更新记录
1.0.1(2019-12-21) 下载此版本
修复输入时最大值的限制
1.0.0(2019-09-11) 下载此版本
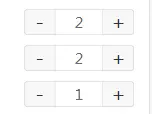
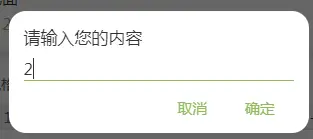
基于uni-number-box,新增 1、循环使用number-box时无法绑定指定下标或者id <yp-number-box @change="change" :index="index" /> 不传index就是uni-number-box原始用法 2、点击数字输入框,弹框输入
平台兼容性
在 script 中引用组件
import ypNumberBox from "@/components/yp-number-box/yp-number-box.vue"
export default {
components: {ypNumberBox}
}在 template 中使用组件
<yp-number-box></yp-number-box>
<yp-number-box :min="0" :max="9"></yp-number-box>
<yp-number-box @change="bindChange"></yp-number-box>
<yp-number-box @change="change" :index="index" />NumberBox 属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Number | 0 | 输入框当前值 |
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 每次点击改变的间隔大小 |
| disabled | Boolean | false | 是否为禁用状态 |
| index | Number | 无 | 绑定的下标或者id |
事件说明:
| 事件名称 | 说明 |
|---|---|
| change | 输入框值改变时触发的事件,参数为输入框当前的 value |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2850
下载 2850
 赞赏 0
赞赏 0

 下载 11212654
下载 11212654
 赞赏 1857
赞赏 1857















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号