更新记录
1.0.3(2024-03-16)
增加app进入后台毛玻璃高斯模糊效果
1.0.2(2023-07-28)
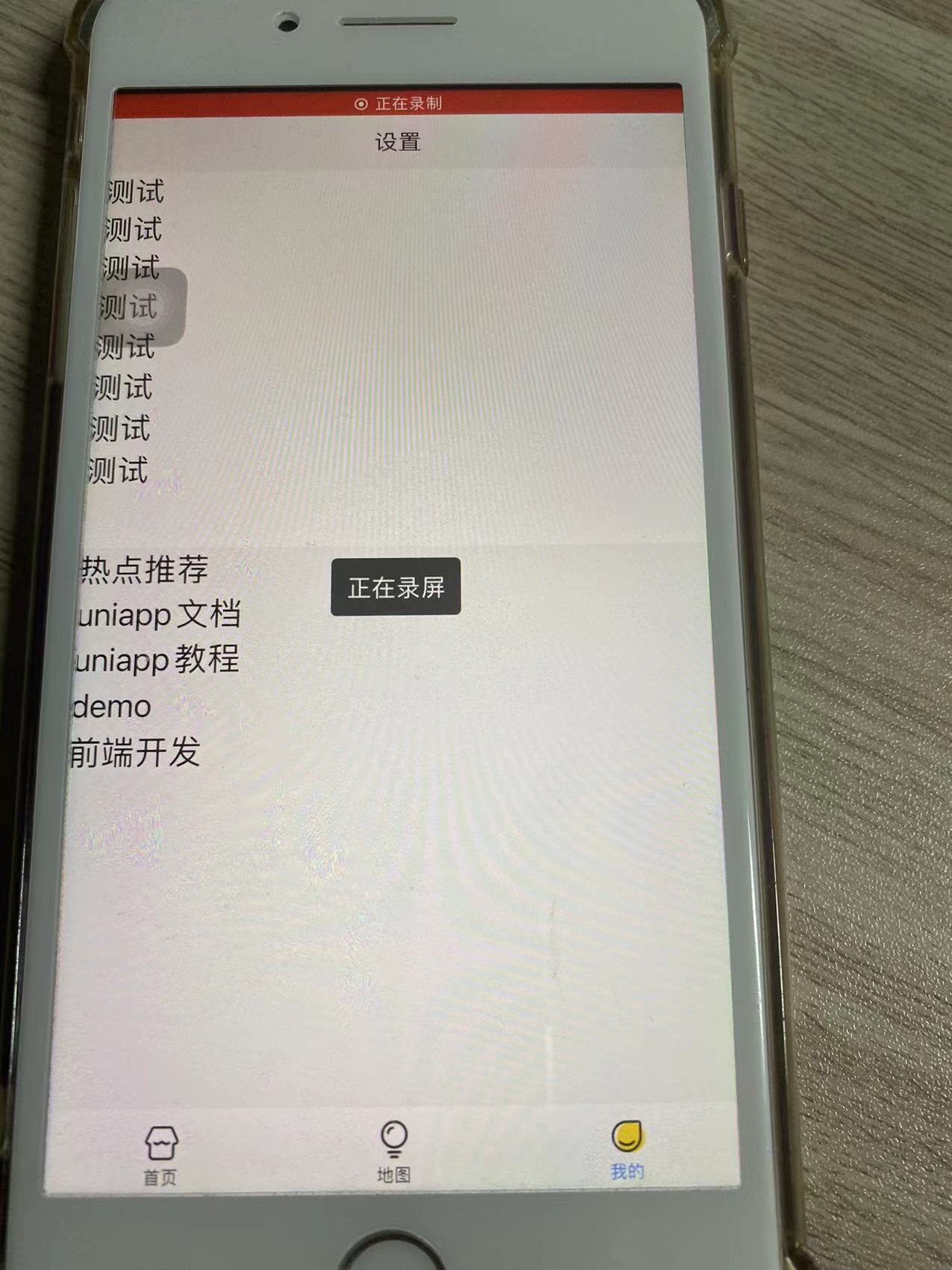
增加截屏、录屏提示
1.0.1(2022-09-08)
1、增加系统截屏、录屏事件回调方法可自定义添加截屏、录屏事件 2、修改截屏默认背景颜色问题
查看更多平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:13 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
纯原生实现的任意界面禁止截屏和app进入后台毛玻璃高斯模糊效果
目前只支持ios, 并且禁止截屏录屏只支持在nvue页面中使用
使用说明
1、在manifest.json 里面找到APP原生插件配置,选择已购买或者使用的云端插件
2、app进入后台毛玻璃高斯模糊效果只需要引入插件,提交云打包 注意:不需要写任何代码
3、禁止截屏和录屏的使用方式:
<template>//设置不允许截屏的视图大小
<view class="">
<div>
<dc-byscreenshot style="width:750rpx;height:500rpx" @screenLoaded="onscreenLoaded">
<view>测试</view>
<view>测试</view>
<view>测试</view>
<view>测试</view>
<view>测试</view>
<view>测试</view>
<view>测试</view>
<view>测试</view>
</dc-byscreenshot>
</div>
</view>
</template>
//系统截屏、录屏事件回调方法
<script>
export default {
onscreenLoaded: function(e){
console.log("截屏: "+JSON.stringify(e.detail))
if(e.detail.TakeScreenType=='takeScreen'){
uni.showToast({
title:'正在截屏',
icon:'none',
duration:10000
});
}else{
uni.showToast({
title:'正在录屏',
icon:'none',
duration:10000
});
}
}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)




 下载 70
下载 70
 赞赏 0
赞赏 0

 下载 12772
下载 12772















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号