更新记录
1.1.0(2023-05-25)
1.1.0 升级识别模型,修复打包问题
1.0.2(2022-04-14)
1.0.2 修复云端打包bug
1.0.1(2022-04-07)
1.0.1 添加黄牌,绿牌识别
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
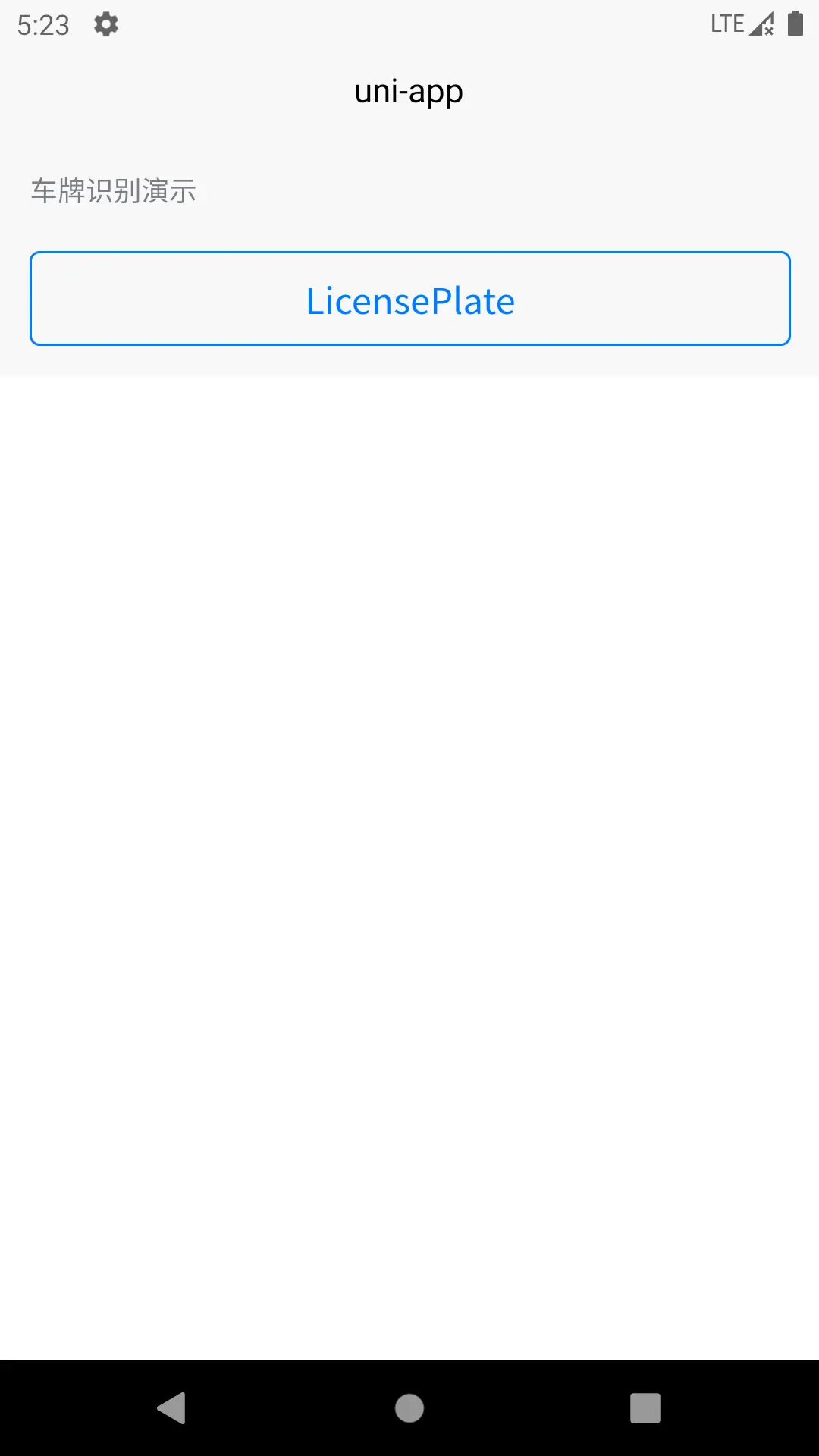
LicensePlate车牌识别
1、插件说明 此插件实现LicensePlate识别算法。
2、代码示例
<template>
<view class="uni-container">
<view class="uni-hello-text">
<text class="hello-text">LicensePlate识别演示</text>
