更新记录
1.0(2019-09-13) 下载此版本
第一版 基本功能
平台兼容性
对基础组件swiper的优化-用于复杂列表等的性能优化
如同官网swiper组件下的描述 我对它的描述进行了实现 且最大还原swiper组件的属性
因为swiper组件内,小程序端有slot的bug--无法解析,所以你的内容需要写在组件内,组件内有注释说明
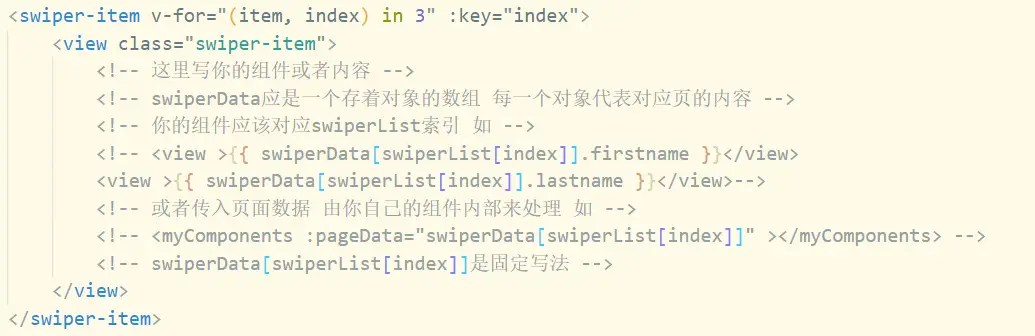
<swiper-item v-for="(item, index) in 3" :key="index">
<view class="swiper-item">
<!-- 这里写你的组件或者内容 -->
<!-- swiperData应是一个存着对象的数组 每一个对象代表对应item的内容 -->
<!-- 你的组件应该对应swiperList索引 如 -->
<!-- <view >{{ swiperData[swiperList[index]].firstname }}</view>
<view >{{ swiperData[swiperList[index]].lastname }}</view>-->
<!-- 或者传入页面数据 由你自己的组件内部来处理 如 -->
<!-- <myComponents :pageData="swiperData[swiperList[index]]" ></myComponents> -->
<!-- swiperData[swiperList[index]]是获取数据固定写法 -->
</view>
</swiper-item>prop和事件
| 属性 | 类型 | 默认值 | 描述 | |
|---|---|---|---|---|
| autoplay | Boolean | false | 是否自动切换 | |
| easing-function | String | default | 滑动的动画类型 | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | |
| circular | Boolean | false | 是否采用衔接滑动 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| dataIndex | Number | 0 | 初始索引和设置索引 |
| @change | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} | ||
|---|---|---|---|---|
| @transition | EventHandle | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 5+App、H5、微信小程序、支付宝小程序、头条小程序、QQ小程序 | |
| @animationfinish | EventHandle | 动画结束时会触发 animationfinish 事件,event.detail = {current: current, source: source} | 头条小程序不支持 |
我将常用的都写入prop了 其他的说明
- 我没有自己写一个对应的轮播图点的小组件(this.current对应数组下标) 有需要你可以来自己实现 不过加点一般轮播图都不需要优化
- 没有实现原来 circular:false 属性 , 原是已想到较为优雅的方法 , 但测试时发现设置swiper组件的circluar属性时 , 会导致整个组件的重新渲染(位置重置) , 所以无法用原来内置的来封装实现
3.dataIndex可以设置最开始对应索引的item , 你也可以在父组件 :dataIndex
最后 说明下 这个组件 只是封装了逻辑 我基本把所有css代码都删了 有需求可以完全当swiper用 没显示极大可能是宽高的问题


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1524
下载 1524
 赞赏 0
赞赏 0

 下载 11235501
下载 11235501
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号