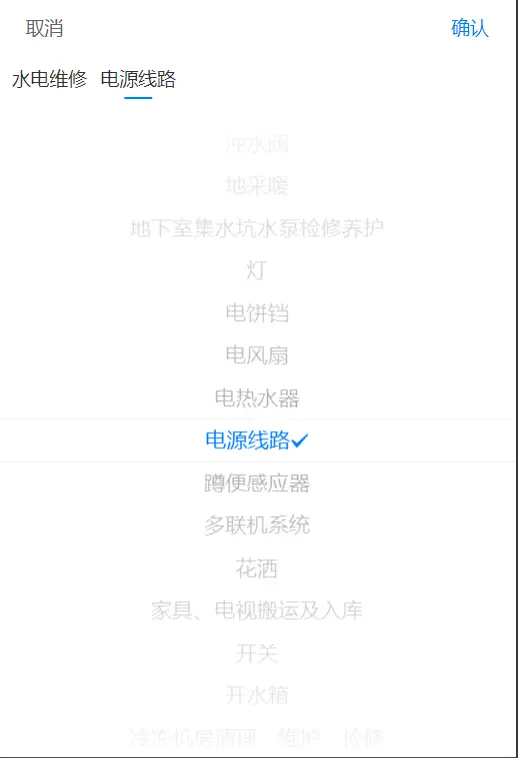
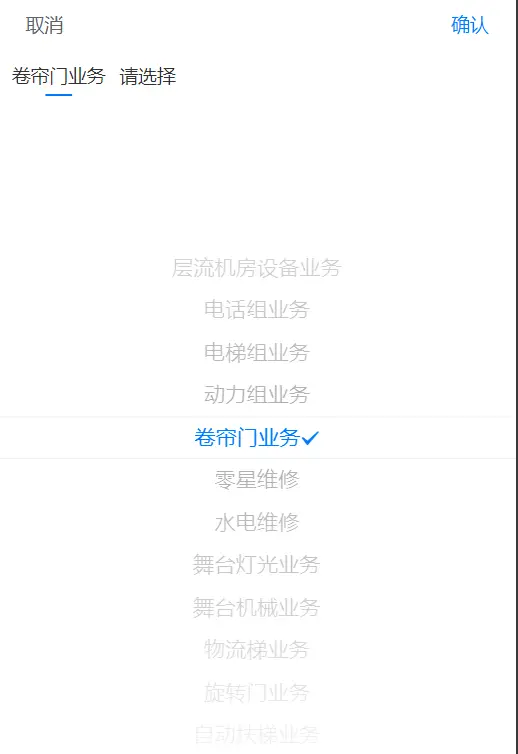
uViewUI中的多列选择在某些情况下(选项过多、选项内容过长时)的移动端(小程序)展示效果不够理想:
内容较多,层级过长时选项内容展示被隐藏:

针对上述出现的情况,在uView多列选择基础上开发了此组件,此组件非常适合使用uni-app + uViewUI 的小程序项目(其他平台未进行验证)。能够更好的适应移动端的小屏展示场景:


同时该组件对uView多列选择进行了优化:
- 可支持不对称多列数据(例如:1::1-1, 2::2-1::2-1-1 形式)
API
所有uViewUI列选择器API,除mode模式选择外。
1.0.1更新:移除原生属性defaultValue ,替换为defaultColum
扩展API:
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| listLength | Number | 1 | 最大级长度,用于直接设定列数,解决非对称数据列选择按照第一项初始化错误的问题 |
| defaultSelectValue | Array<{value:any,label:String}> | [{value:'',label:'请选择'}] | 选择器上方展示的当前选择的值 |
| defaultColum | Array |
[0] | 作用与原生defalutValue一致,但不在组件中进行修改,确保遵循单向数据流 |


 收藏人数:
收藏人数:
 https://github.com/su4g/uView-cascaderList
https://github.com/su4g/uView-cascaderList
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 207
下载 207
 赞赏 0
赞赏 0

 下载 12802023
下载 12802023
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号