更新记录
1.0.0(2022-02-24) 下载此版本
1.0版本发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
介绍
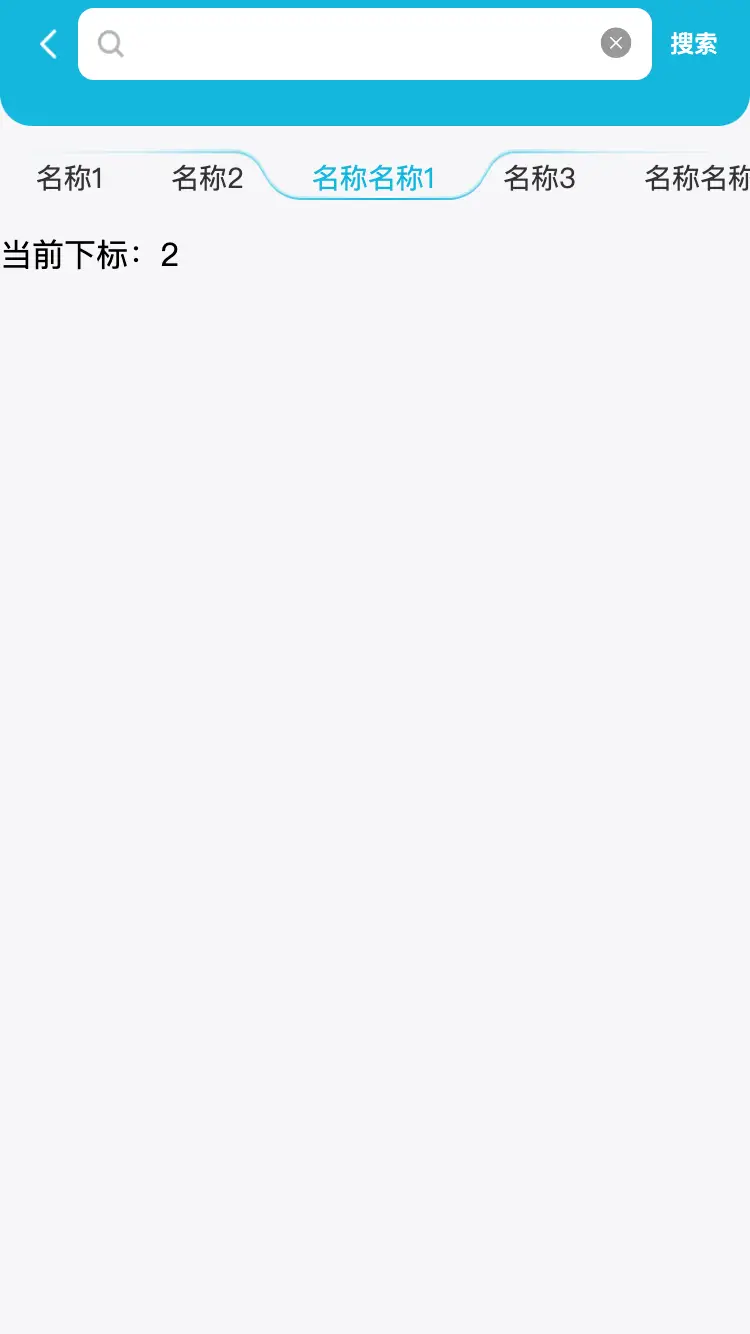
这是一个无限循环的tab选项,选中始终保持居中显示
在项目使用
将组件导入到项目中
<template>
<view>
<LoopTab
:list="LoopTapList"
@change="onLoopTab"
/>
当前下标:{{LoopTabIndexs}}
</view>
</template>
<script>
import LoopTab from '@/components/longyc-looptab/index.vue'
export default {
components: {
LoopTab
},
data(){
return {
LoopTabIndexs: 0,
LoopTapList: [
{
label: '名称1'
},
{
label: '名称2'
},
{
label: '名称3'
},
{
label: '名称4'
},
{
label: '名称5'
},
{
label: '名称6'
}
]
}
},
methods:{
onLoopTab(e){
this.LoopTabIndexs = e
}
}
}
</script>属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| list | Array | [] | tab显示的数据,label作为选择器显示内容 |
| @change | EventHandle | Index 改变时触发 change 事件,event.detail = {value: index} |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 402
下载 402
 赞赏 0
赞赏 0

 下载 12561344
下载 12561344
 赞赏 1830
赞赏 1830















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号