更新记录
1.0(2019-09-18) 下载此版本
2019年9月18日更新
平台兼容性
使用
将handwriting.js 引入需要的页面(放在static下),index.vue.即可使用,目前只测试过H5、小程序端可用,其他的还没有测试过。
import Mycanvas from "../../static/js/handwriting.js";说明
在生命周期onReady里获取图片信息
onReady() {
// 获取图片信息,这里会自动根据图片大小、屏幕大小来计算。呈现出来的宽高
this.getImageInfo();
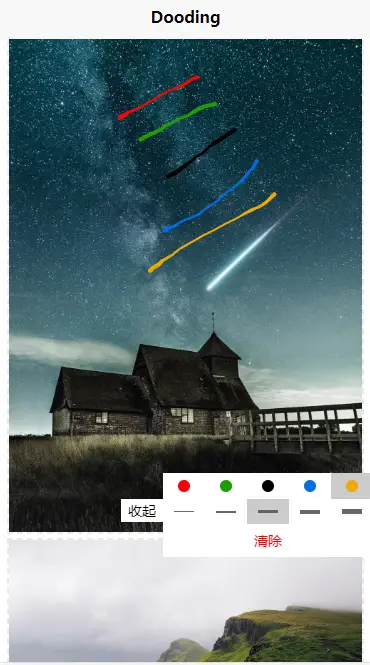
}修改画笔颜色,直接在数组里添加颜色和选中状态,画笔大小同理,例子中放入了两张图片,存入了图片的具体信息,还存入了实例对象,具体那张图片有涂鸦痕迹的下标。
colorArr: [
//画笔颜色
{ color: "#ff0000", active: true },
{ color: "#1c9d02", active: false },
{ color: "#000000", active: false },
{ color: "#006ce6", active: false },
{ color: "#efaa03", active: false }
],
thickness: [
//画笔大小
{ thickness: 10, active: false },
{ thickness: 20, active: false },
{ thickness: 30, active: true },
{ thickness: 40, active: false },
{ thickness: 50, active: false }
],
//当前的图片路径
answerPhoto: ["/static/img/img3.jpg", "/static/img/img2.jpg"],
// 保存图片、画布宽高
ImageInfo: [],
// new出来的实例
canvasInfo: [],
// 有涂鸦的图片的下标
imgIndex: [],
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 1612
下载 1612
 赞赏 0
赞赏 0


 下载 12671364
下载 12671364
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号