</view>
<button type="primary" plain="true" @click="testLicensePlate()">LicensePlate</button>
</view>
</template>
<script>
// 获取 module
const license_plate = uni.requireNativePlugin('kk-license_plate');
export default {
onLoad() {
license_plate.create()
},
methods: {
testLicensePlate() {
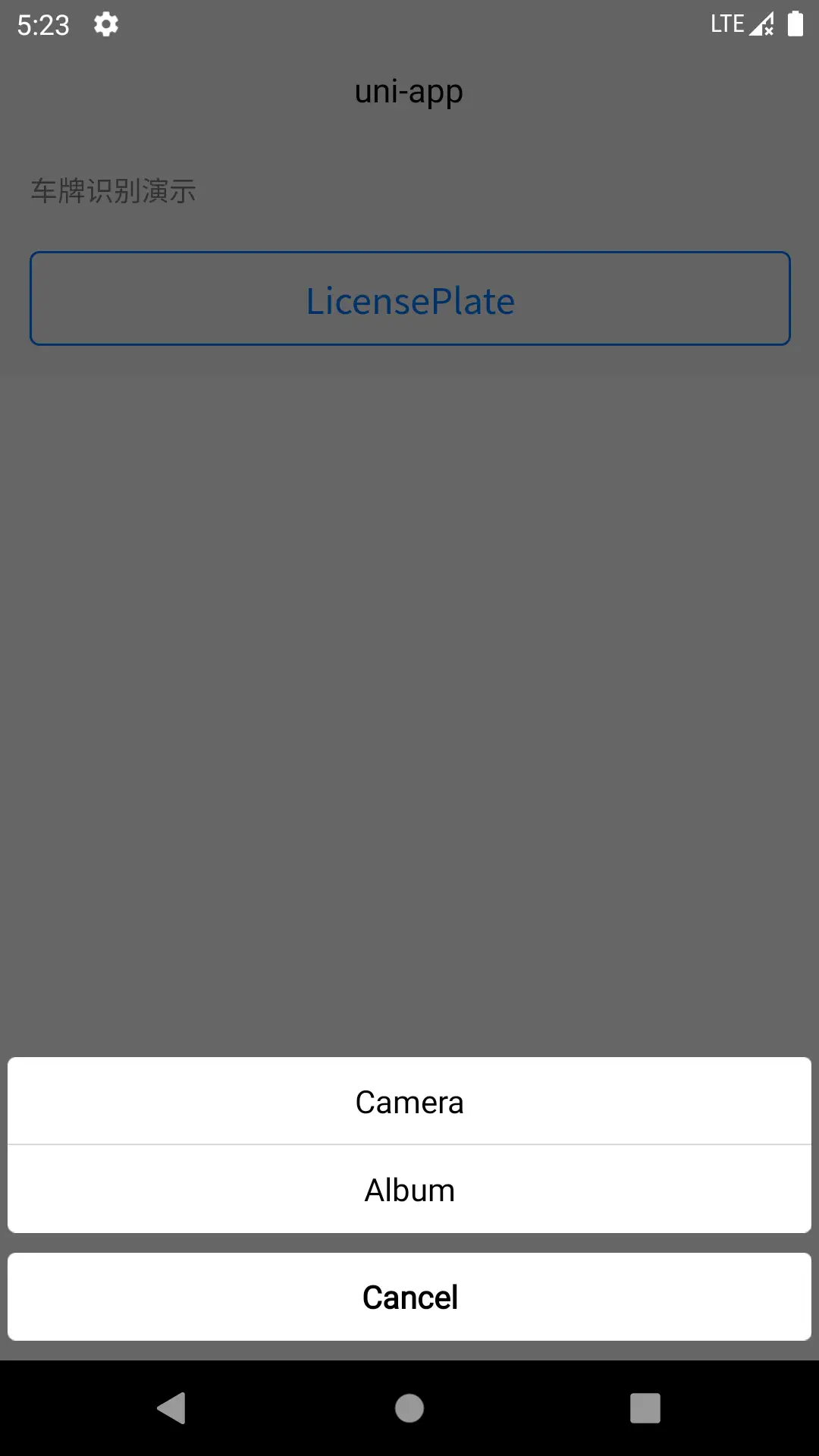
