更新记录
1.0.0(2022-03-14)
下载此版本
发布的第一版
感谢ful***@163.com大佬的 地址:(https://ext.dcloud.net.cn/plugin?id=4011)
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
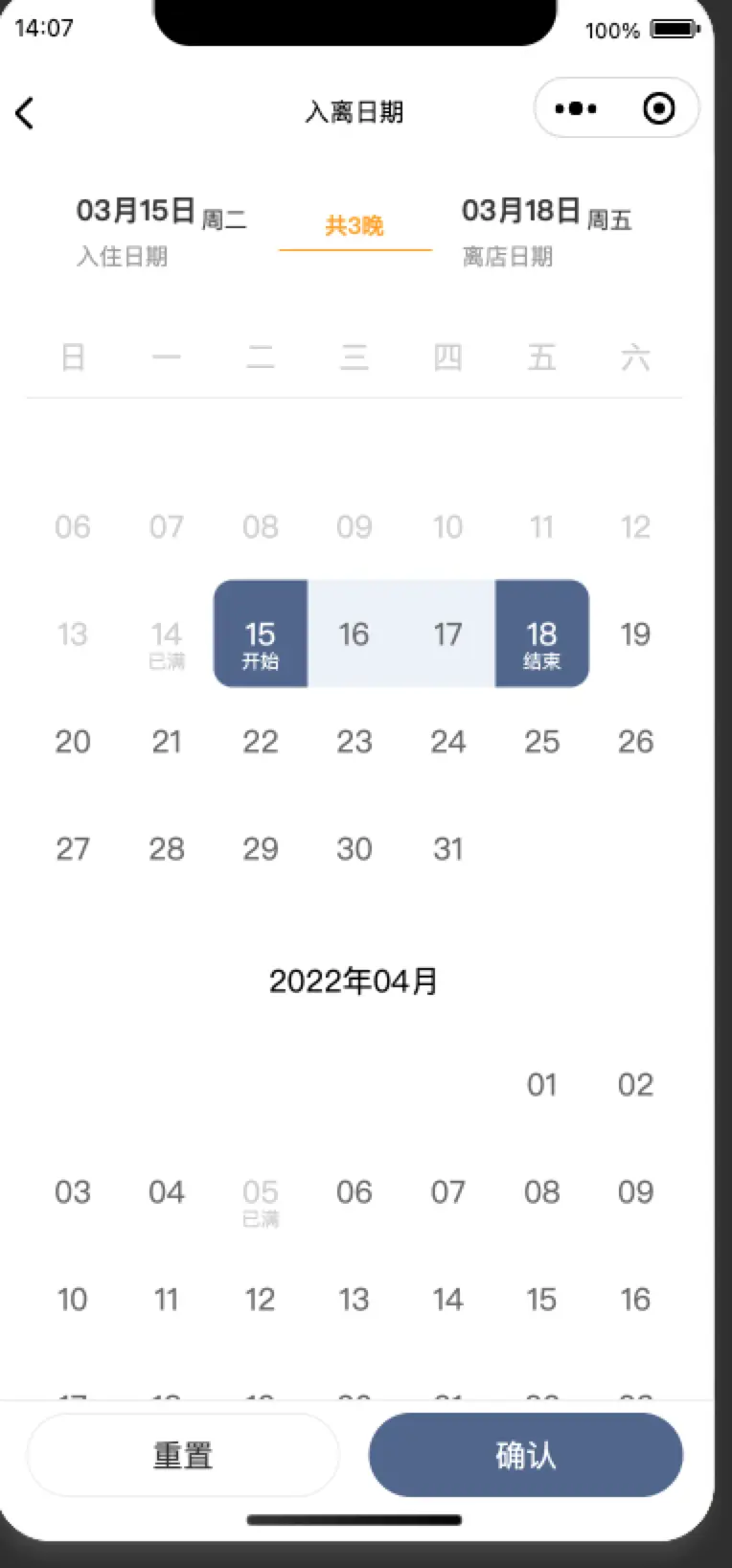
组件使用示例
<view class="container">
<view class="calendar">
<calendar ref="calendar" v-if="isShow" @cancel="cancel" :startDate="startDate" :height="height" :endDate="endDate" @selectDate="selectDate" :limit="limit" :bottom1="bottom1" :yimanArray="yimanArray" />
</view>
</view>
import calendar from '@/components/dc-calendar/dc-calendar.vue'
export default {
components: {
calendar
},
data() {
return {
isShow:false,
startDate:'', //开始日期2022-01-26
endDate:'', //结束日期 2022-01-29
height:600, //日历容器高度
limit:12, //展示月份数量
bottom1:0,
yimanArray:[],
dicdes:{
price:1
},//传过来的订单数据
type:0,//1是进入订单 0是返回
}
},
onLoad(e) {
let sys = uni.getSystemInfoSync();
if (sys.statusBarHeight >=44) {
// this.height = sys.windowHeight - 34;
this.bottom1 = 34;
} else{
// this.height = sys.windowHeight;
}
// console.log(sys);
var dicday = uni.getStorageSync('入离日期');
if(dicday){
this.startDate = dicday.startDate;
this.endDate = dicday.endDate;
}
// this.newdate();
this.type = 1;
// this.dicdes = JSON.parse(e.dic);
uni.setStorageSync('满房日期显示',1)
// //取房间满房日期
this.gethttpurl(this.dicdes.id);
},
methods: {
//取房间满房日期
gethttpurl(id){
this.yimanArray =['2022-03-25','2022-04-10'];
this.isShow = true;
uni.hideLoading();
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1007
下载 1007
 赞赏 0
赞赏 0

 下载 13398059
下载 13398059
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号