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
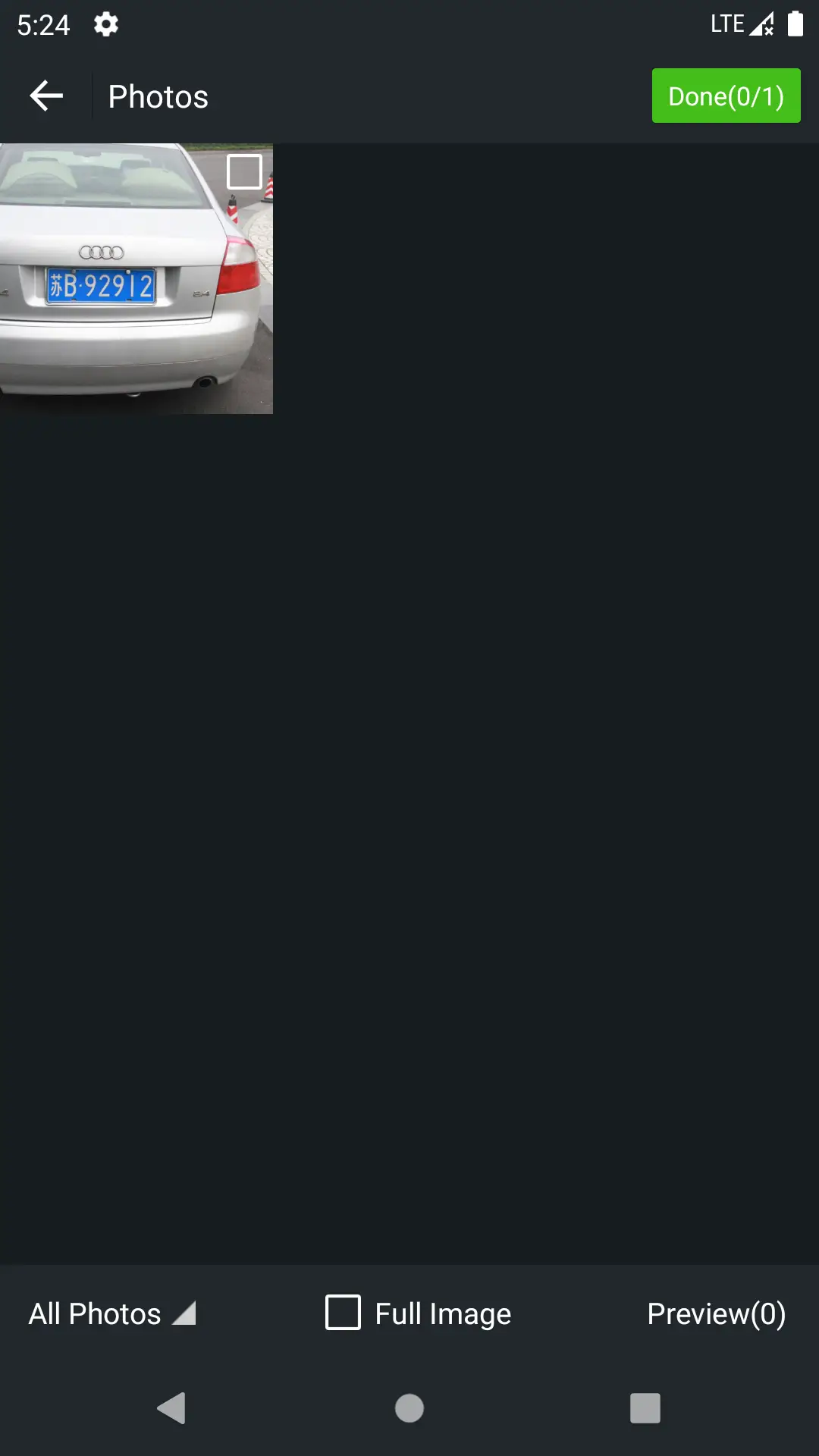
sourceType: ['album', 'camera'], //从相册选择
success: function (res) {
const image_path = plus.io.convertLocalFileSystemURL(res.tempFilePaths[0]);
license_plate.predict({image: image_path, threshold: 0.5}, (ret) => {
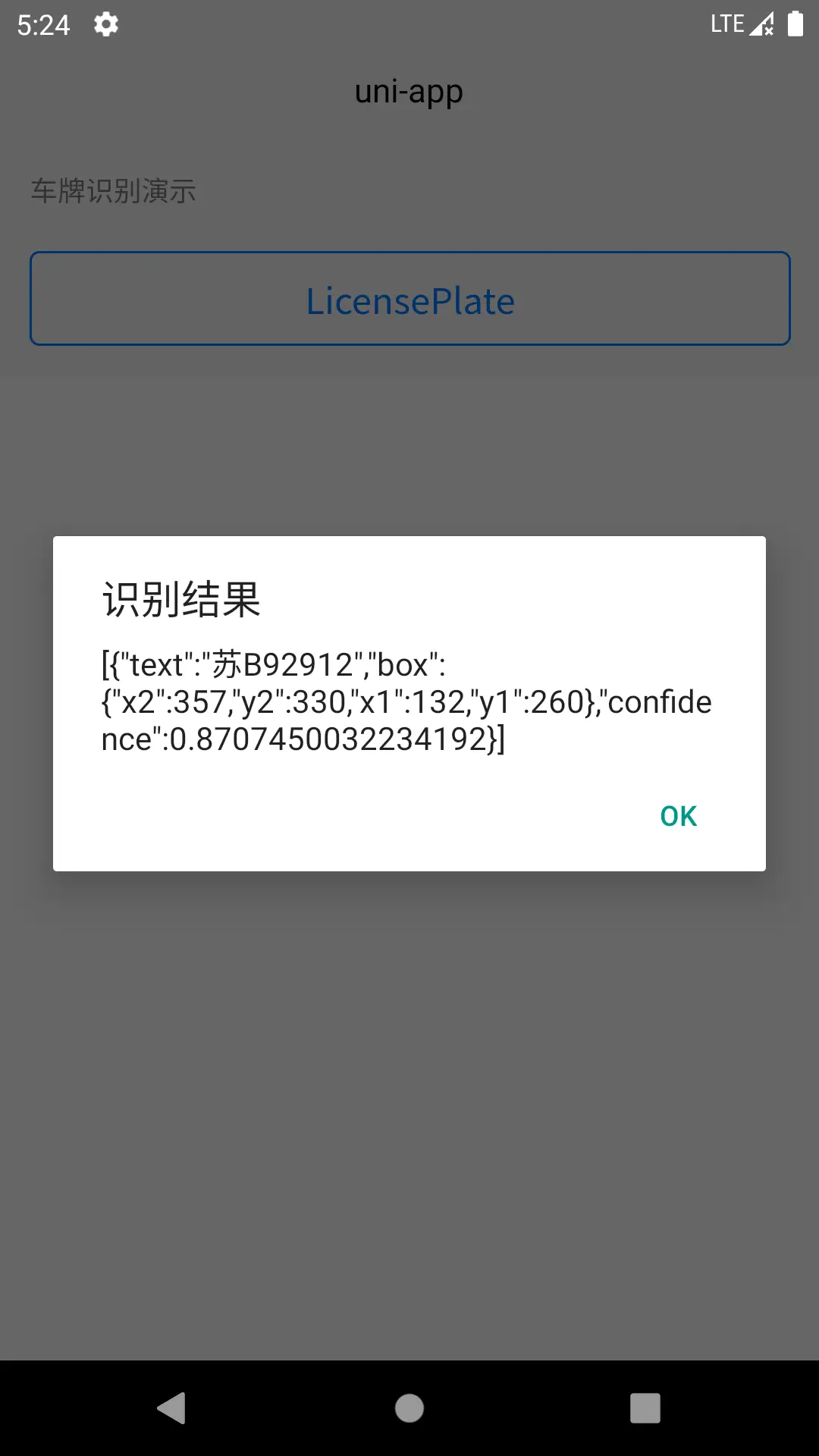
uni.showModal({
title: '识别结果',
content: JSON.stringify(ret),
showCancel: false
});
})
}
});
}
}
}
</script>
3、 识别结果示例
[{
text: "" //车牌号
class_id: 2, //车牌类型 0: 蓝牌 1: 黄牌 2: 绿牌
box: {
x1: 10,
y1: 10,
x2: 20,
y2: 20,
}, //车牌框
confidence: 0.7 //车牌框置信度
}]

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 238
下载 238
 赞赏 0
赞赏 0

 下载 12724
下载 12724



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号